Affiches Suisses en css

Swiss:in css;
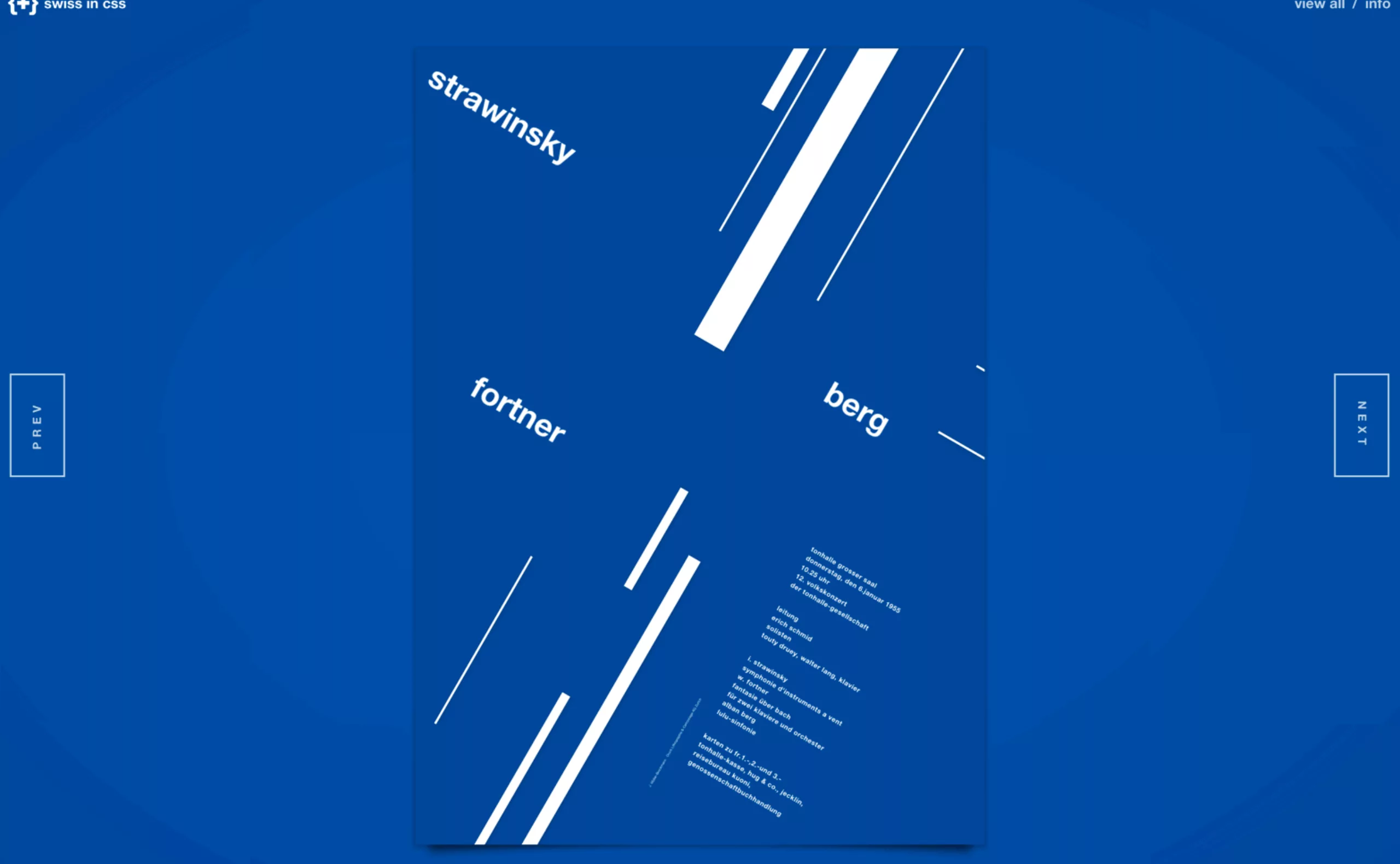
On ne va pas vous faire l’éloge du style suisse (également appelé le style international ). Tout le monde connait notre goût extrême pour la simplicité. Profitant d’un site mettant en avant quelques remakes programmatiques d’affiches suisses dès années 50/60/70, et passé le pur moment de plaisir visuel, on s’est demandé quel regard critique nous pourrions avoir sur ces affiches animées. Avocat du diable un jour, avocat du diable toujours !
[ Pour celles et ceux qui le désireraient, on peut vous proposer un petit mémo sur la grande figure de ce courant suisse, à savoir Joseph Müller Brockmann. ]
Rentrons dans la critique. En fait, ce sont des affiches de feignants. La force des affiches originales est de suggérer le mouvement. Tout se passait dans le regard, et l’impression qu’il suggère dans la tête du spectateur. Ici, notre regard devient hypnotique, absorbé par cette affaire qui nous fait tourner la tête. On aimerait bien ne pas être passif.
Müller-Brockmann et ses amis avaient théorisé dans les moindres détails l’art de la composition. Sans l’artifice du mouvement, ils nous offraient pourtant des symphonies dans lesquels nos regards se promenaient, laissant à chacun le temps de saisir la partition. Mais, qu’importe, en “css 4.0” il faut que tout bouge, tout aille vite. Et tant pis si nos yeux deviennent obèses.
[ Fin de la tirade du vieux c*n ! ]
Maintenant, ce qui est cool, c’est qu’on a le code source de Muller-Brockmann. On peut l’éditer, le partager, le copier, le transformer. La composition se calcule en “margin-left:40px” et la couleur est hexadécimale. C’est moins poétique (quoique ! ) mais tellement plus participatif !
Alors, rendez-vous sur http://swissincss.com pour remixer vos affiches !
Résonance orchestrale
Puisque c’est un peu dans le même sujet, et qu’on n’avait pas encore eu l’occasion de vous présenter cette expérience graphique musicale, voici l’occasion rêvée de nous rattraper. Il s’agit d’un site réalisé par l’agence Soleil Noir pour l’Orchestre de paris” : http://www.orchestredeparis.com/resonance
L’expérience est simple, vous allez pouvoir diriger deux œuvres différentes. Soit la 9e Symphonie de Dvorak. Soit West Side Story de Bernstein. Avec votre souris en guise de baguettes, vous pilotez un orchestre graphique. Puis, vous pouvez capturer vos passages préférés afin de créer votre propre affiche.
Pour le coup, on n’a pas accès au css ! Mais à l’inverse des affiches en css, nous sommes actifs, nous pouvons découvrir une œuvre dans la complexité de sa composition ( tiens ! encore ce mot ! ) et nous ressortons de l’expérience plus savants qu’au départ.
Bref, une expérience interactive très réjouissante !