Dans les coulisses de Facebook
Le designer américain, Ben Barry, présente en détail sur son blog le travail qu'il a accompli lorsqu'il était designer chez Facebook. Son travail a consisté principalement à travailler sur le design de la marque. Une occasion unique de découvrir les coulisses du géant américain...
Le CV de Ben Barry
Ben Barry a sonné à la porte de mark en 2008. Avant de relever le défi de revoir l'identité de Facebook, il a commencé par passer son bac puis est sorti diplômé de l'University of North Texas. Son premier job fut pour une boutique de sérigraphie à Austin, au Texas.
Là, il a perfectionné ses compétences sur un large spectre de sujets ( packaging, merchandising et beaucoup d'affiches aussi ! ). Il est également passé par le programme expérimental de l'enseignement du design de John Bielenberg, où il a exploré le rôle que les graphistes peuvent jouer pour encourager le changement social.
Quand Mark lui a ouvert la porte, Facebook avait déjà une identité visuelle conçue par l'agence CubanCuncil et Joe Kral. [ Pour la petite histoire, le logo de Twitter fut conçu aussi dans les bureaux de CubanCuncil, mais pas par eux... par Linda Leow, qui partageait leur bureau à l'époque. ]
L'identité était déjà ultra simple et efficace. Une typographie blanche ( klavika ) sur fond bleu pour un logo qui évitait les effets web 2.0 si courants à l'époque. Ben était en charge d'appliquer cette charte graphique et de la faire évoluer au grès des besoins.
Il raconte que durant ces années de forte croissance, l'identité n'était pas vraiment la priorité. Les développeurs relativement autonomes dans leurs développements étaient régulièrement amenés à concevoir eux même des nouveaux logos ou des nouvelles icônes. Résultat, des dizaines de versions du logo apparaissent...
Un hackaton pour refaire le logo
Ben et ses acolytes décident d'organiser un hackaton en 2009 pour essayer de remédier à ce désagrément. Ils se donnent 48h pour repenser l'identité. Ils sortent les crayons et se font plaisir !
Ils aboutissent au résultat suivant... qui restera dans un carton.
L'application caméra
La première occasion d'essayer de faire bouger l'identité arrive en 2012 lorsque ses collègues développeurs travaillaient sur l'interface de l'application caméra. En voyant passer des écrans dans l'intranet, il se dit que l'utilisation de la typographie Klavika est trop rigide. Et il commence à essayer de la redessiner de manière plus humaniste.
[ à gauche la Klavika originale - à droite la version redessinée ]
La typographie
Malgré l'échec commercial de l'application, son travail sur la typographie fut bien perçu en interne. Il décide donc de confier le re-design de la typographie directement à l'auteur de la Klavika "Eric Olson".
La charte graphique
La typographie étant terminée, il s'attaque au reste. À continuer par les icônes.
Sa hantise était de devoir taper "Facebook logo" dans Google. Non pas que Google soit l'ennemi juré de Facebook, mais juste parce qu'il y découvrait chaque jour de nouvelles versions du logo !
Alors il commence par redessiner la favicon en premier... Si ça marche en 16x16px... ça devrait marcher ailleurs !
Et le logo dans tout ça ?
Dans la suite logique de son travail, on attendait à voir le logo Facebook redessiné. Évidement Ben y a pensé... il y a même travaillé ! Mais son travail, bien qu'approuvé en haut lieu, ne sera pas mis en œuvre immédiatement... Entre temps, Ben Barry a quitté Facebook pour fonder son agence de design Office Of Ben Barry.
La fin de l'histoire ?
Il faudra attendre quelques mois supplémentaire pour voir le logo de Facebook évoluer .
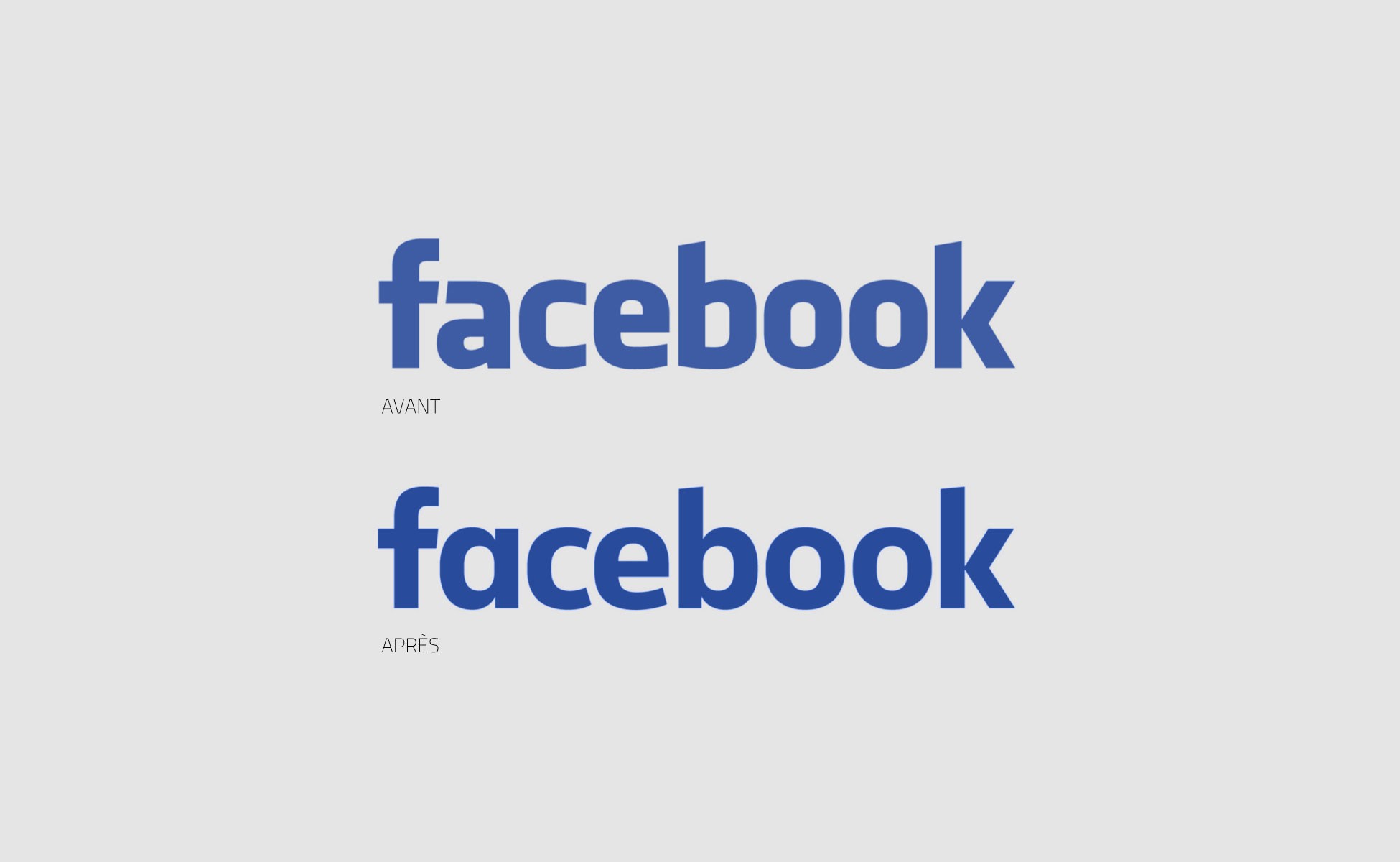
En effet, depuis 2005, le logo composé avec le caractère "Klavika" d'Eric Olson n'avait pas changé. C'est chose faite !
Si l'aspect un peu rigide et sérieux du caractère "Klavika" avait pu produire un effet sérieux et rassurant au lancement de la start-up, il s'avère que les temps ont changé. Le nouveau choix typographique se veut donc beaucoup plus rond et sympathique.
On peut noter plusieurs changements ( certes subtils pour les non-graphistes ), à commencer par le "a" qui change de forme pour devenir un à "rond". Les "o" et "e" sont plus ronds, et le "b" a un dessin plus traditionnel.
L'ensemble est plutôt harmonieux, et certains experts y voient un lien de filiation avec le caractère Franklin Gothic.
Une sensation étrange ?
Le plus étrange, c'est qu'après 10 ans passés à voir ce logo plusieurs dizaines de fois par jours, en découvrant ce nouveau logo, j'ai comme l'impression que ce n'est pas "Facebook" qui me "parle". Mis à part le "f", on ne retrouve pas grand-chose de l'esprit du logo précédent. Les angles au sommet des lettres montantes ont presque disparu, la forme du "b" est redevenue banale...
Bref, c'est un changement étonnant, qui a le mérite/défaut ( à vous de choisir ) de faire un trait sur le passé. Probablement faudra-t-il en reparler dans dix ans, quand on aura vu plusieurs milliards de fois ce logo !
Enfin pour conclure, on vous invite à découvrir ce projet artistique de Thomas Ollivier s'inscrit. Il nous propose une série d'images qui interroge notre rapport aux géants du numérique et qui demande à quoi ressemblerait Facebook, Instagram ou Netflix dans les années 1980.
[ source ]