Précurseur sur les technologies du digital depuis 1991, Smile est l’expert européen des solutions open source. Smile intervient en conseil, conception, intégration et réalisation, dans le déploiement de solutions open source, ainsi que dans la conception et la réalisation de plateformes appuyées sur des produits et outils open source. Smile, c’est 25 ans d’expérience dans l’open source, 1 200 collaborateurs et 18 agences en Europe. Bref, Smile, c’est une belle philosophie, un positionnement singulier dans l’univers des SSII, et surtout une belle réussite économique ! En 2016, Smile engage un projet de refonte de son identité visuelle. Voici le projet non retenu que nous avions à cette époque proposé.

Smile
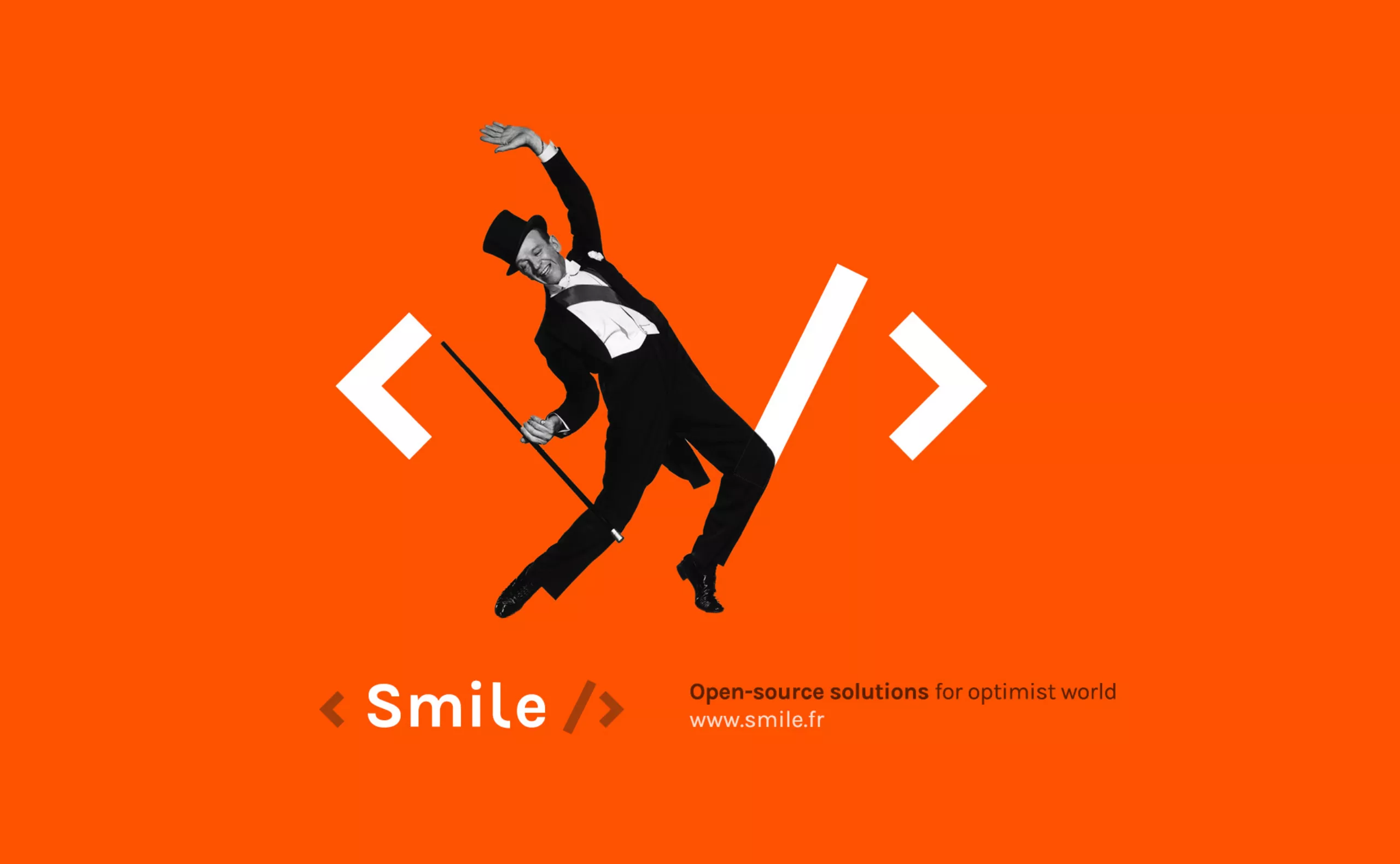
Use your to change the world !
Projet non retenu

Don’t let the world change your <Smile/> !
Pour commencer, il y a ce nom “Smile“. C’est la plus belle promesse qui soit. C’est une promesse d’humanité, de bienveillance, d’amour, de joie et de partage. Autant de valeurs associées au monde de l’open source. Ils travaillent à rendre le monde plus ouvert, plus libre, plus transparent, bref à rendre le monde meilleur.
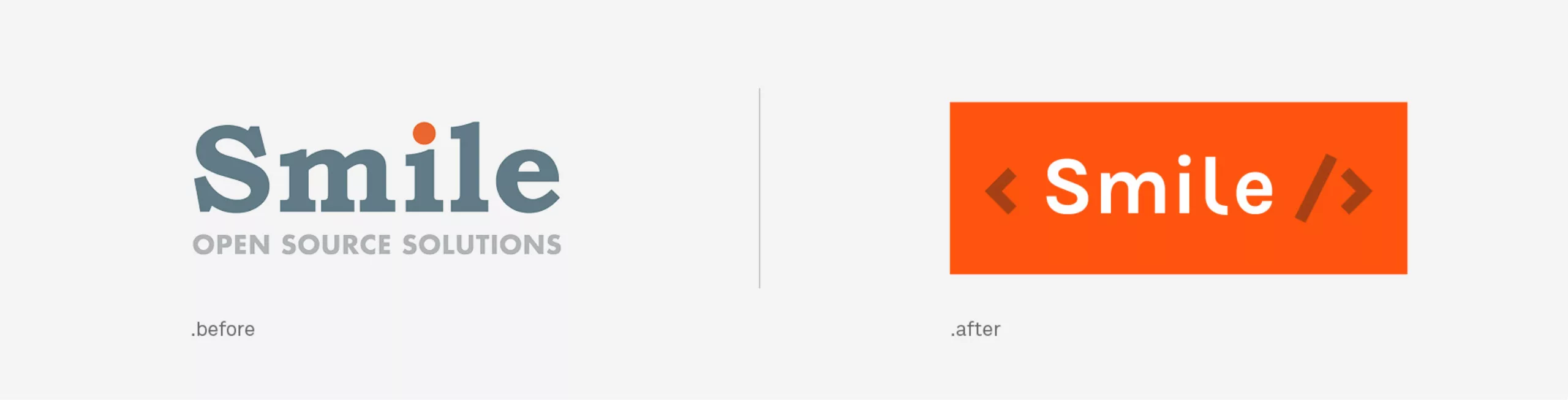
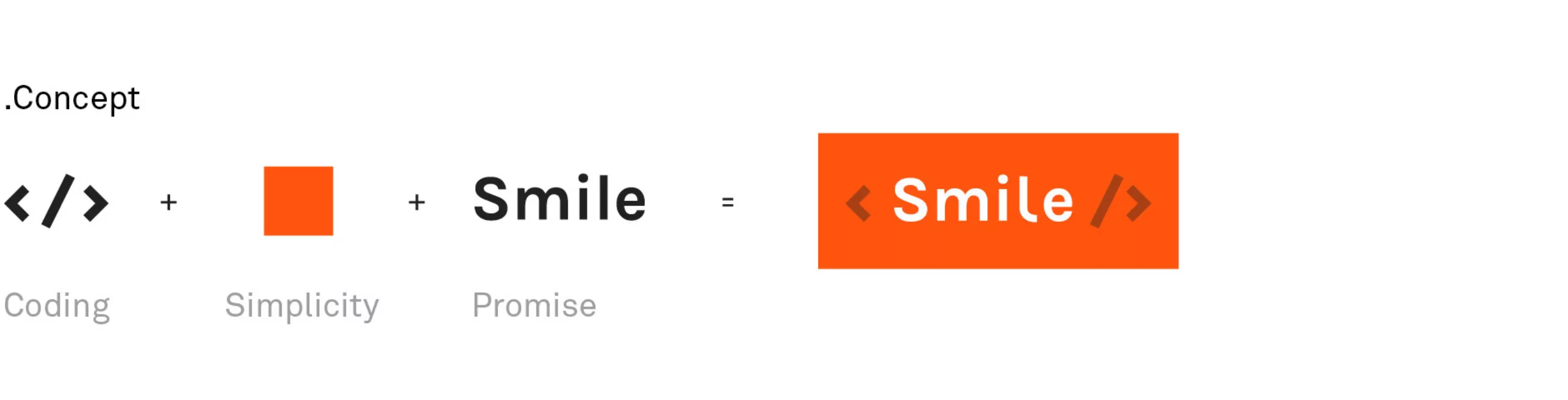
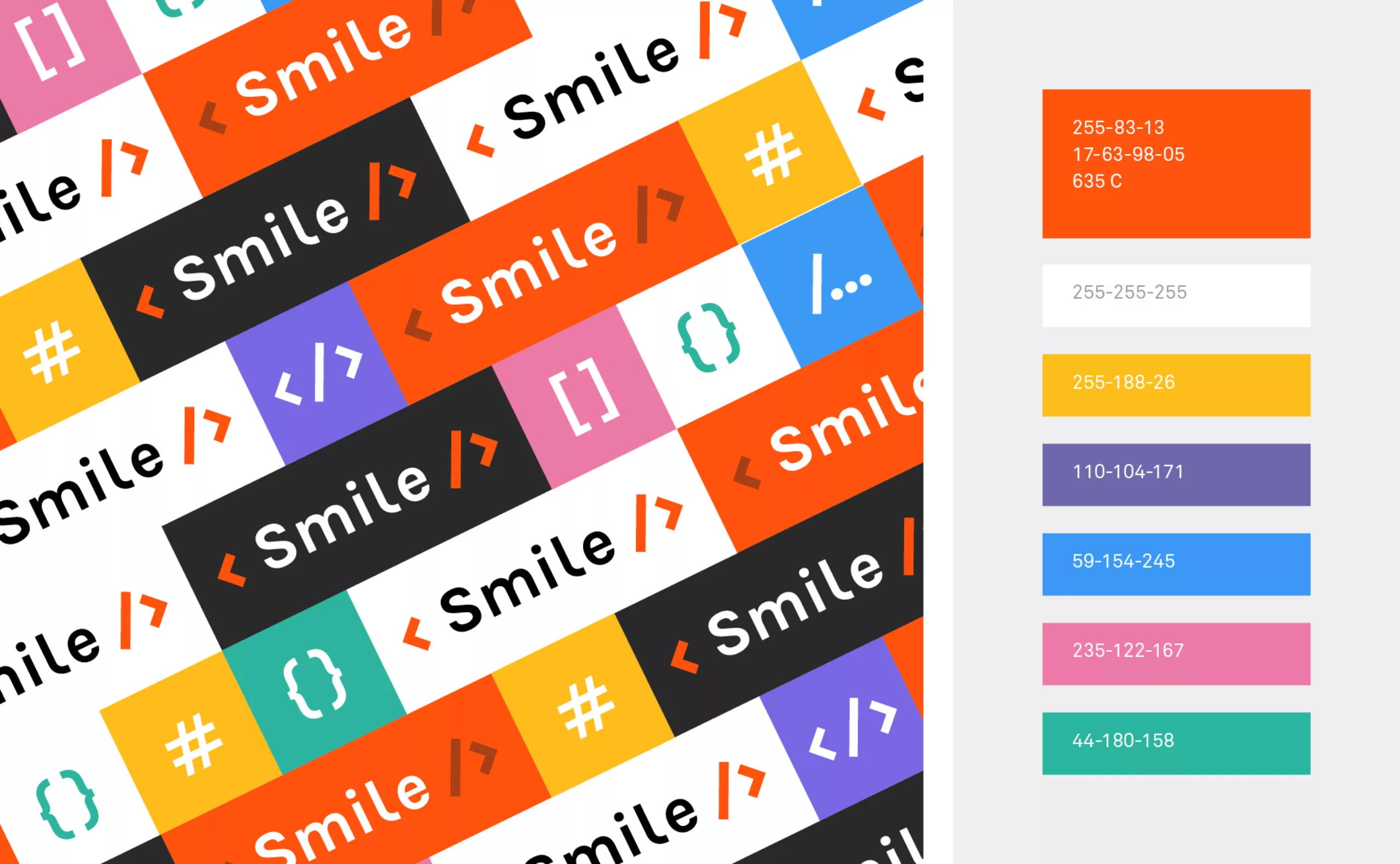
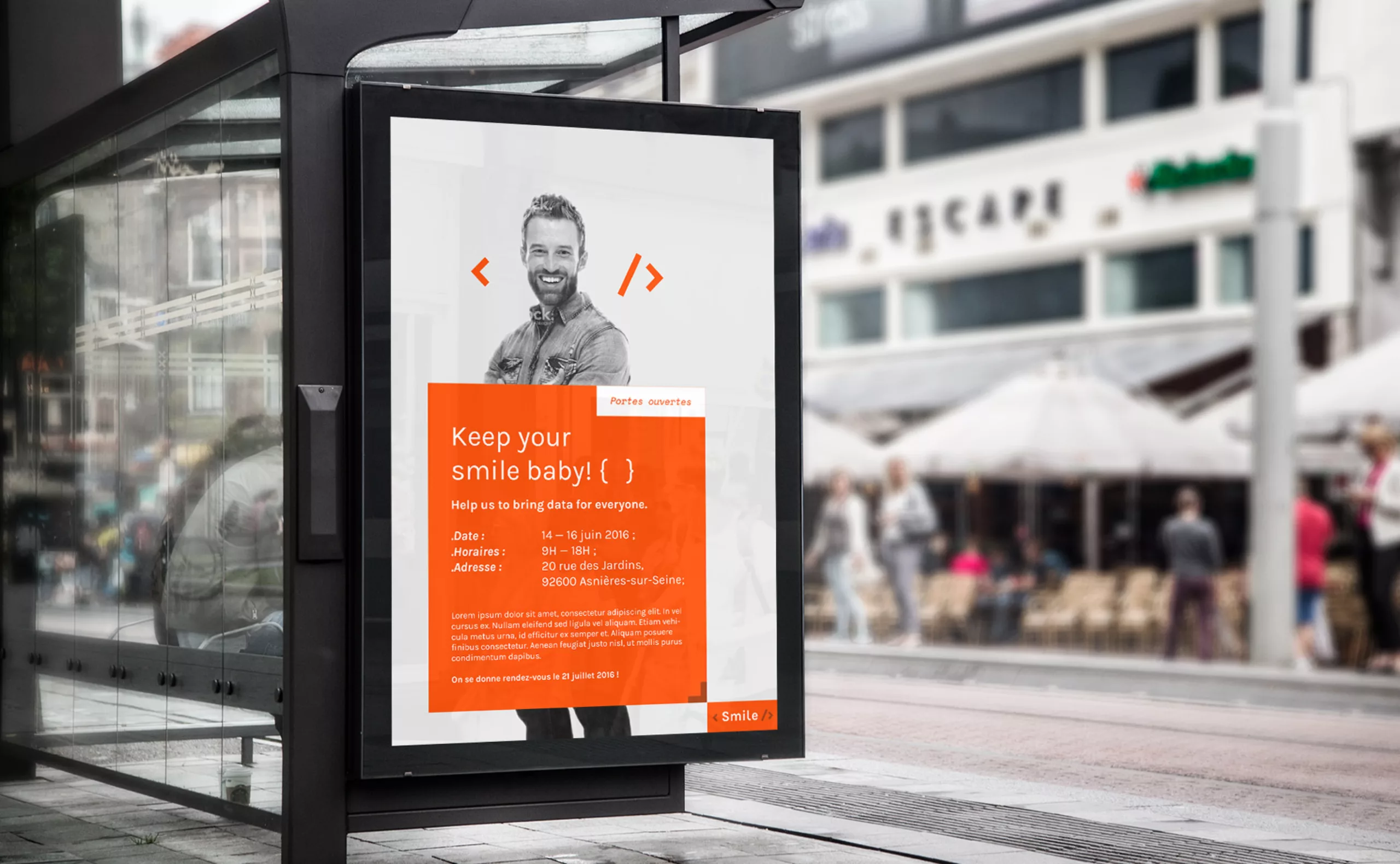
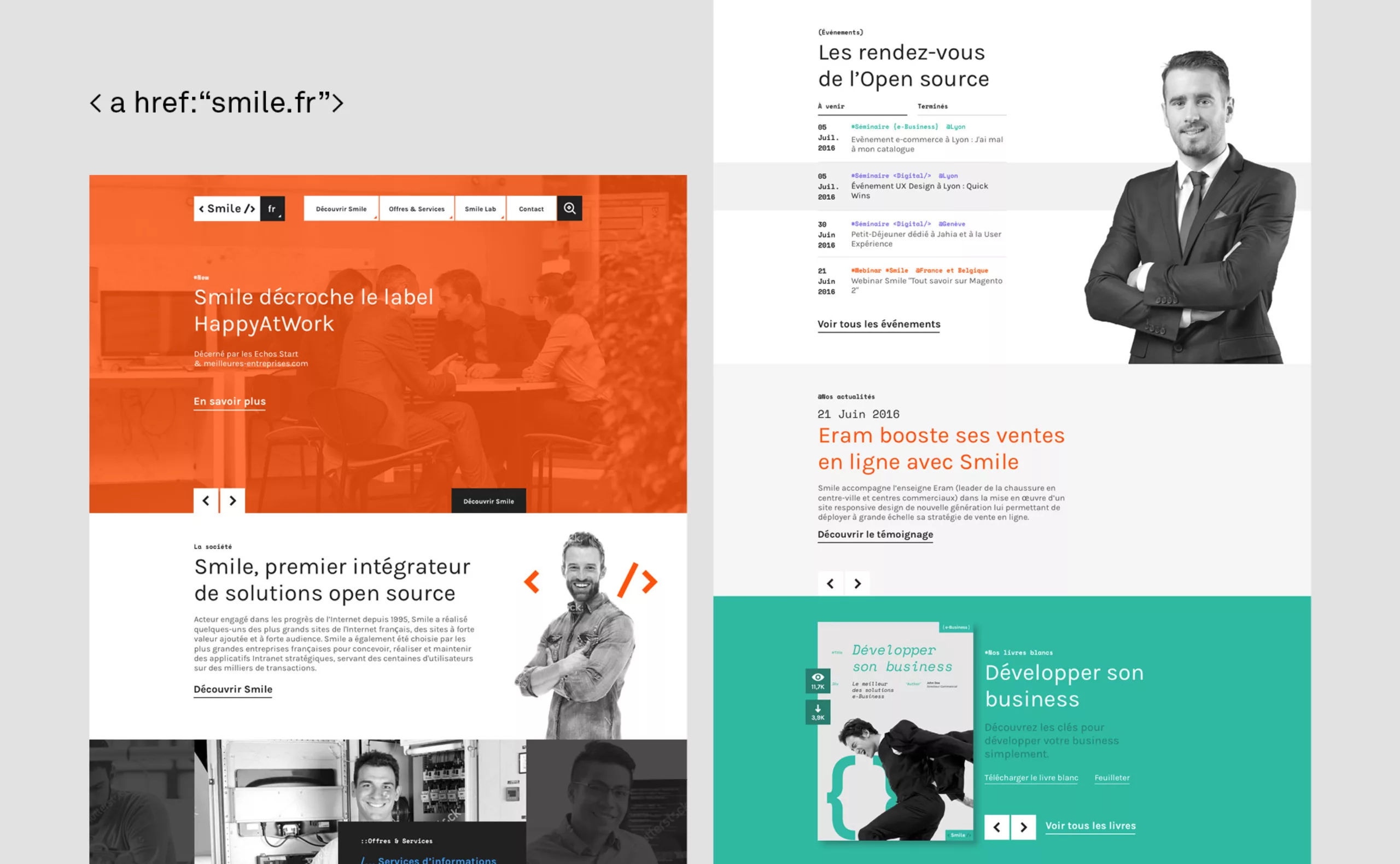
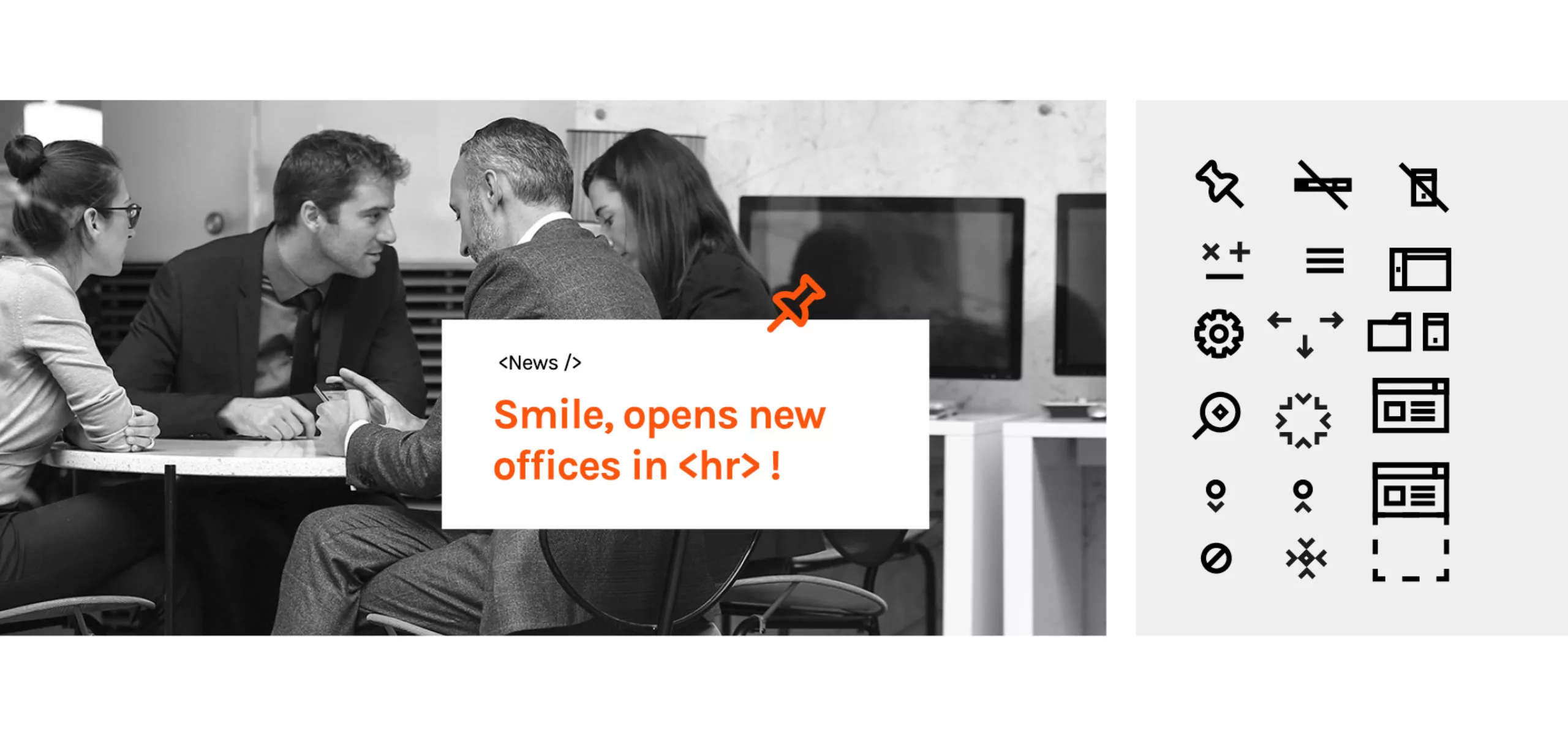
Afin de les positionner comme leader mondial des solutions open source, nous proposons de matérialiser de la plus simple des façons ces valeurs en créant une balise <Smile />. En informatique, une balise est un caractère, ou une série de caractères, utilisée pour la structuration d’un document et qui sera invisible par le lecteur final, on parle de « langage de balisage ». Nous proposons de rendre visibles ces balises, de dévoiler le code source afin que la transparence du code soit réellement l’ADN de Smile. Dès lors l’expertise informatique et les valeurs de l’open source sont affichées haut et fort dans le logo

Typographie open source !
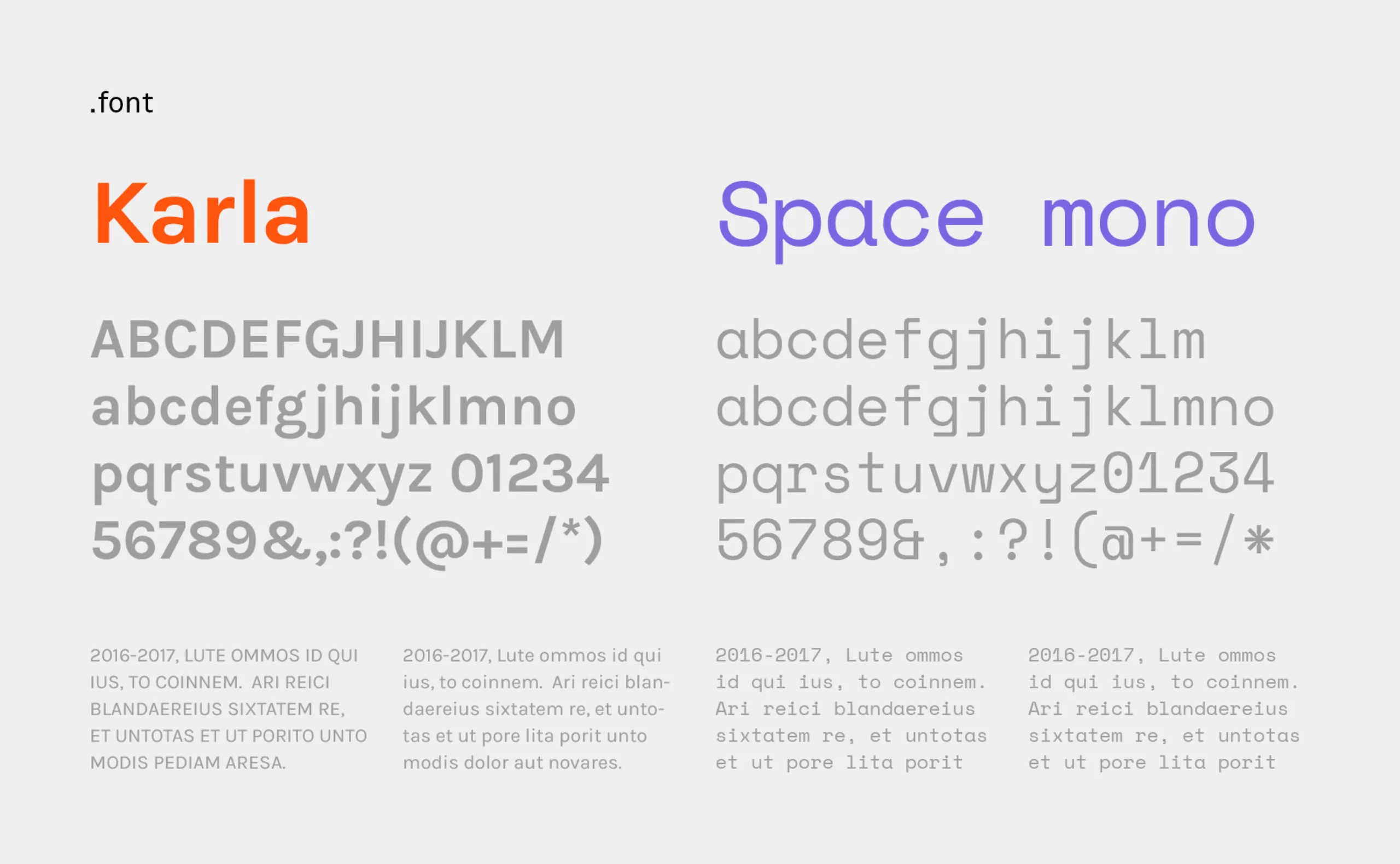
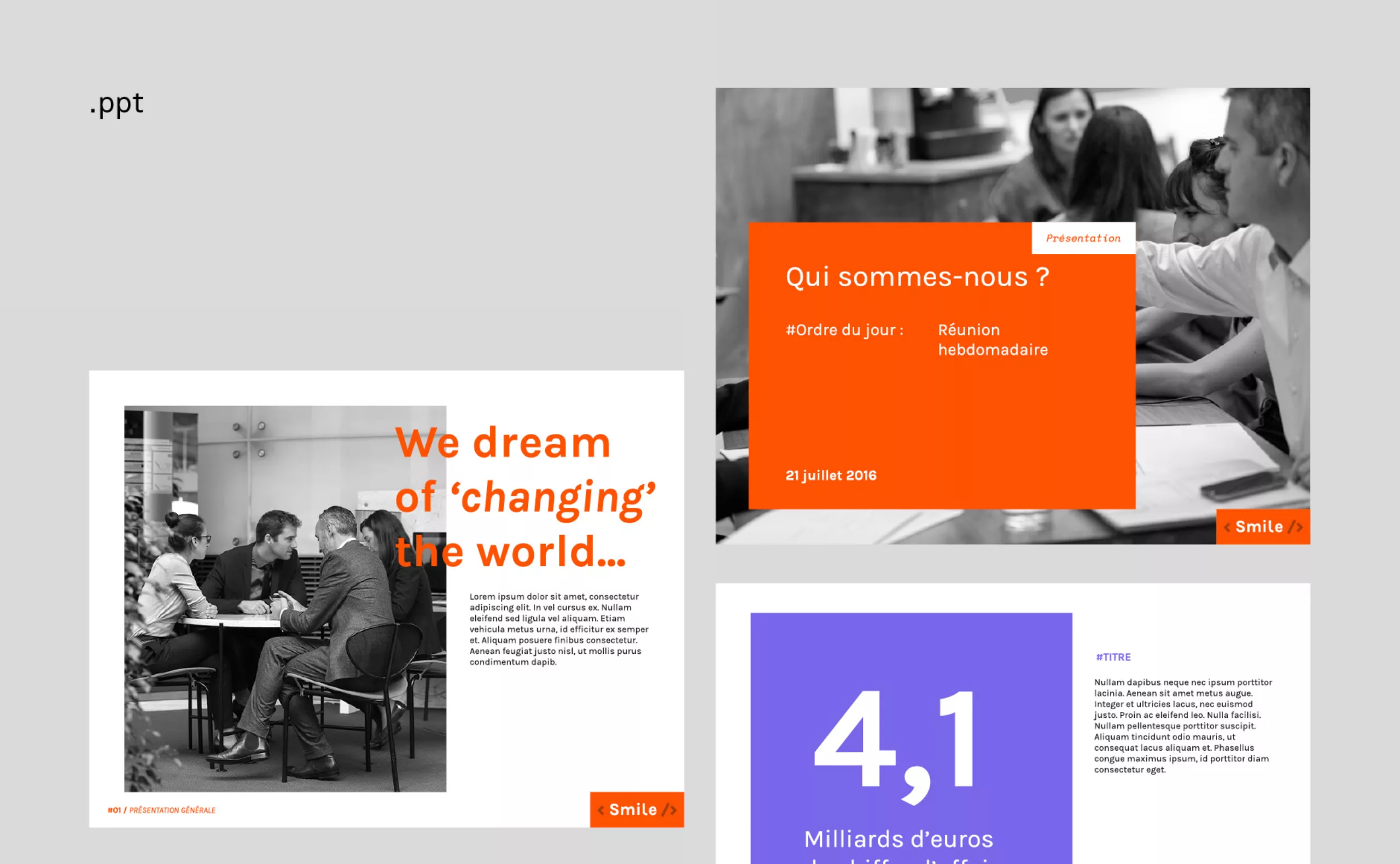
En cohérence avec leur philosophie, nous proposons d’utiliser deux typographies libres de droits. Le Karla, un caractère sans empattement d’esprit humaniste. Le Space Mono, un caractère monospace en référence aux typographies utilisées pour le code informatique.

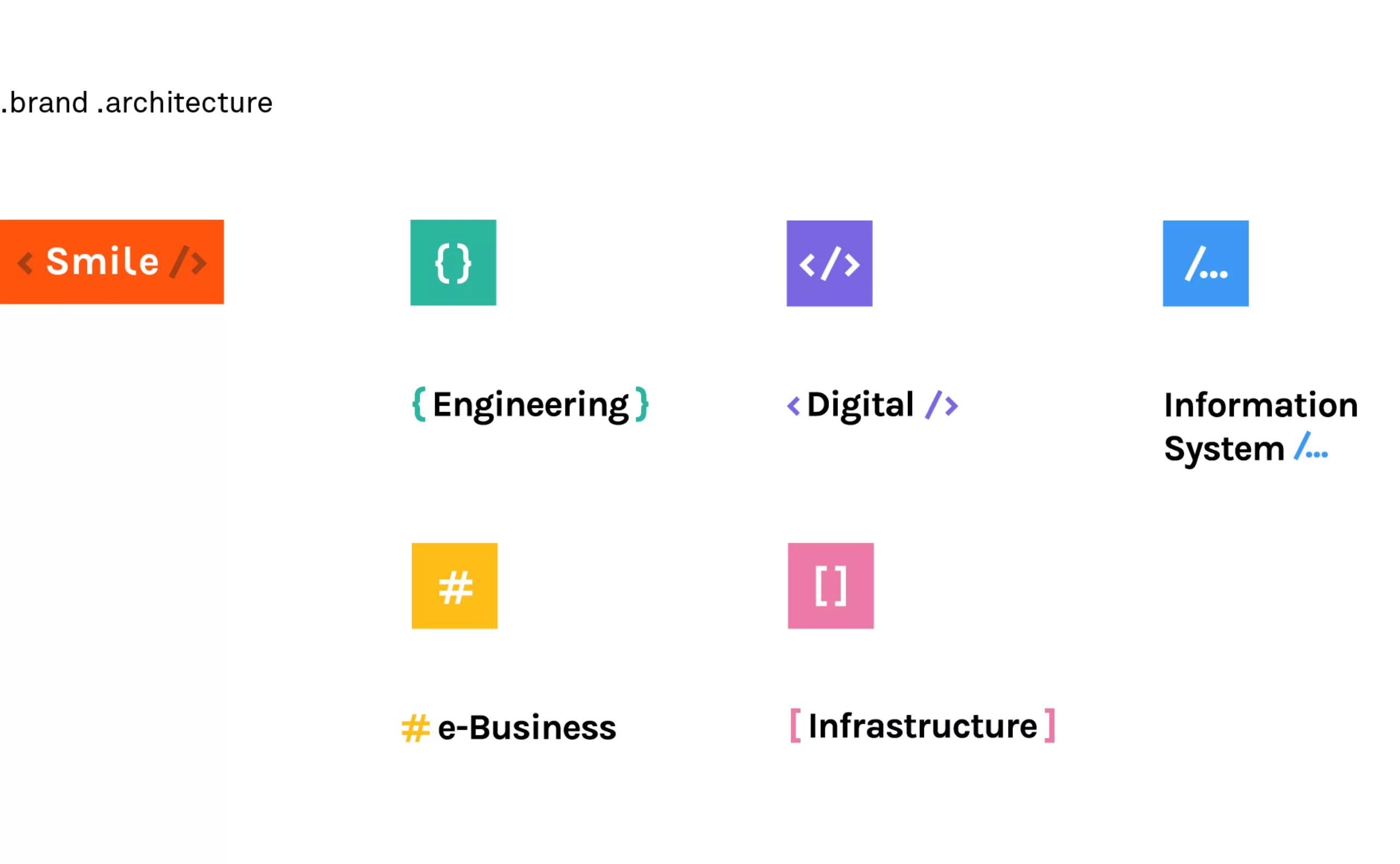
Architecture de marque
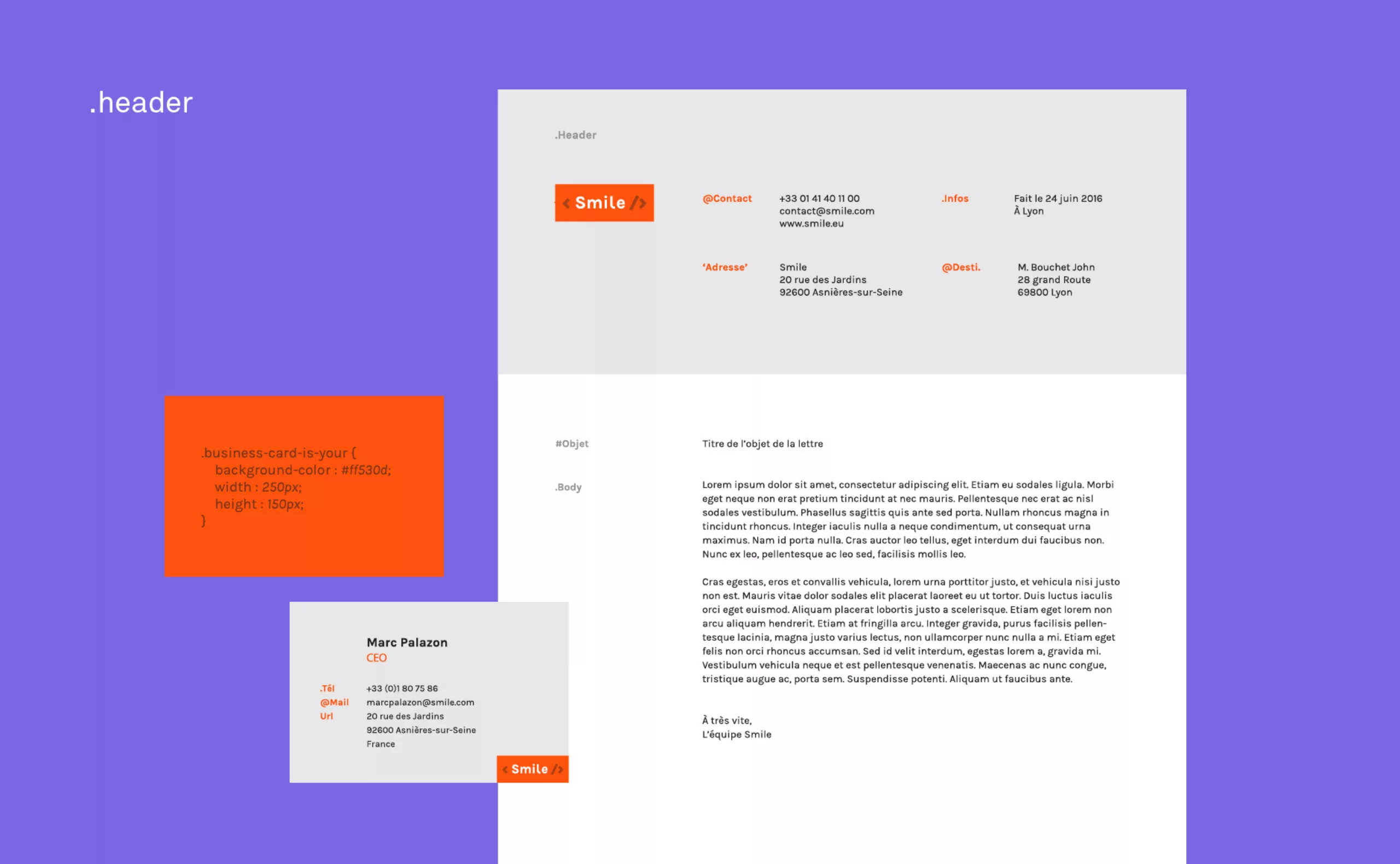
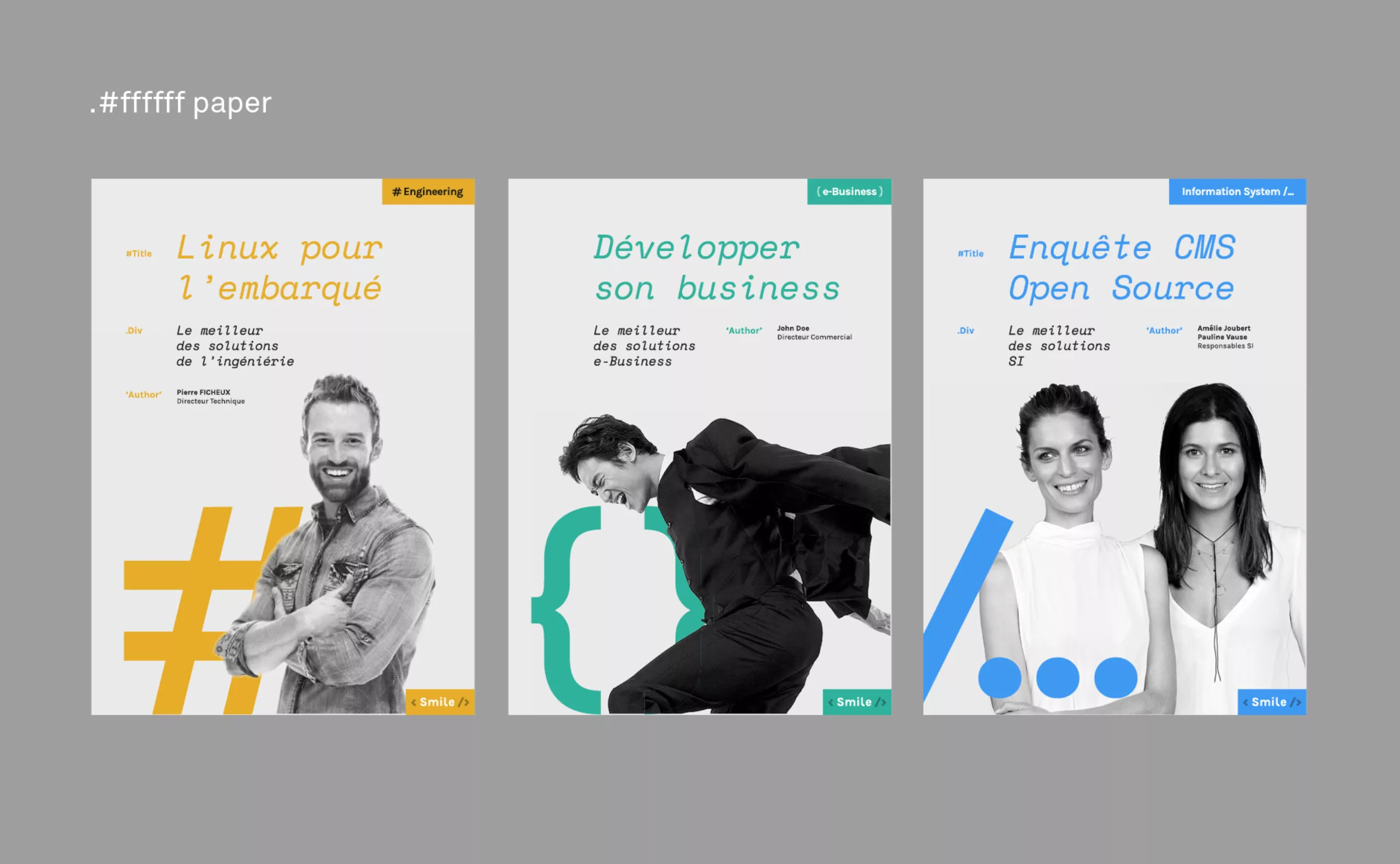
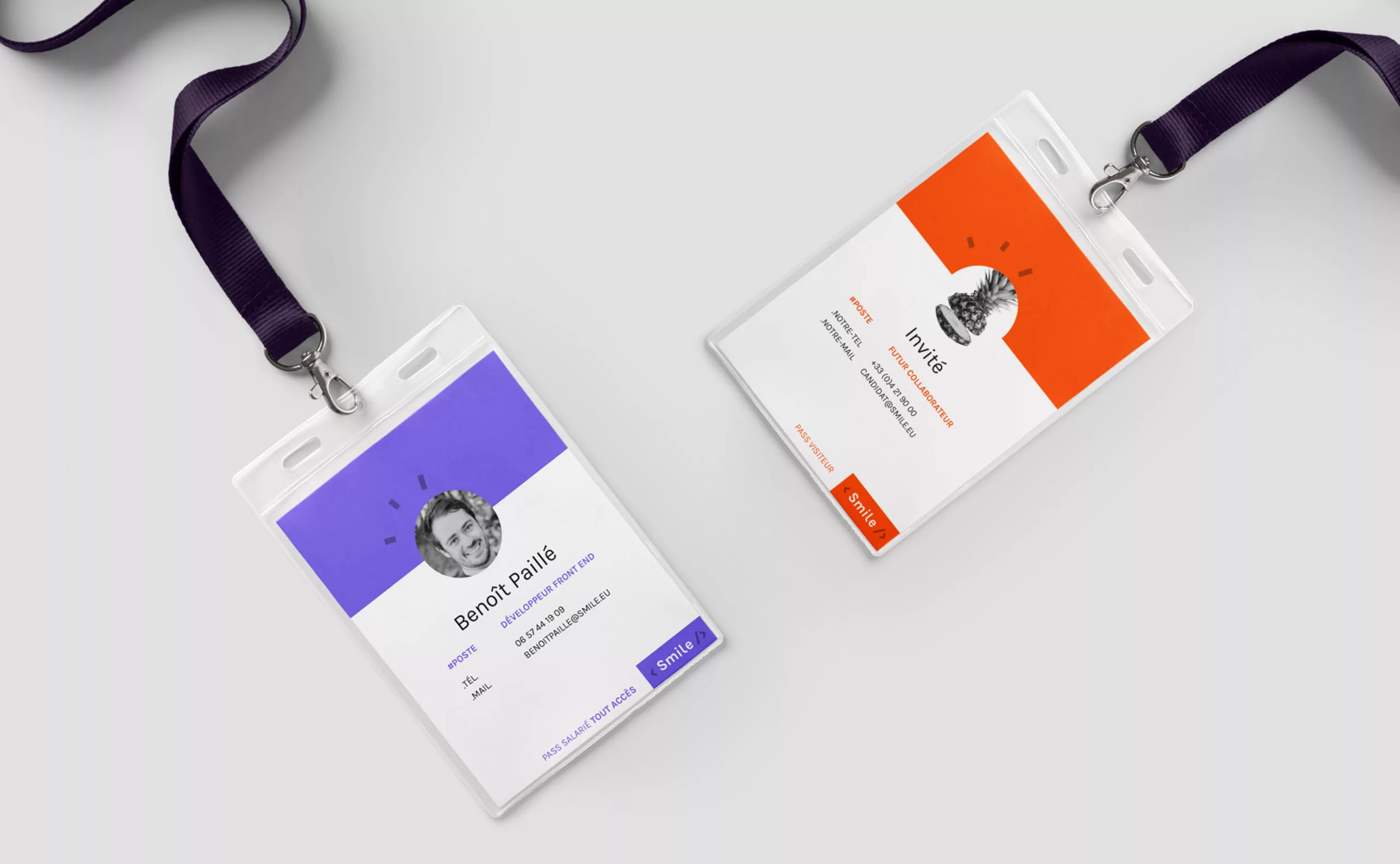
Partant du principe de rendre le code transparent, la charte graphique s’emploie à dévoiler l’ensemble des balises, et autres codes CSS habituellement invisibles. Un aplat de couleur orange devient {Background-color: #ff530d}… Pour l’architecture de marque, nous proposons un symbole pour leurs différents services. Ainsi l’ingénierie utilise les symboles “{}” associés à la programmation des fonctions, “</>” pour les solutions web, “/… ” pour révéler l’arborescence des systèmes d’information, “[]” qui symbolise les “tableaux” où sont rangés les valeurs pour le service infrastructure, et le “#” pour la partie e-business.




Le ton éditorial
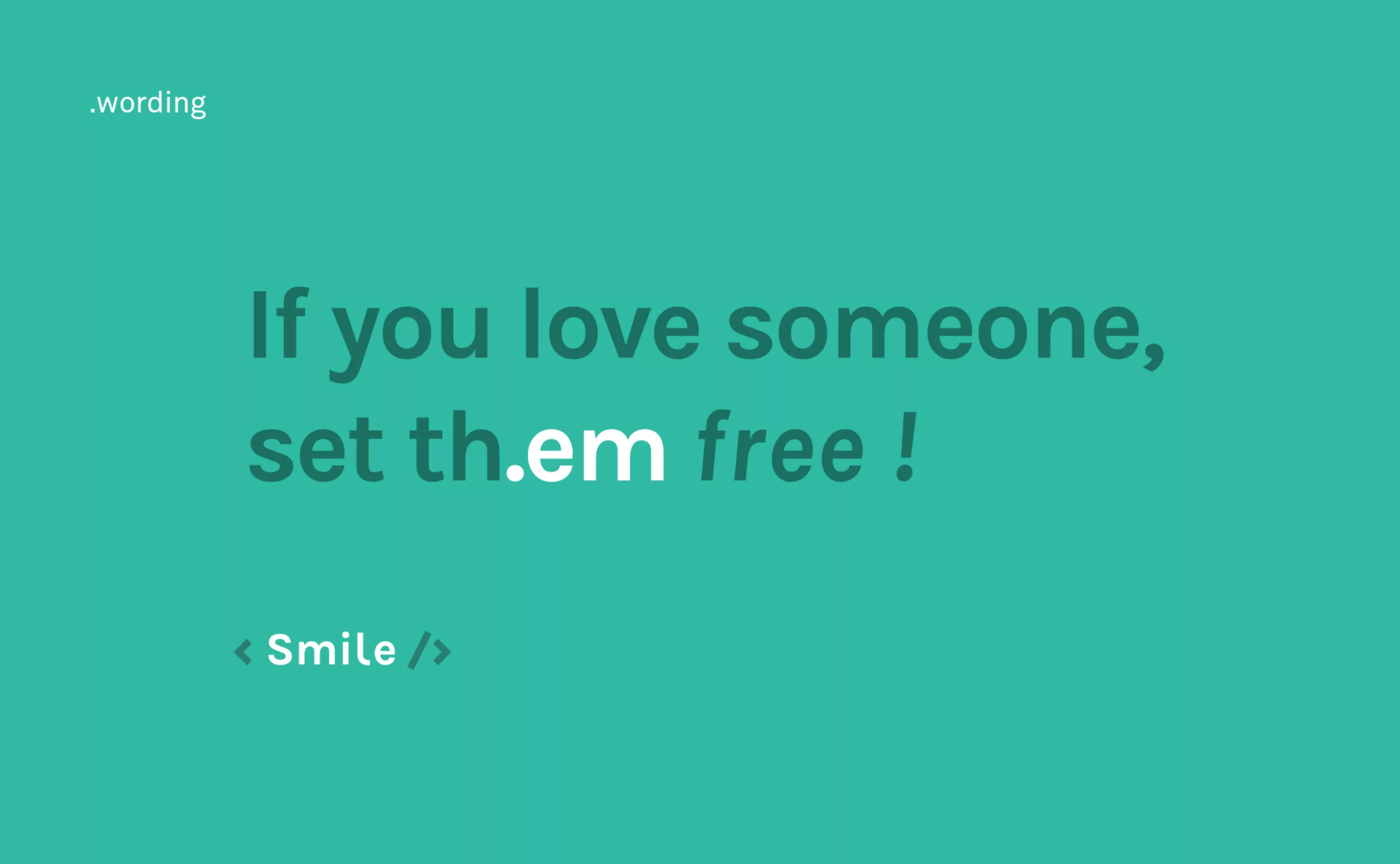
Smile utilise de longue date l’humour dans sa communication. Nous proposons de poursuivre cette direction en intégrant le “code” dans cette charte éditoriale. Par exemple ci-dessous, la balise “.em” qui est censée coder l’italique en html s’intègre à la phrase “If you love someone set th.em free ! “
Les livres blancs
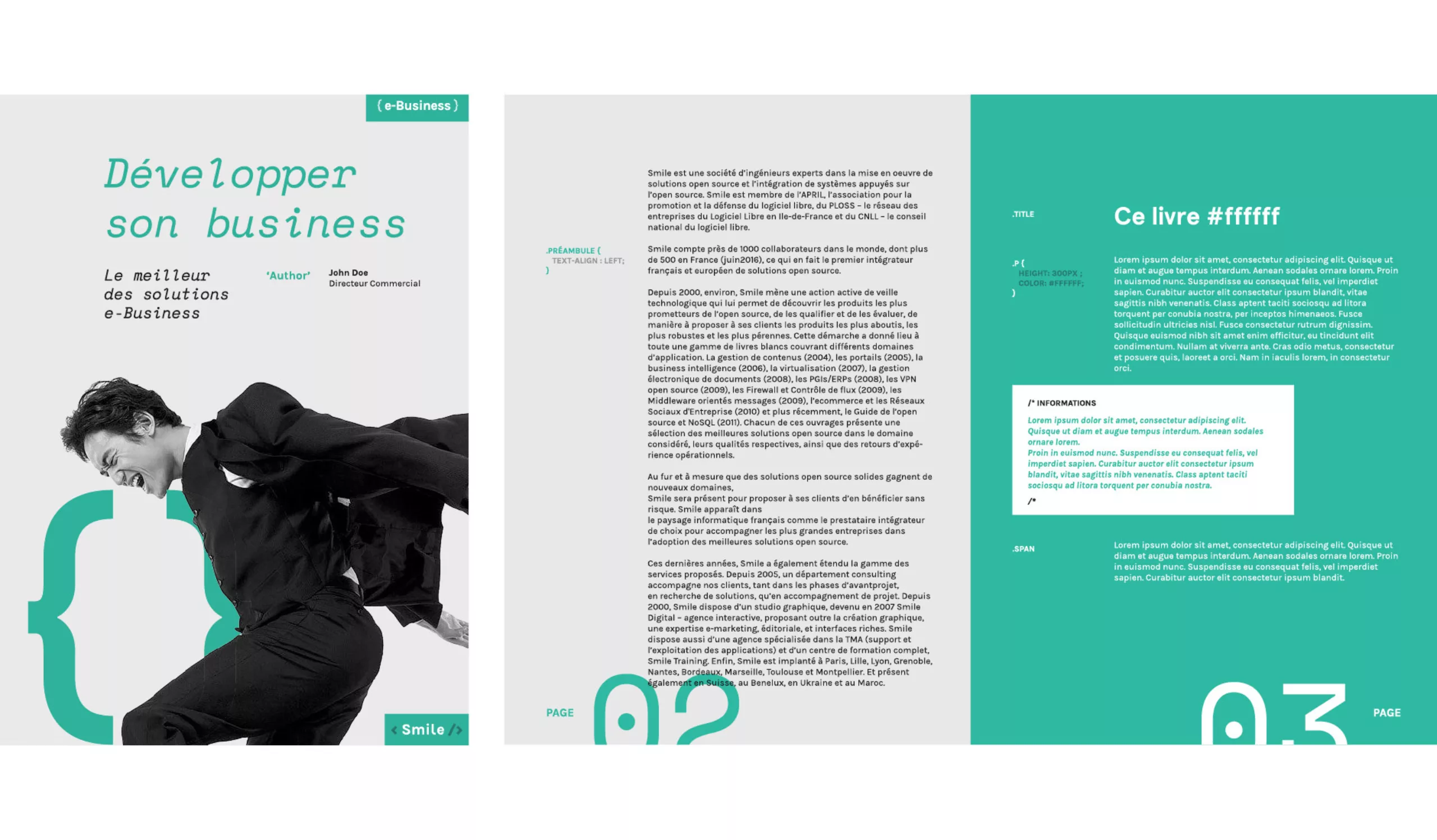
Smile édite de nombreux livres blancs sur tous les sujets liés à l’open source. Le code html du blanc étant #ffffff… La collection devient ” Les livres #ffffff# !









Mieux que <div> Montand
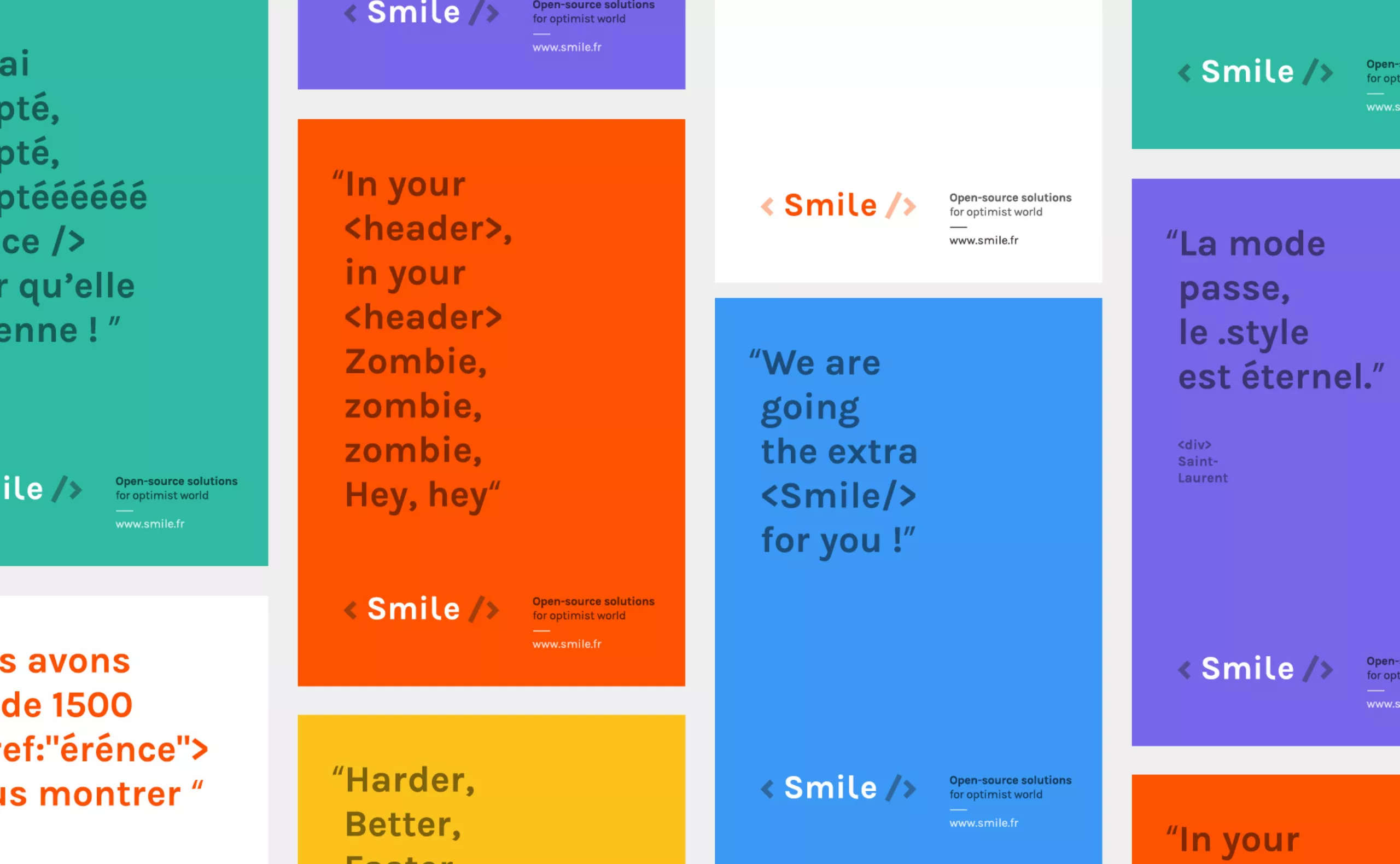
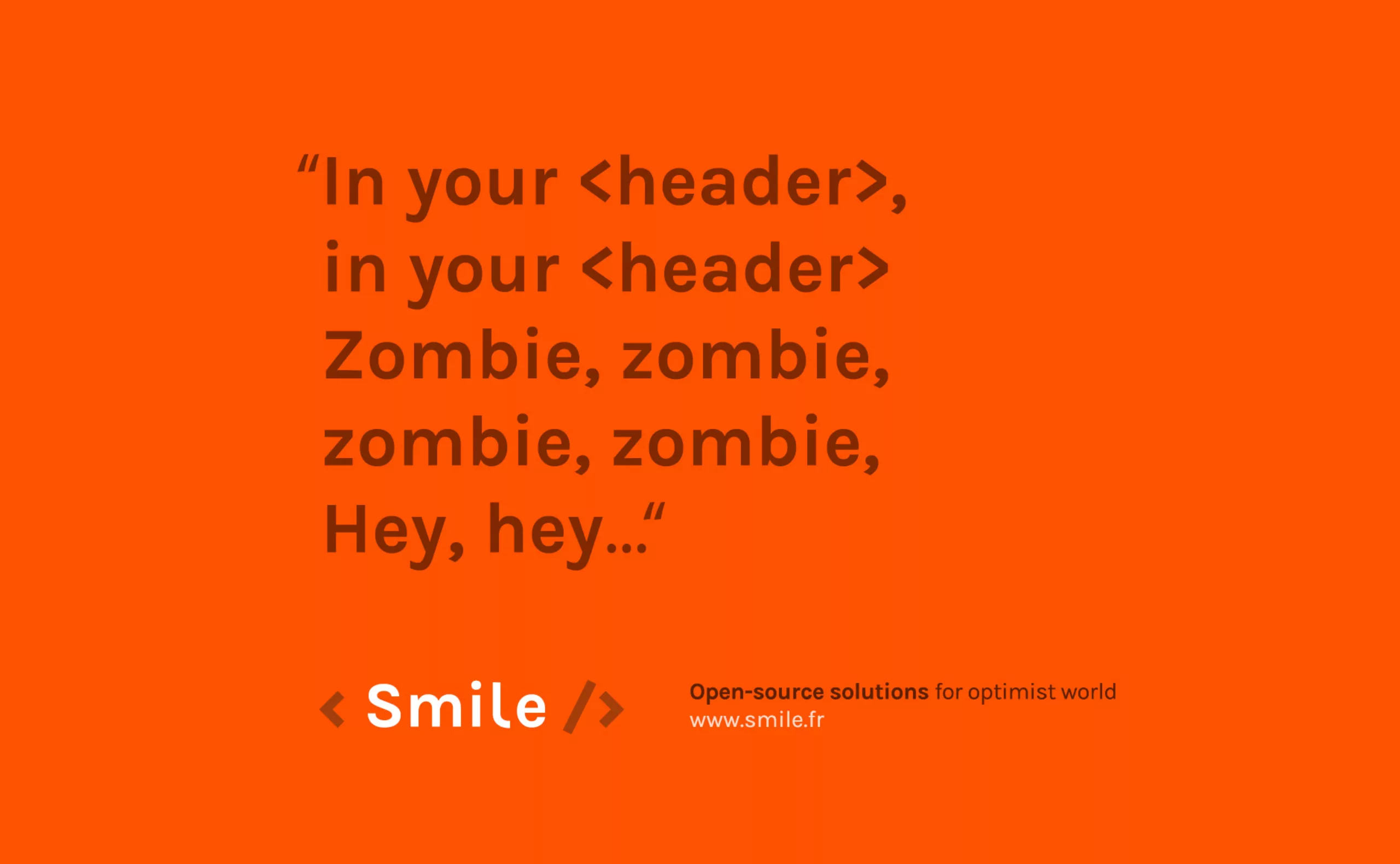
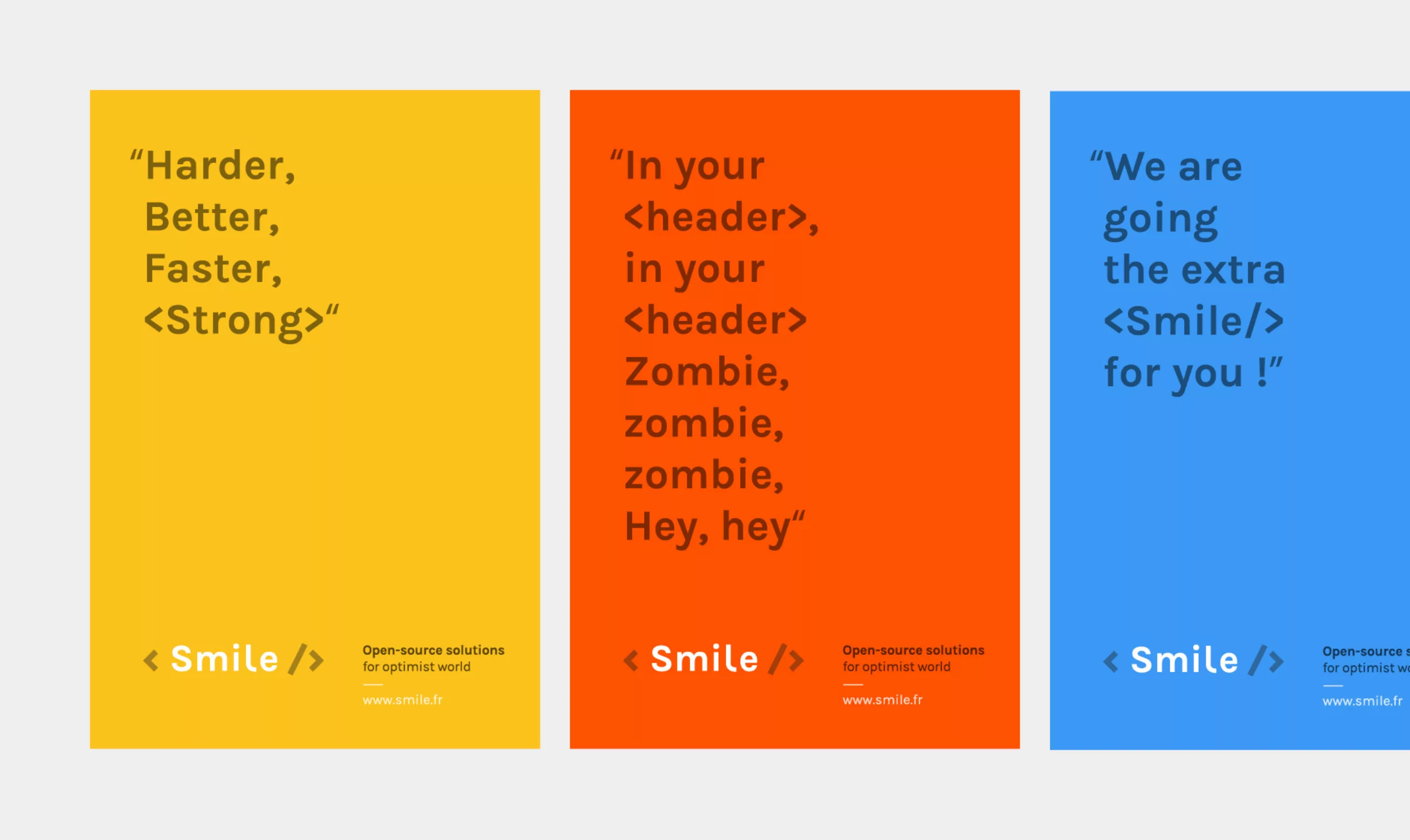
Nous avons également proposé une série d’affiches typographiques déjantées. Des citations de “<div>-Saint Laurent”, ou encore une reprise en html du hit des Cranberries ! Humour geek à 1000% !




Merci à Quentin Degrange pour cette collaboration créative et réactive sur ce projet.