Flat design vs skeumorphisme : Le match !

Flat design contre Skeumorphisme : de quel bord êtes-vous ?
En matière de design graphique, et particulièrement dans le domaine du design d’icône, il existe deux grandes tendances qui occupent les discussions depuis plusieurs mois : “Flat design” vs “Skeumorphisme” !
On observe ce débat à travers les 3 grands acteurs que sont Apple, Google et Microsoft.
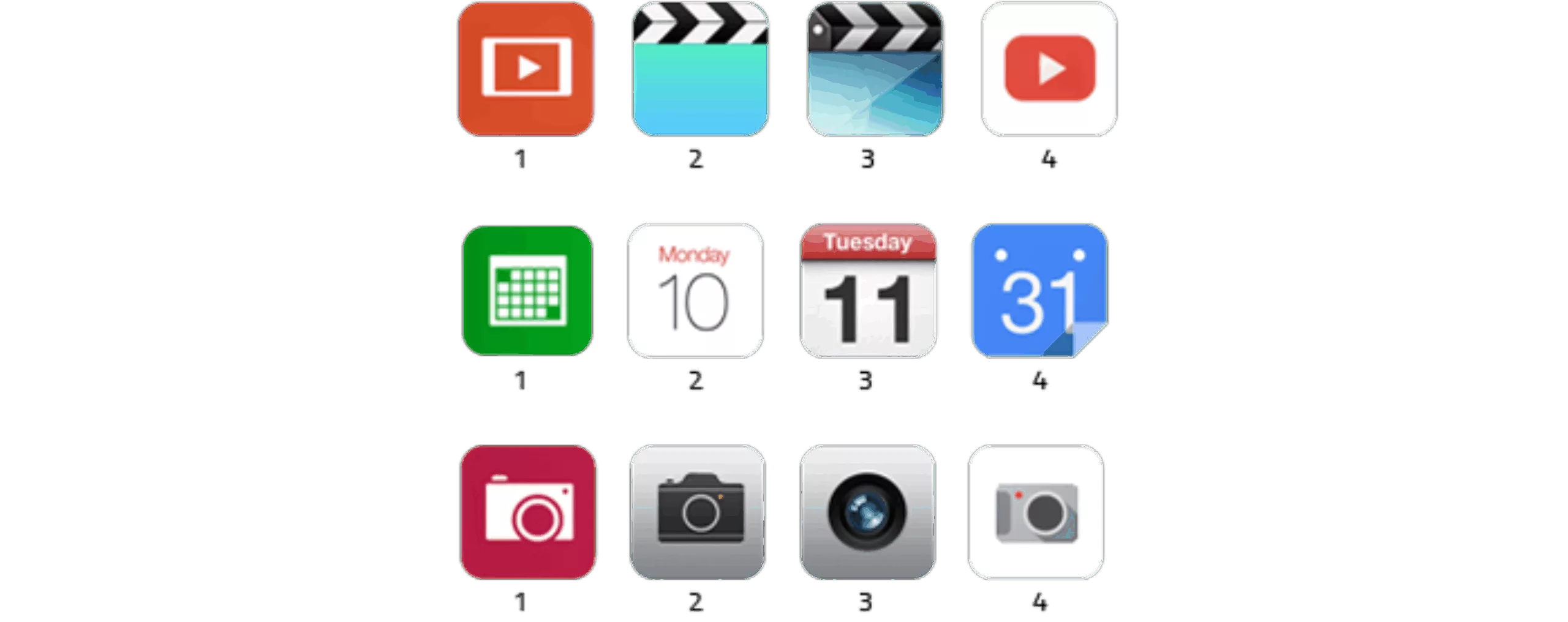
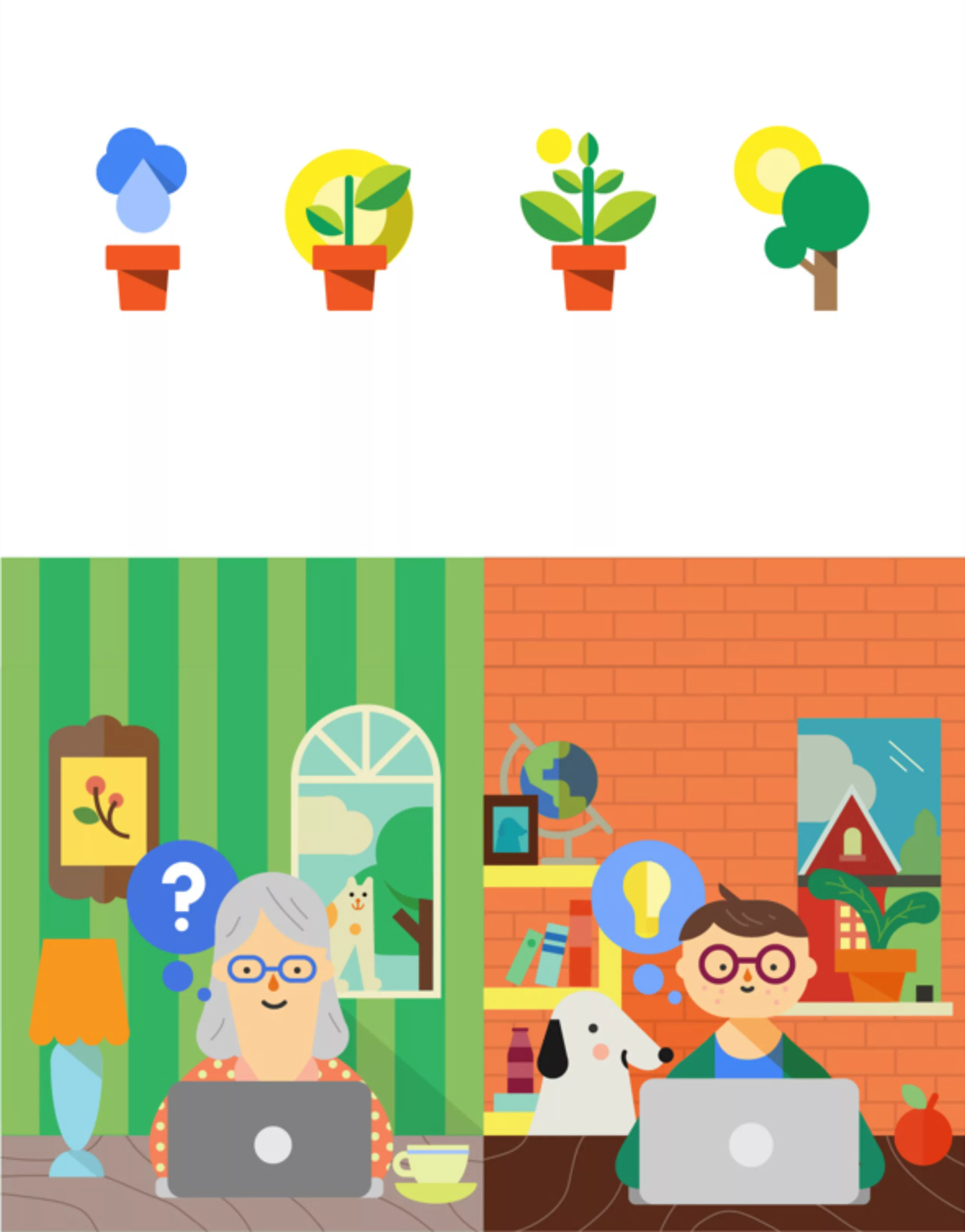
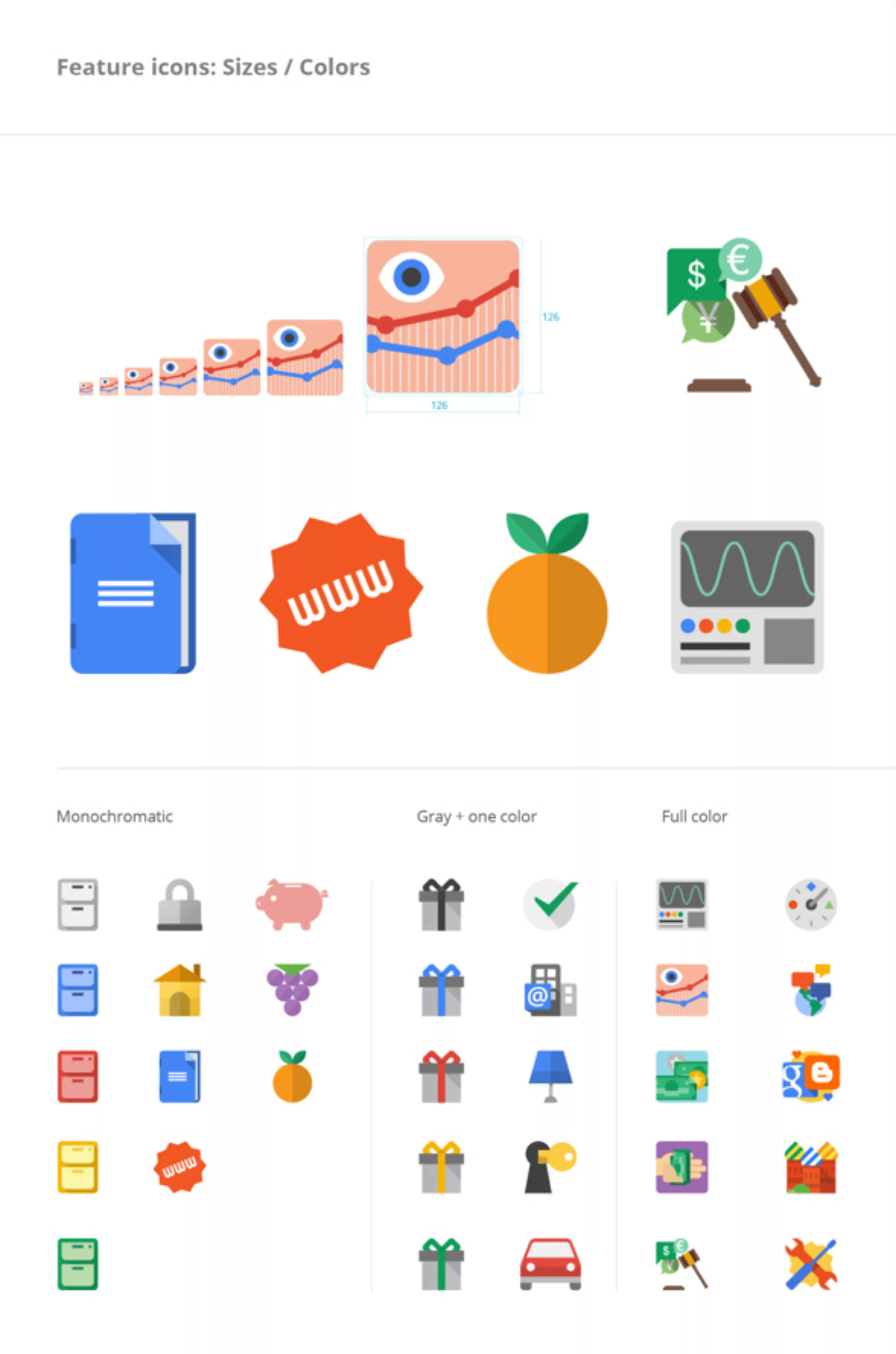
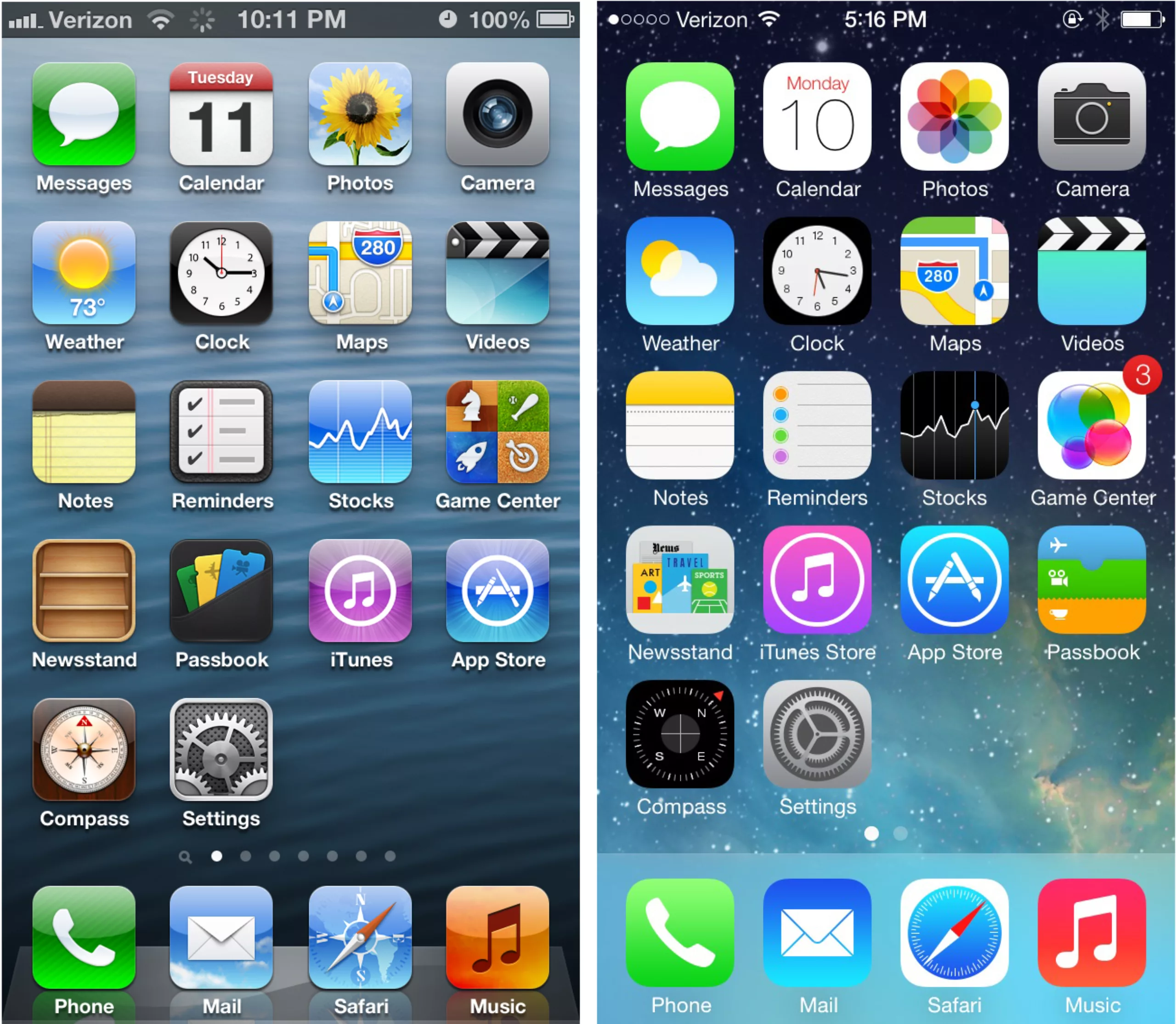
Commençons donc cet article à travers une petite question : Laquelle de ces séries d’icônes préférez-vous ? 1, 2, 3 ou 4 ?

Pour informations, les voici d’où proviennent ces icônes…
1 – Micorsoft Windows 8.
2 – Apple iOS 7.
3 – Apple iOS 6
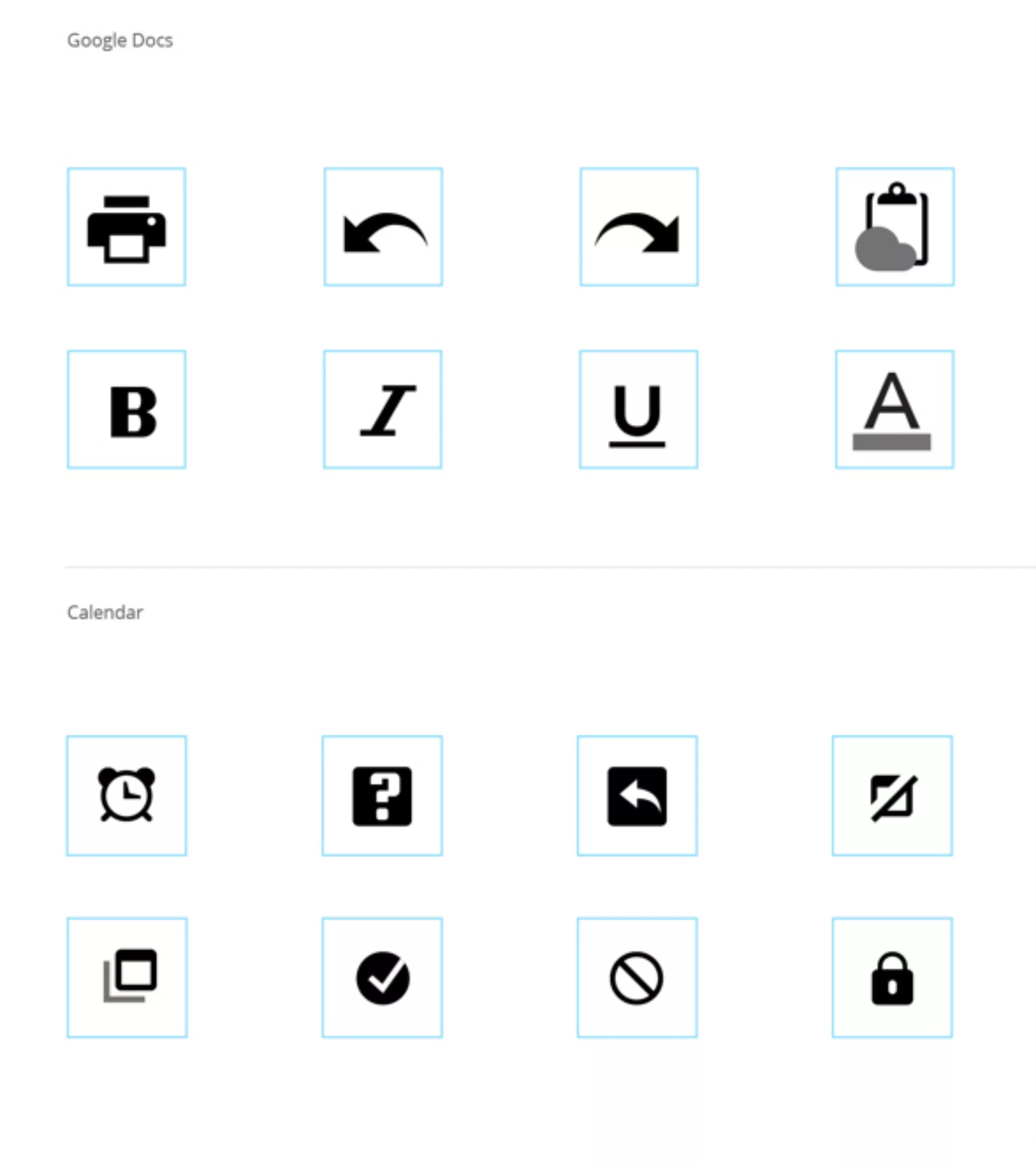
4 – Google
Skeumor-quoi ?
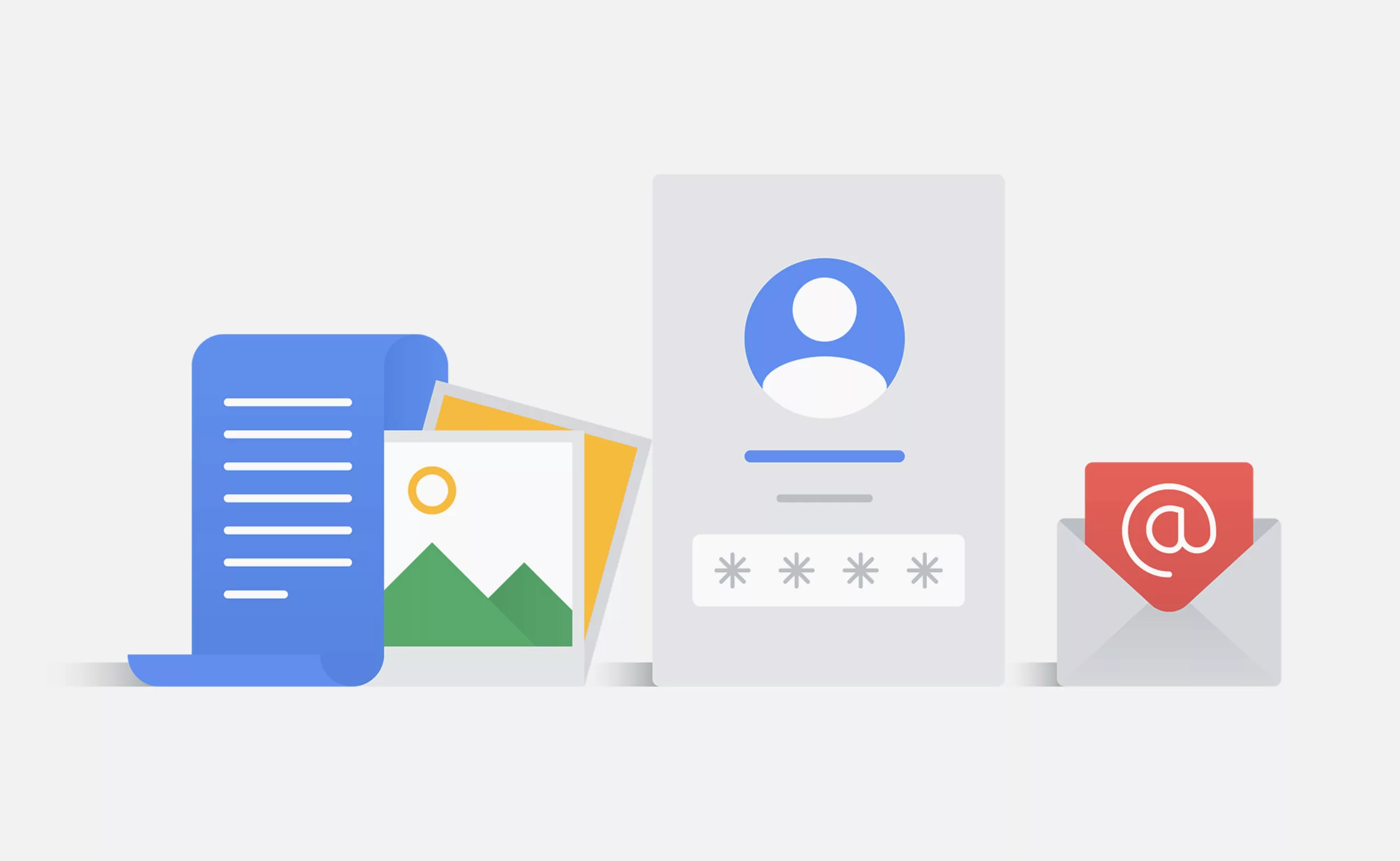
Le skeuomorphisme est un mot formé par la racine grecque skeuos qui signifie l’équipement militaire, mais aussi le costume, l’ornement, la décoration (Wikipédia) En matière de design, il décrit un élément visuel dont la forme n’est pas directement liée à la fonction, mais qui reproduit de manière ornementale un élément qui était nécessaire dans l’objet d’origine, par exemple, des éléments d’interface reproduisant des objets physiques (cf : les textures de cuir, de papier, de bois…). Les exemples les plus connus sont les icônes d’IOS 6 comme pour la plateforme de jeux Game Center, le calepin Notes ou encore la Boussole2.
Il apparaît évident que le skeuomorphisme répond à un besoin de continuité et de familiarité. Déjà à l’époque de nos grands-mères, la plupart de leurs appareils électriques reprenaient la forme de leurs équivalents manuels. Il s’agit là de l’affordance, c’est-à-dire la capacité d’un produit à suggérer sa propre utilisation.
Dans un souci de simplicité, et subjectivité assumée, il est de mon devoir de vous informer que le “skeumorphisme” n’est pas mon ami. Il sera allègrement mis dans le même panier que les effets Web 1.0, 2.0, 3.0…
Maintenant, essayons de comprendre pourquoi l’arrivée du Flat design réjouit tous les designers !
Flat design
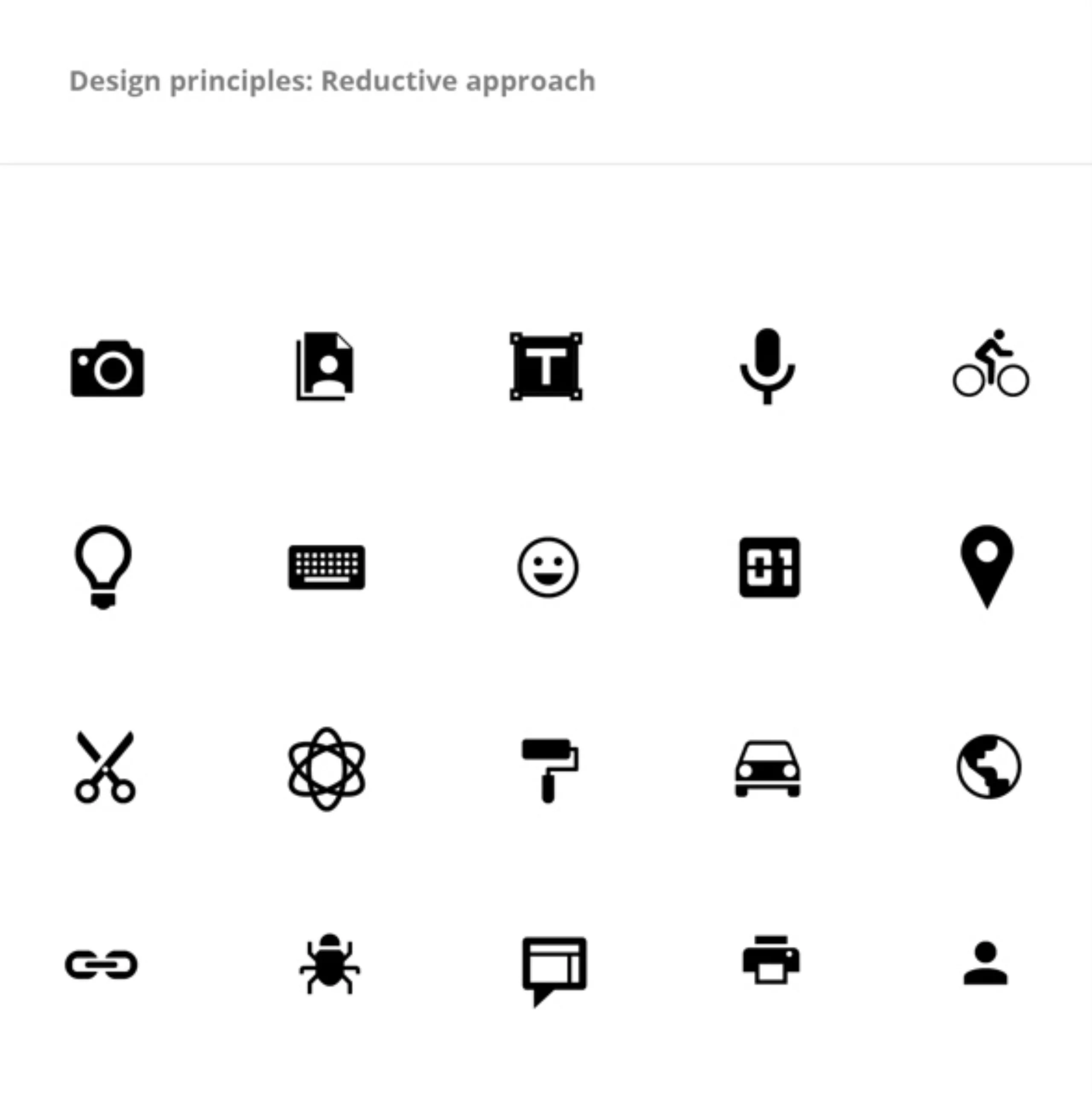
Le Flat design, à l’opposé du Skeumorphisme, prend le parti pris du minimalisme. Le Flat design exclut tout effet de profondeur, d’ombre portée, de reflets. Il privilégie les grands aplats de couleurs, sans bordures, sans chichi… Les défenseurs du “design-plat” affirment que les interfaces graphiques ne doivent pas chercher à imiter “visuellement” les fonctionnalités existantes, mais se concentrer l’essentiel, trouver le plus court chemin pour transmettre une information afin de faciliter la navigation et optimiser la lisibilité. Less is more prends tout son sens avec le Flat design.
Avant d’aller plus loin dans l’analyse de ces deux courants, on peut se pencher sur nos trois cas d’école, Apple, Google et Mircosoft.
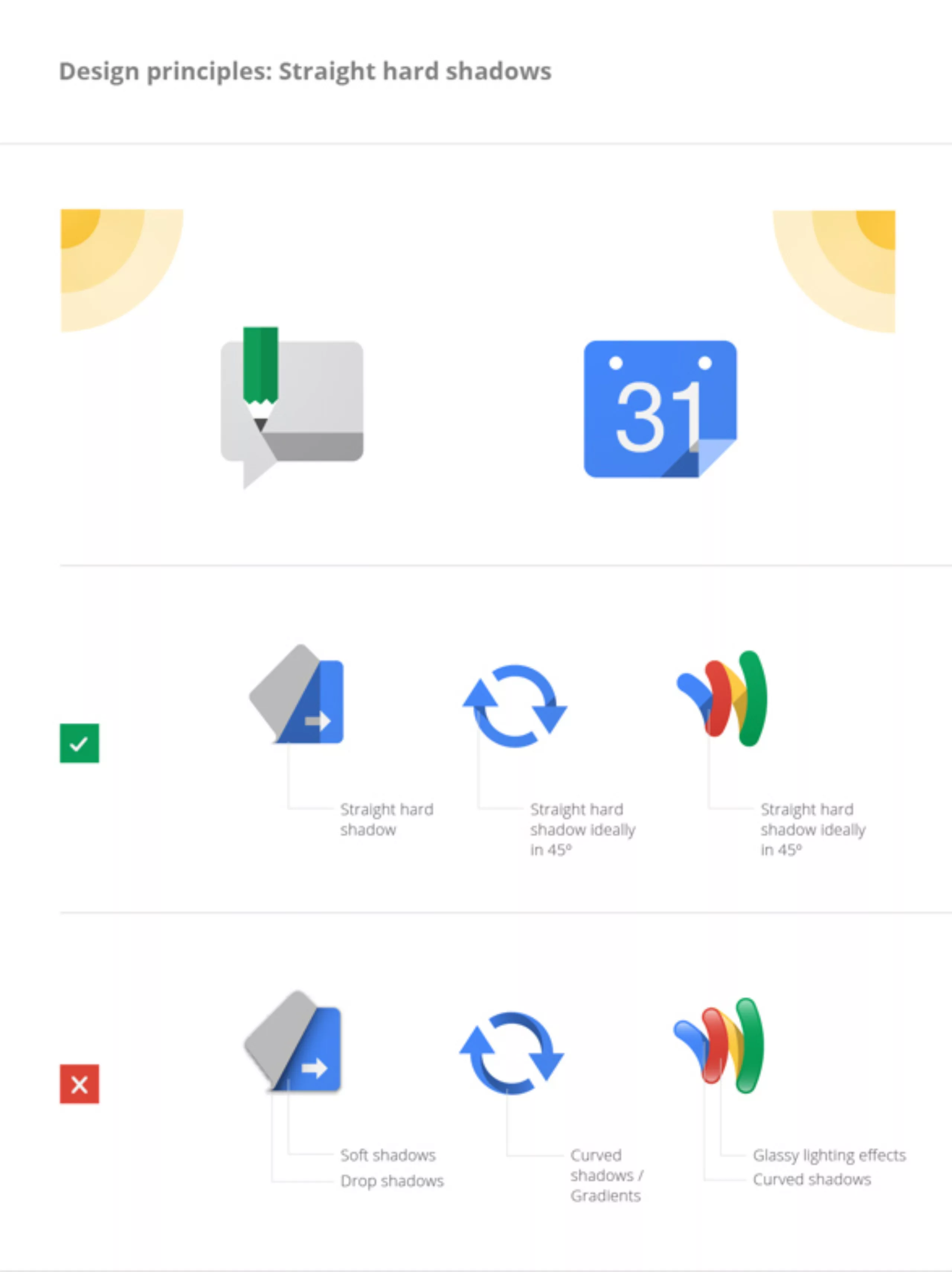
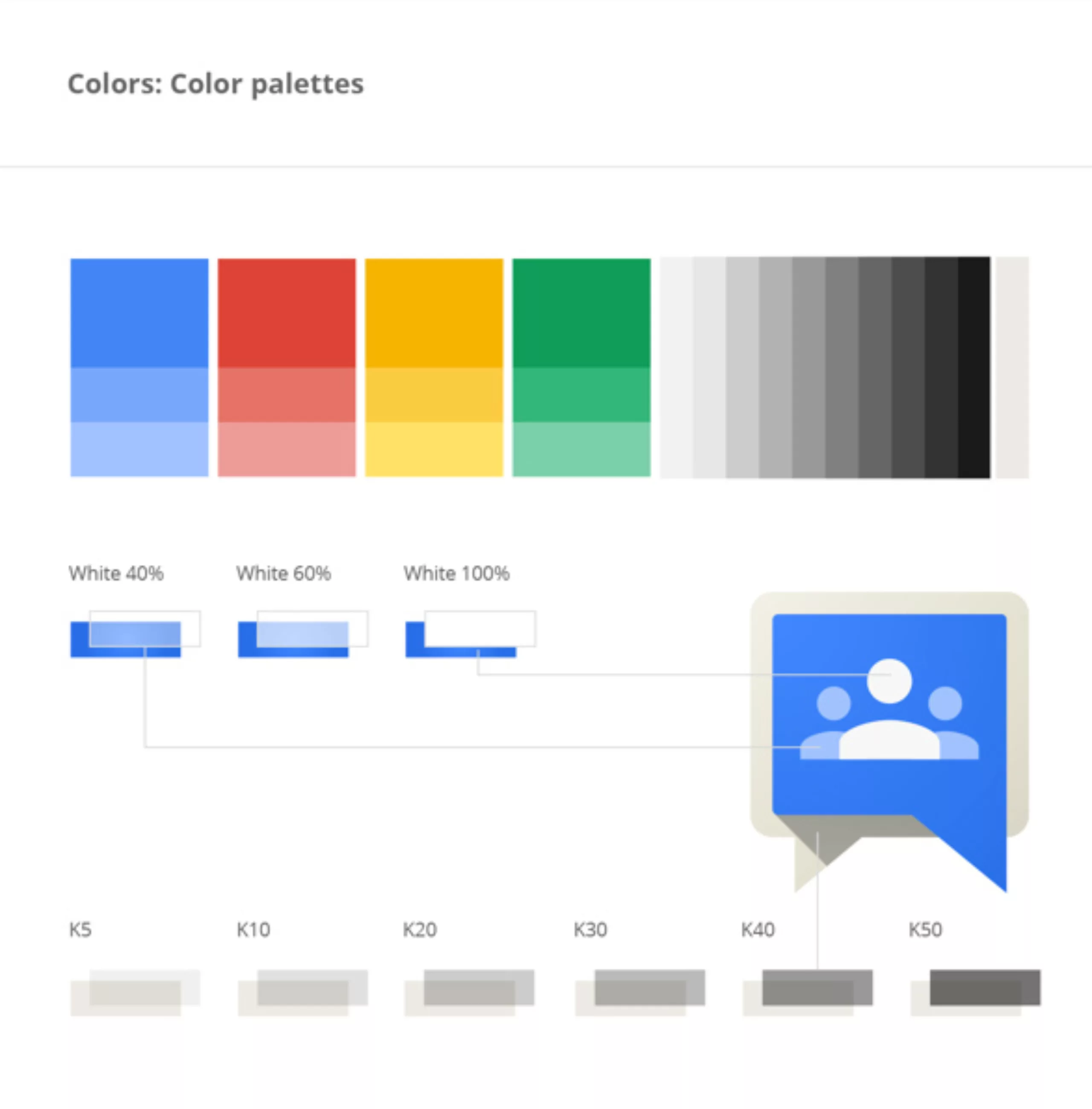
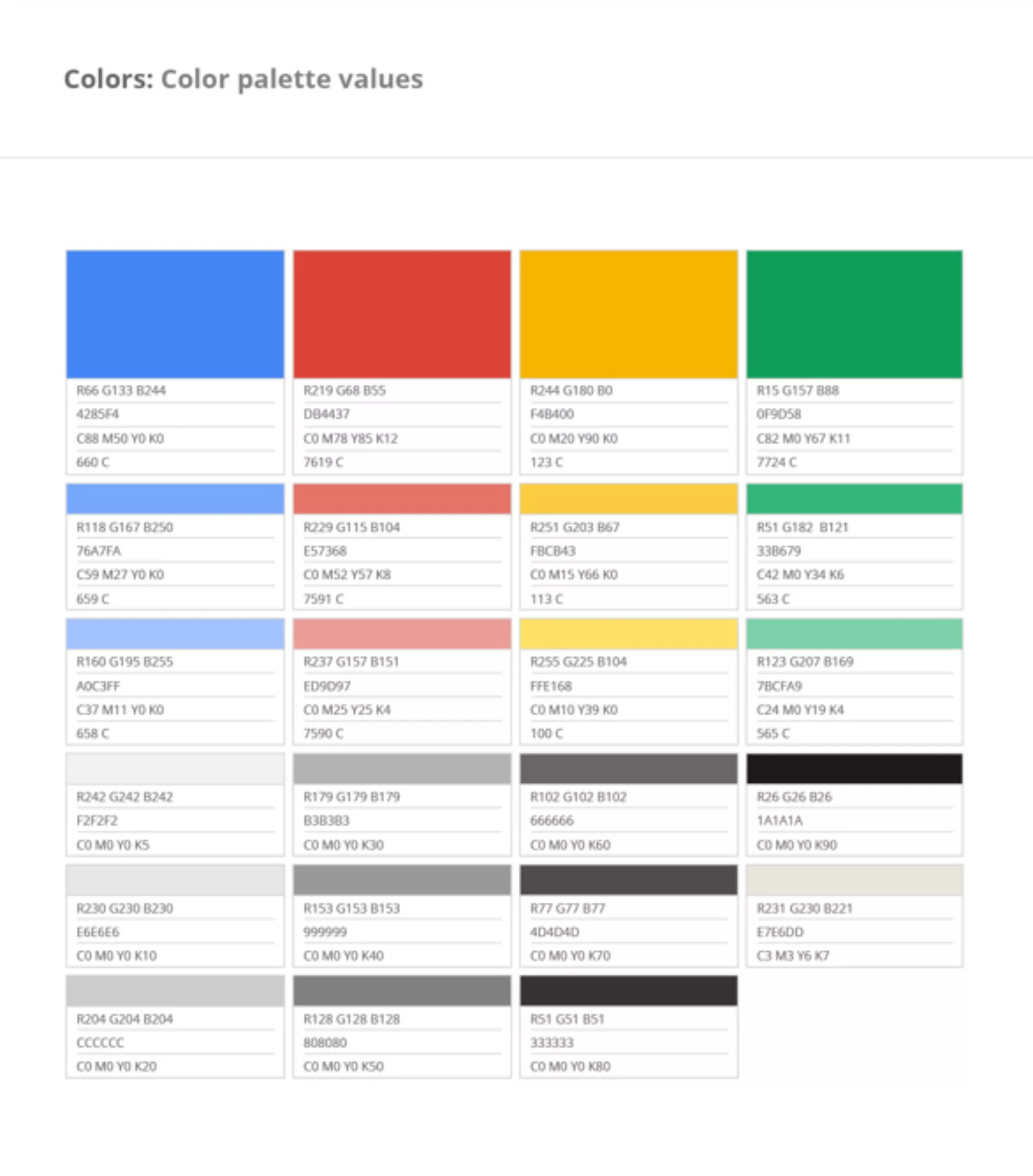
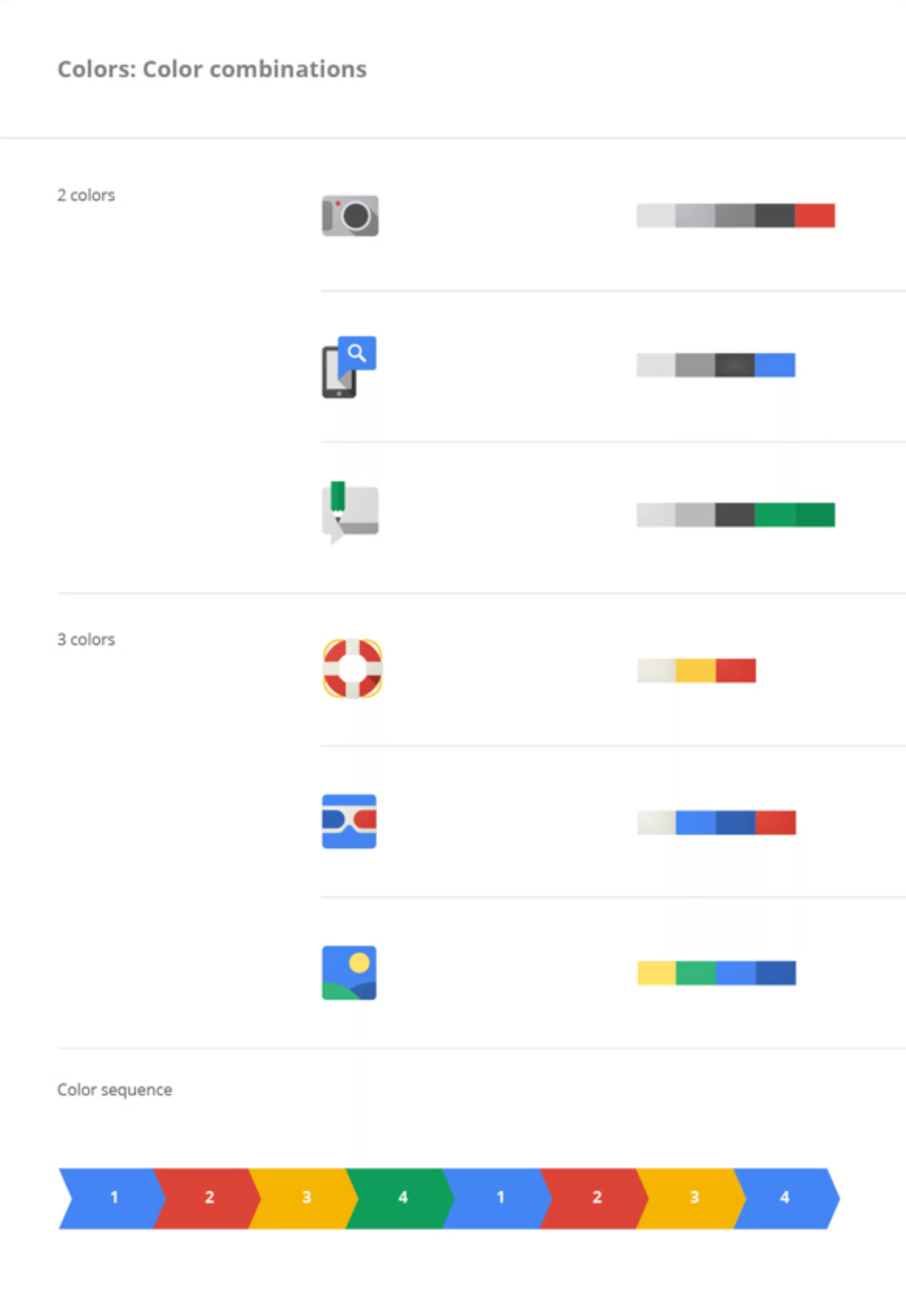
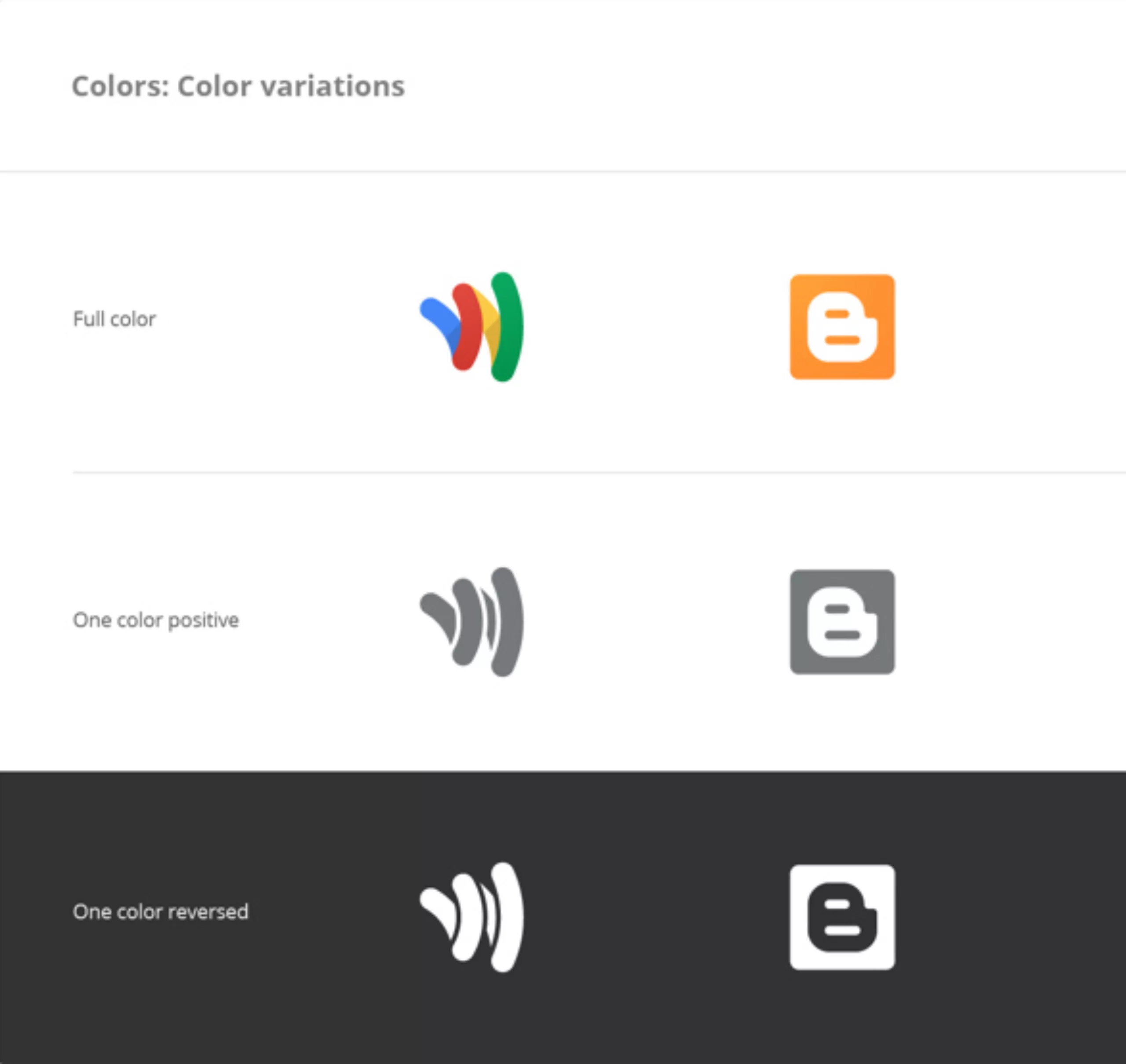
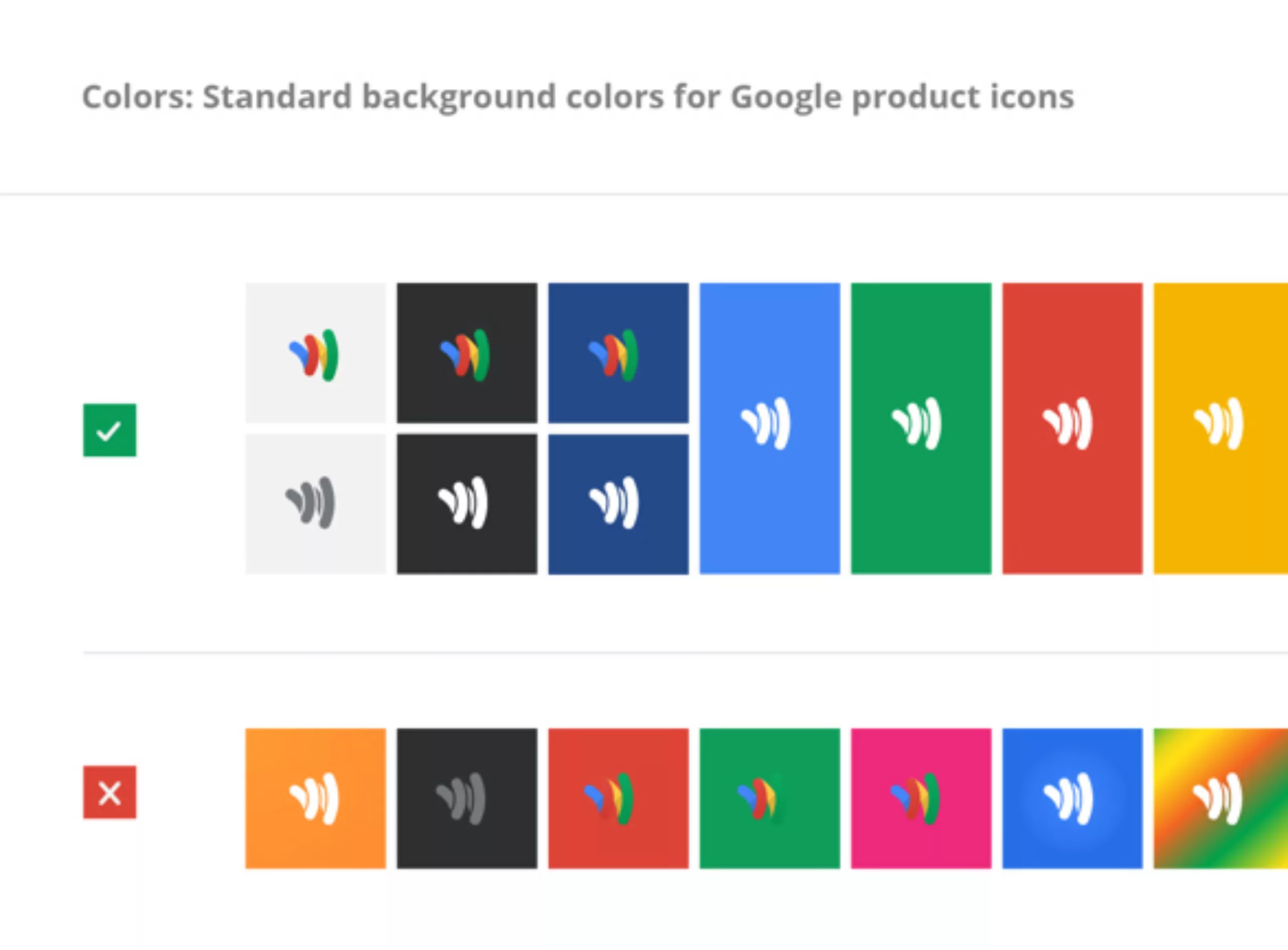
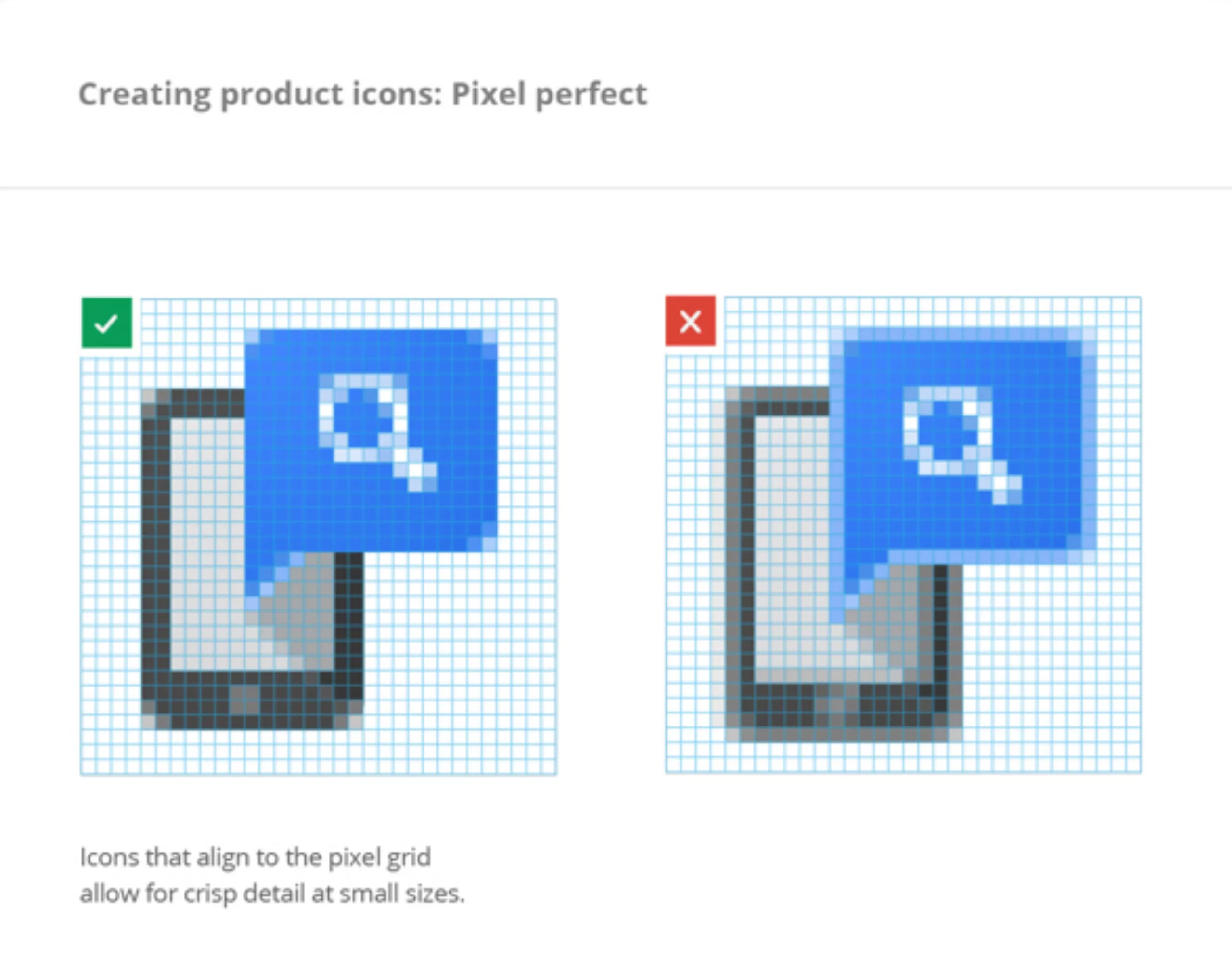
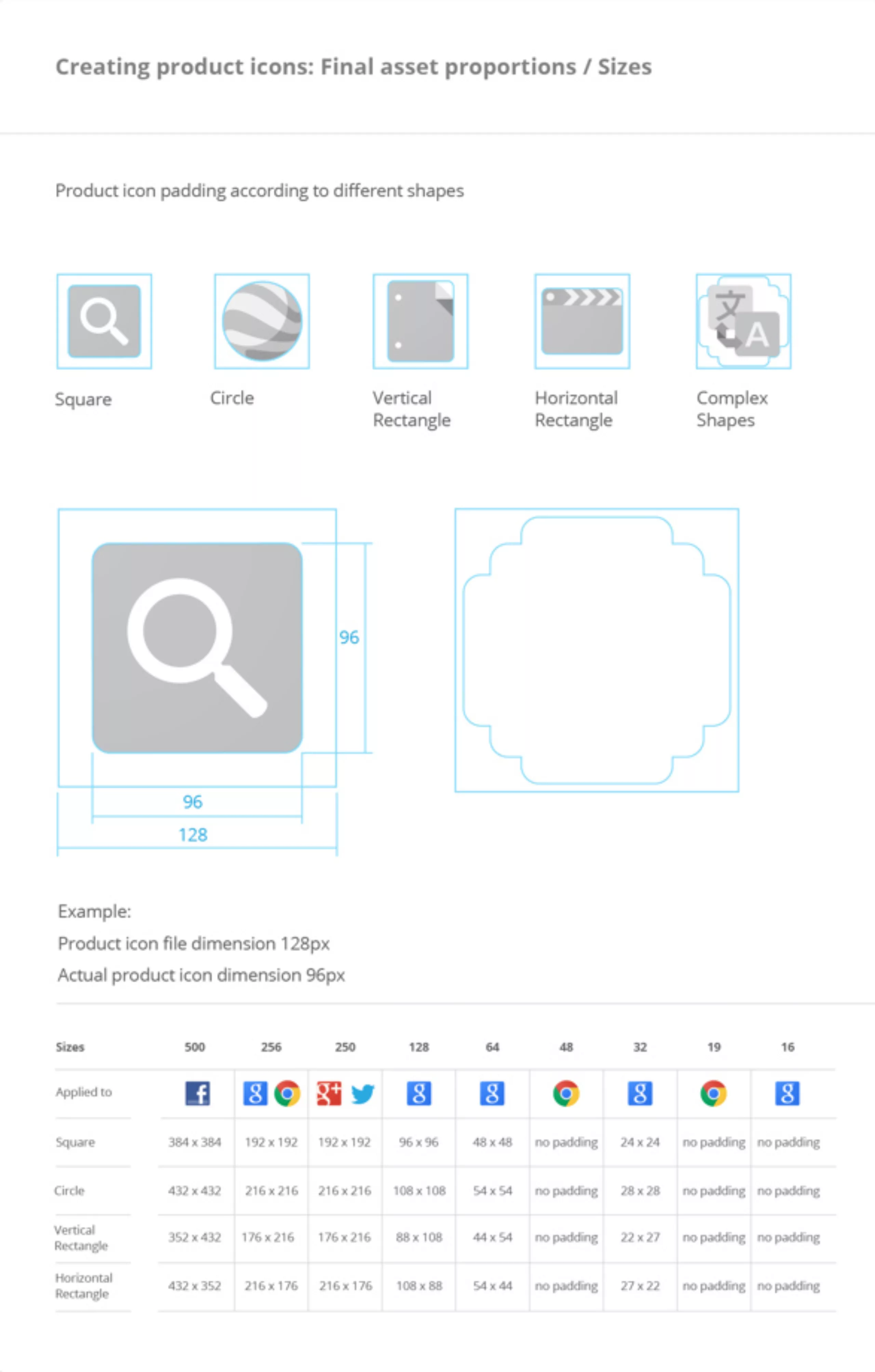
Le cas Google
En 2011, Larry Page, PDG de Google lance le chantier de la refonte de l’identité visuelle des produits et services de la firme de Mountain View. À partir de début 2012, commencent à apparaître les premières réalisations de l’équipe Chris Wiggins, le directeur de création en charge de cette refonte. Chris Wiggins a commencé à faire ses preuves quelques années auparavant en travaillant sur la conception de la fameuse barre de navigation noire que la société avait commencé à déployer en même temps que Google+.
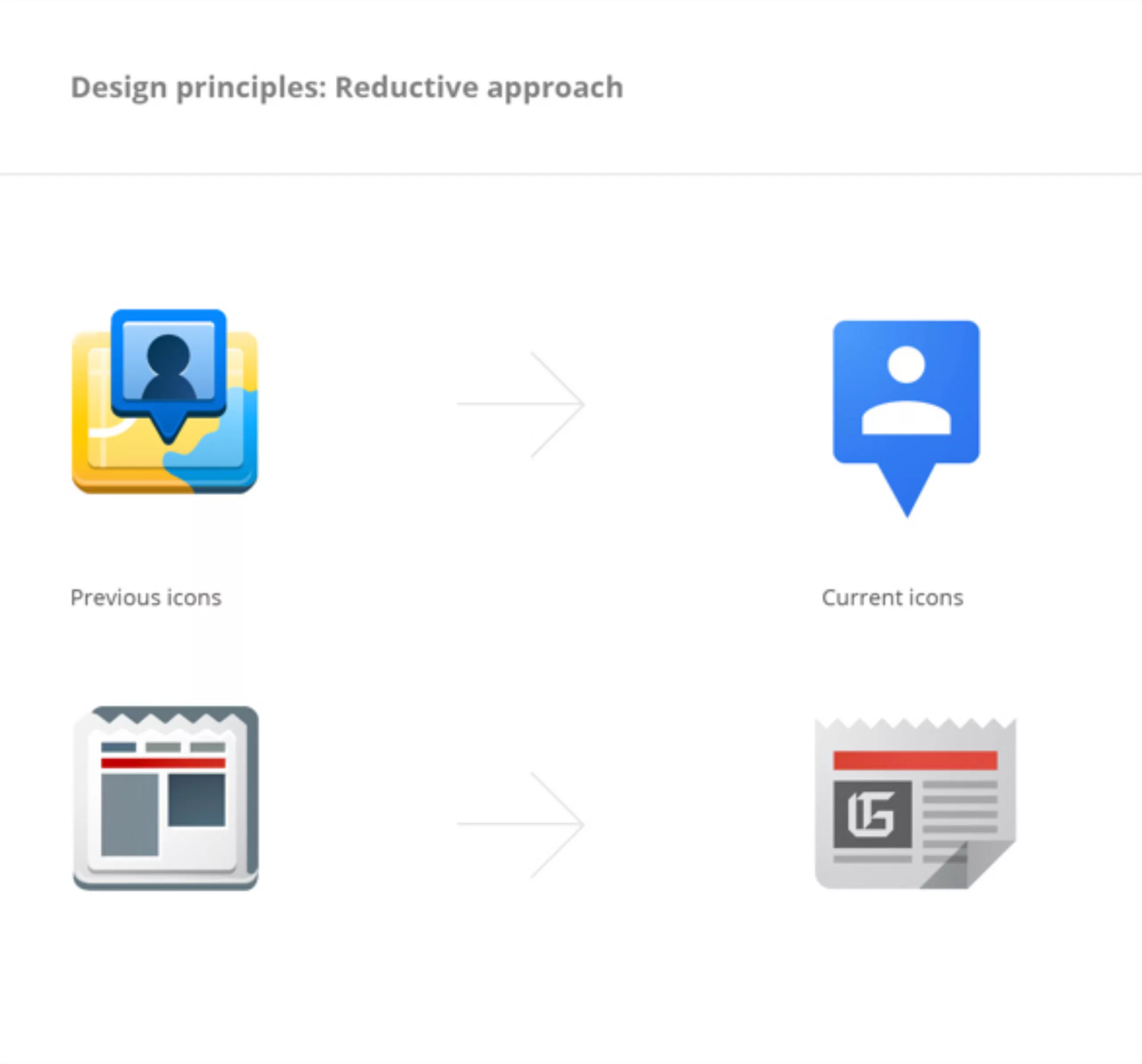
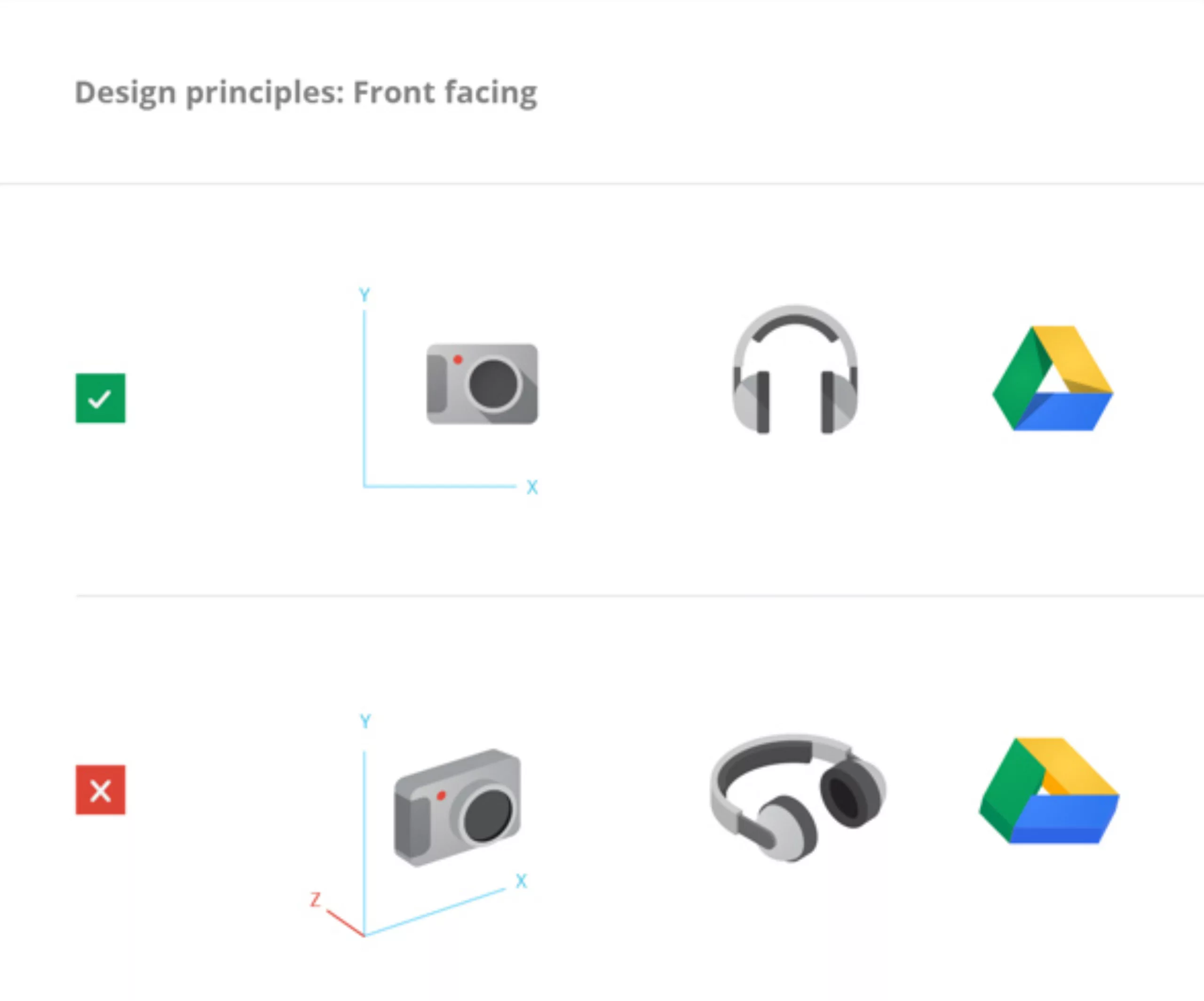
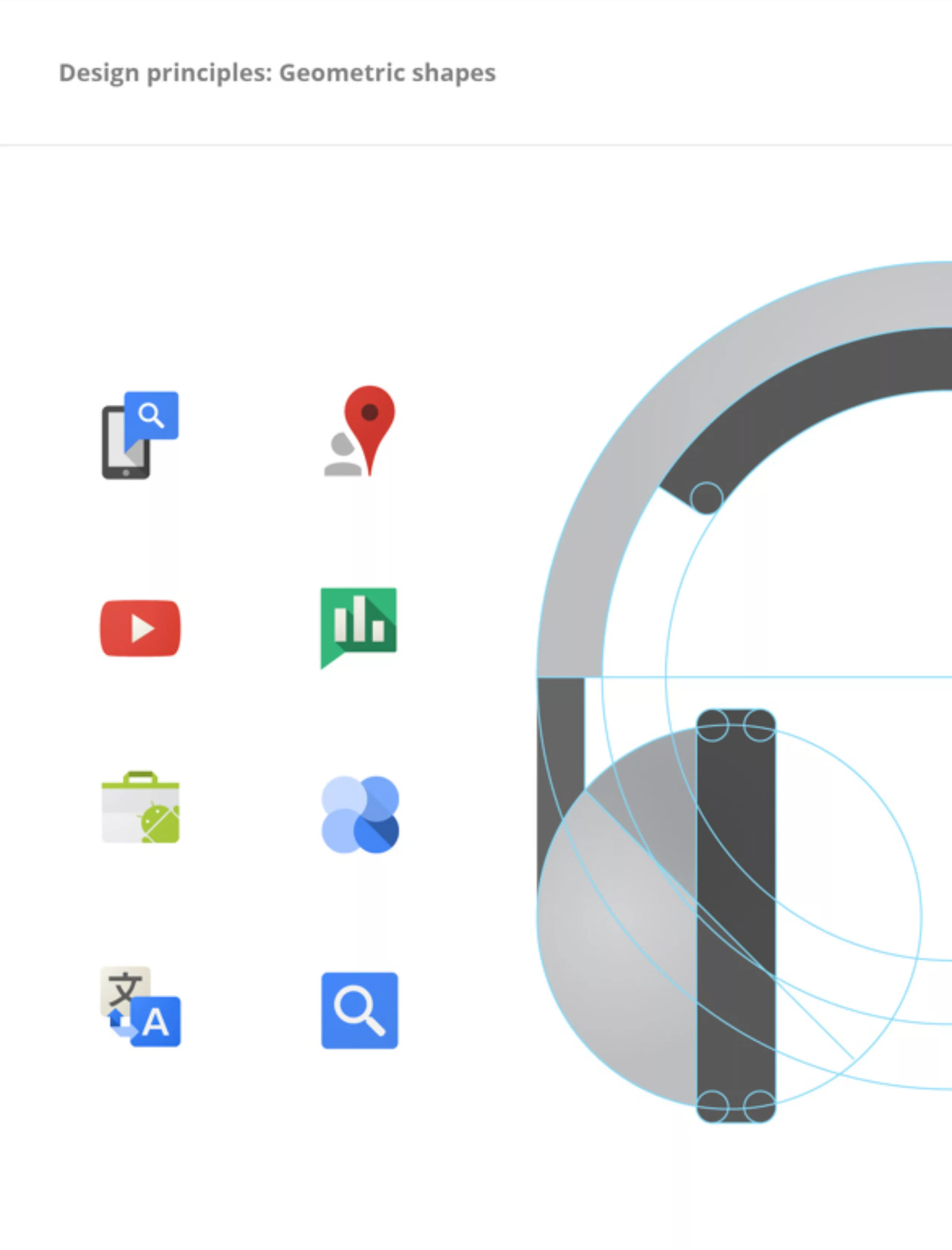
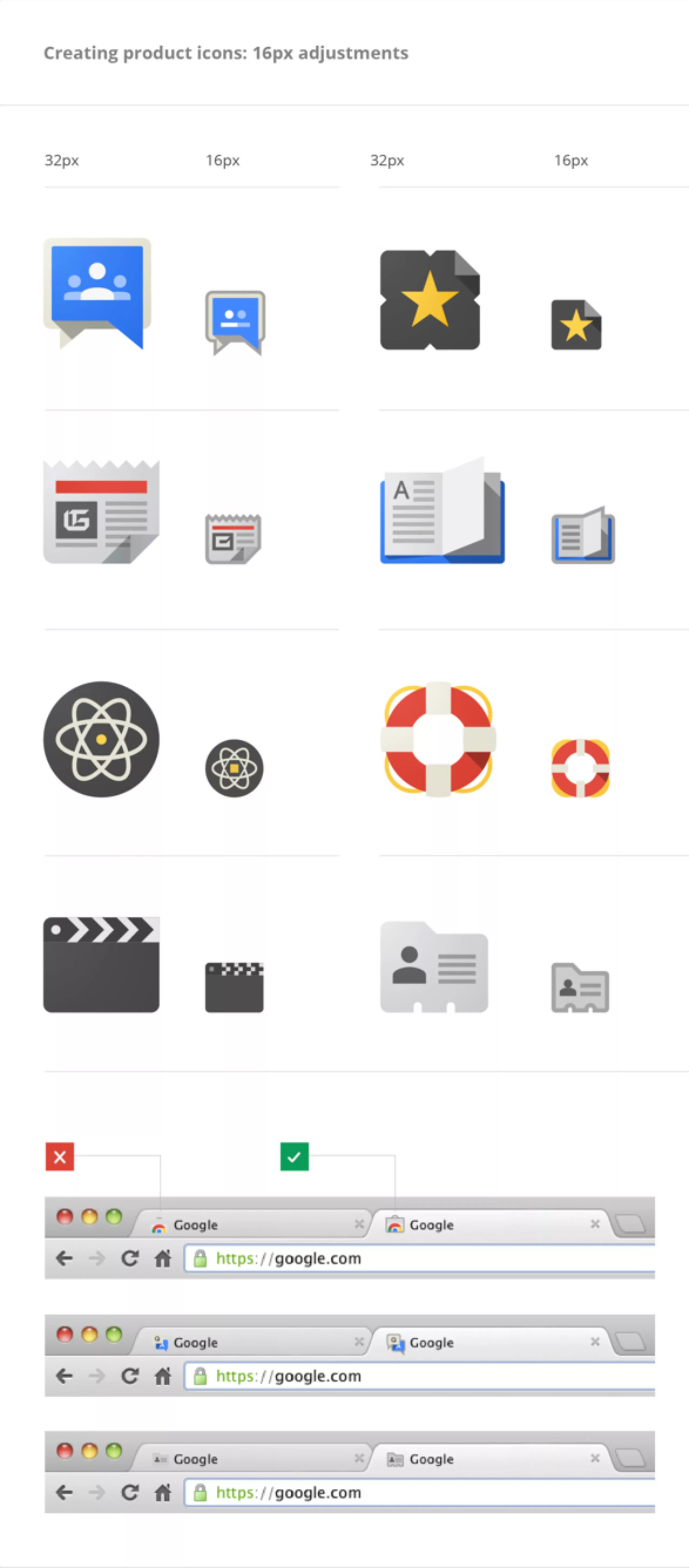
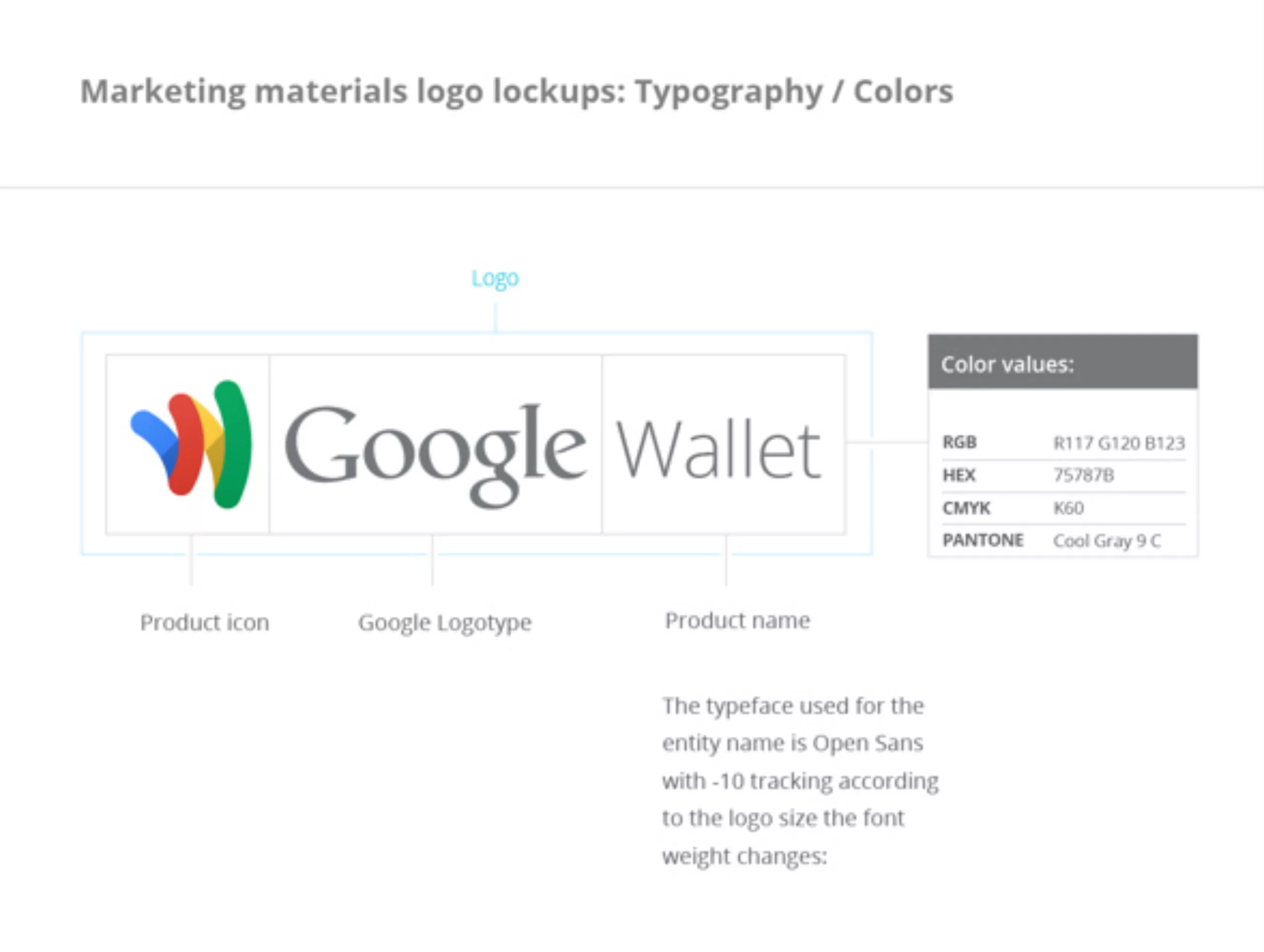
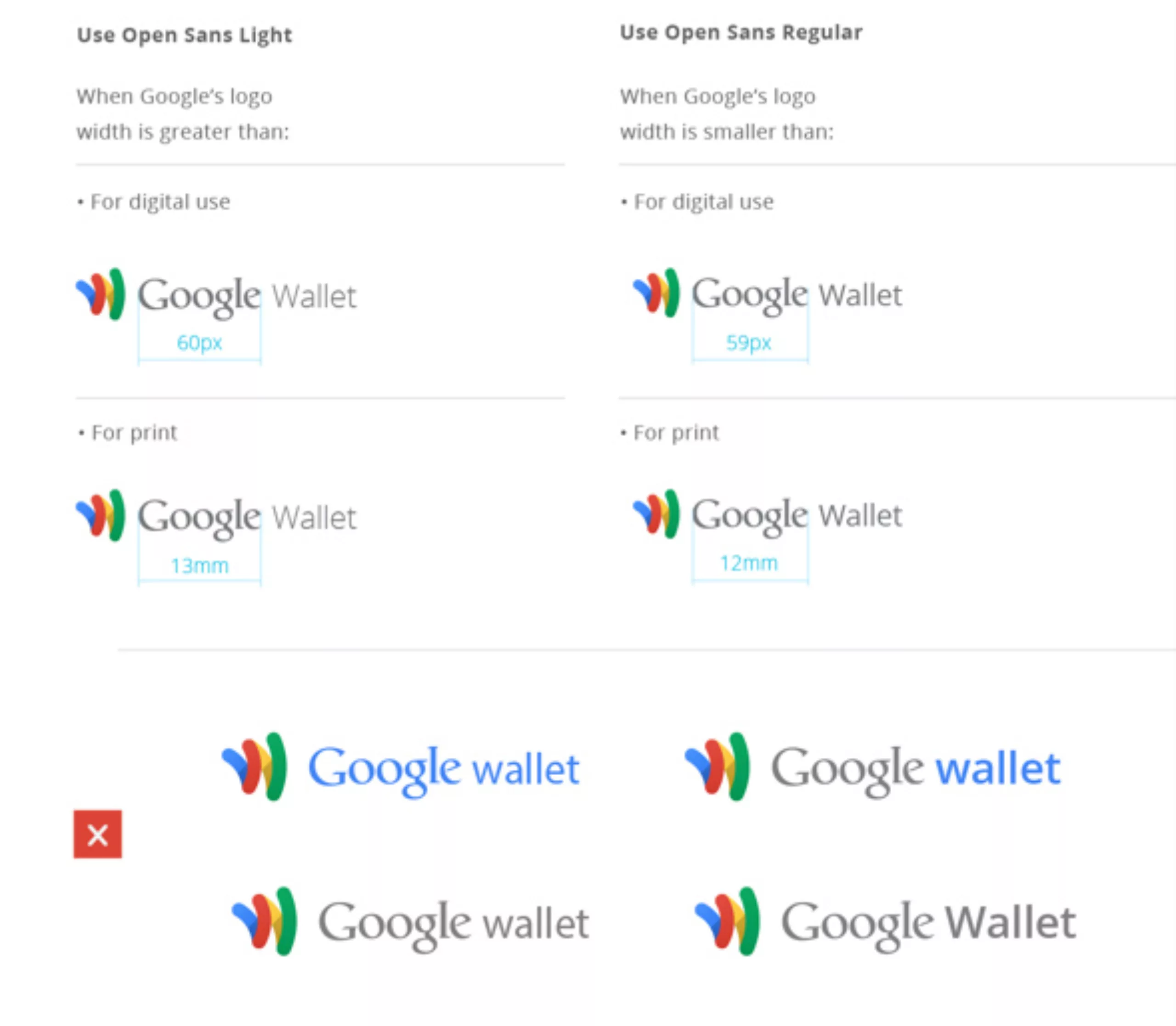
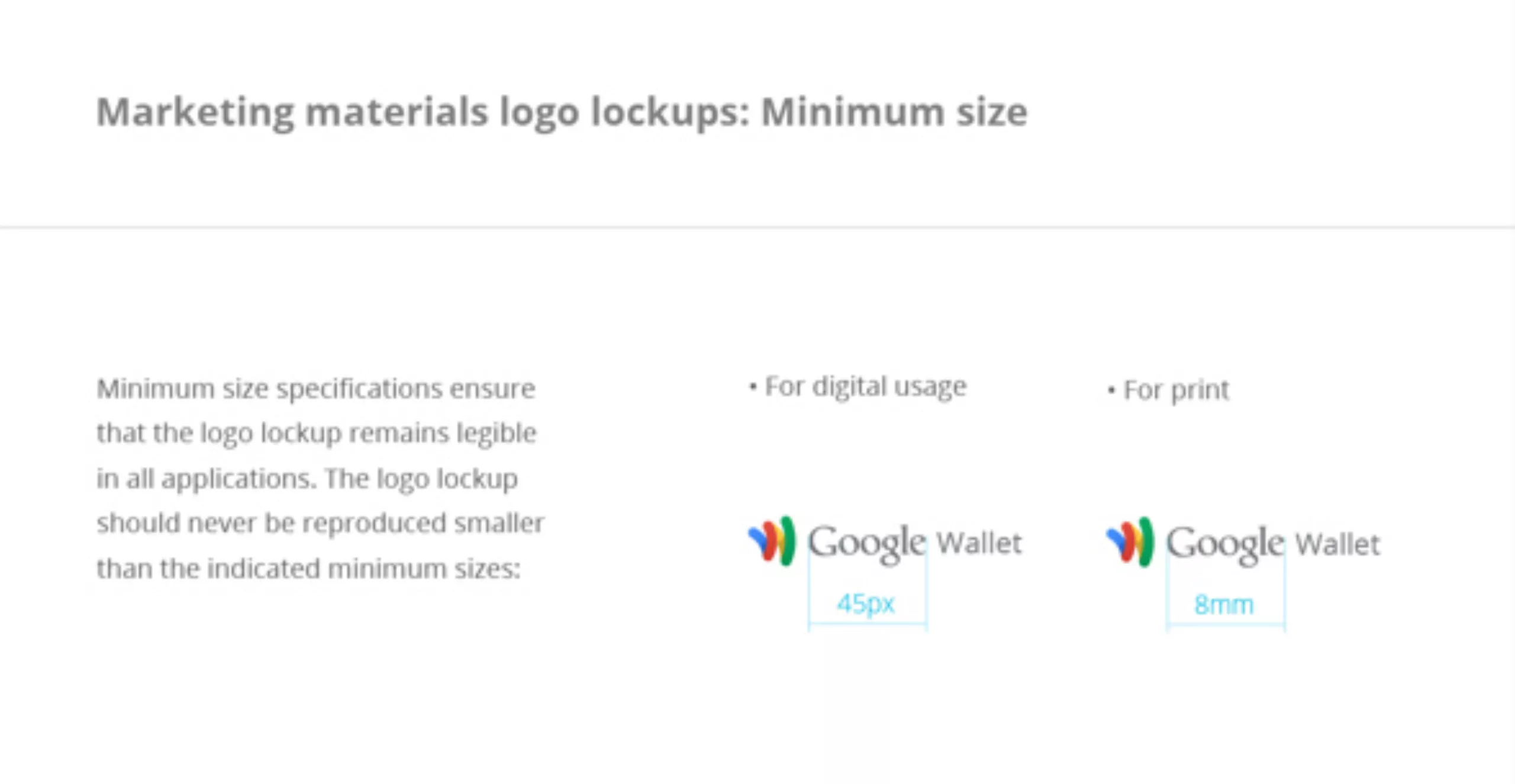
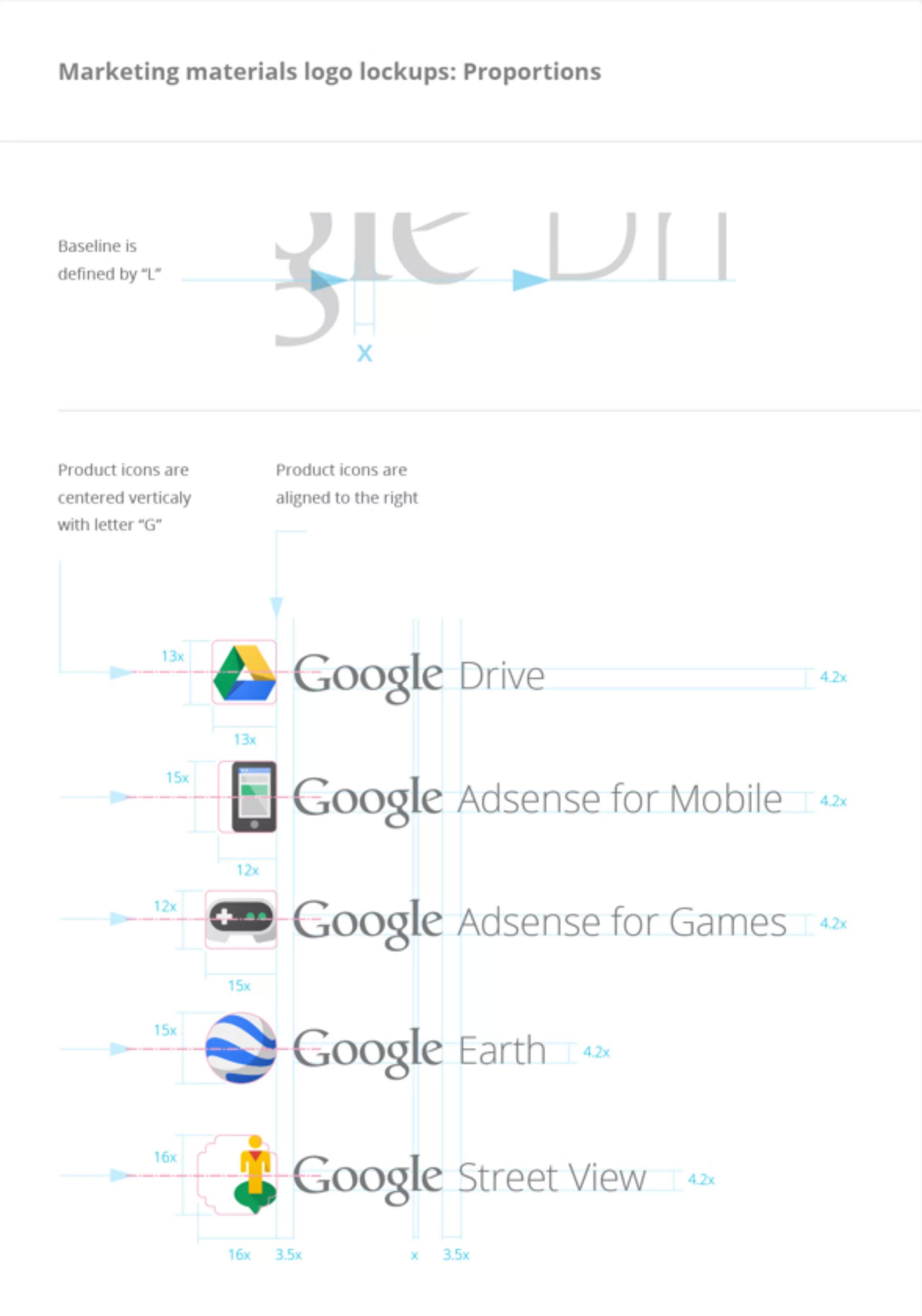
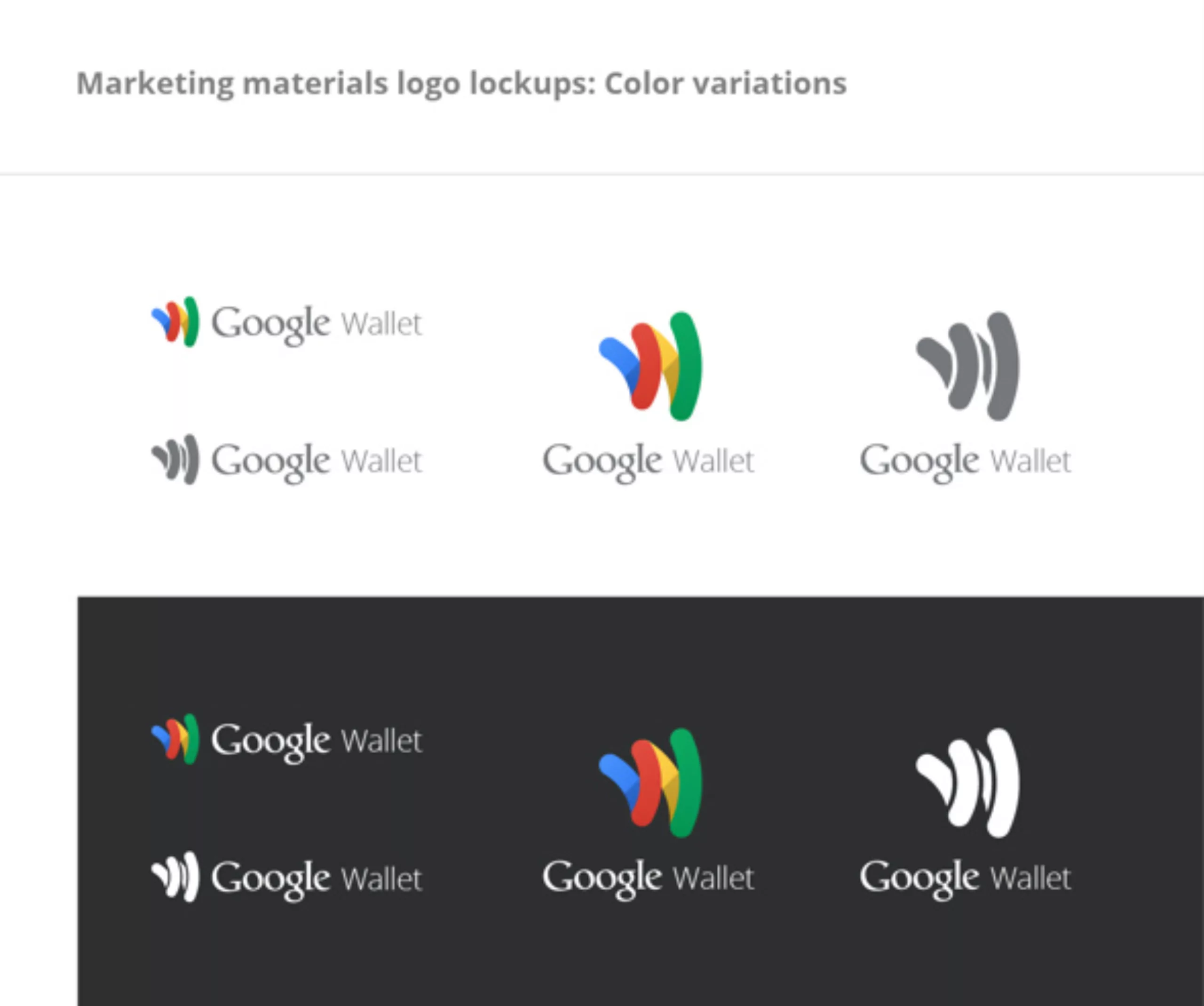
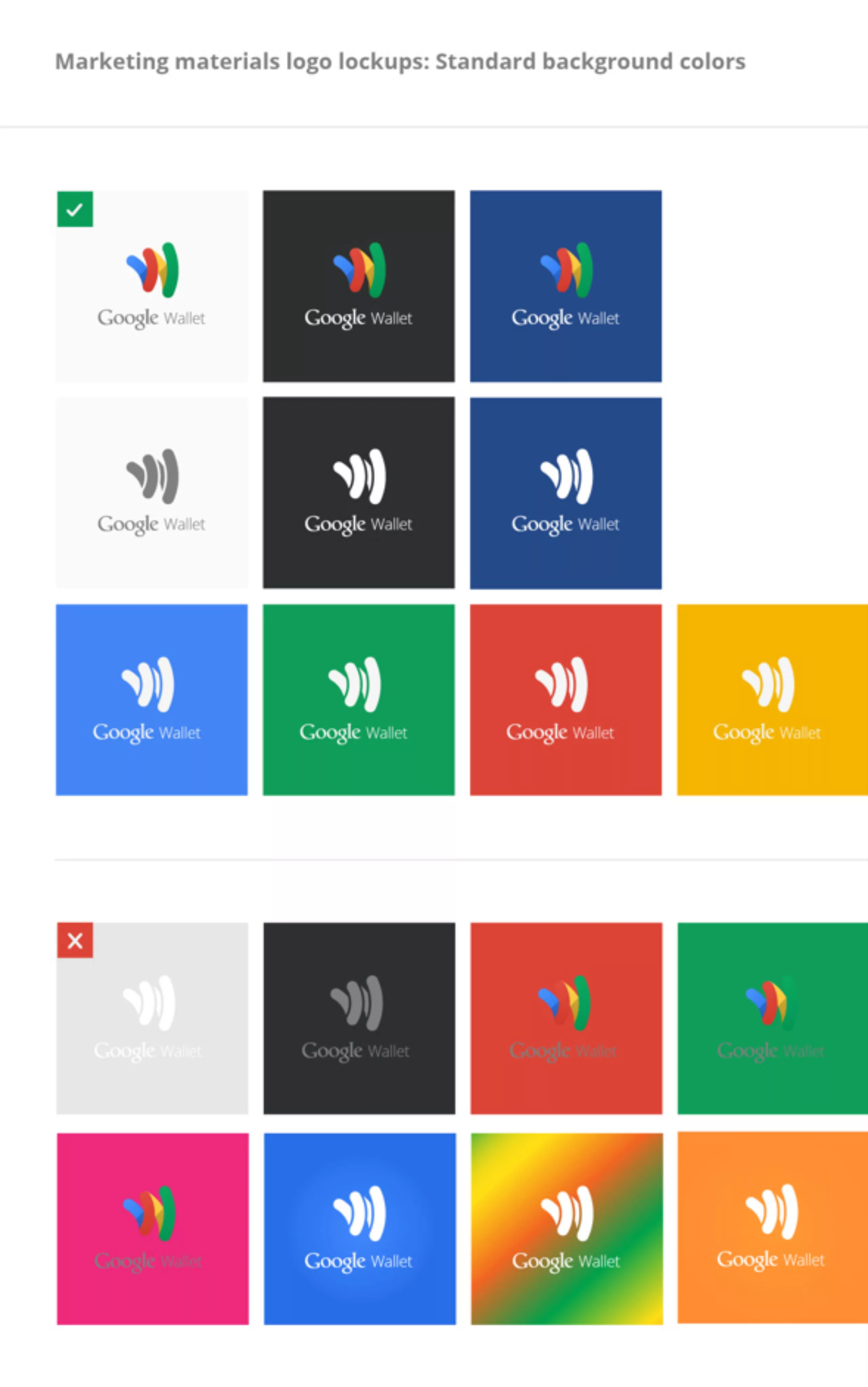
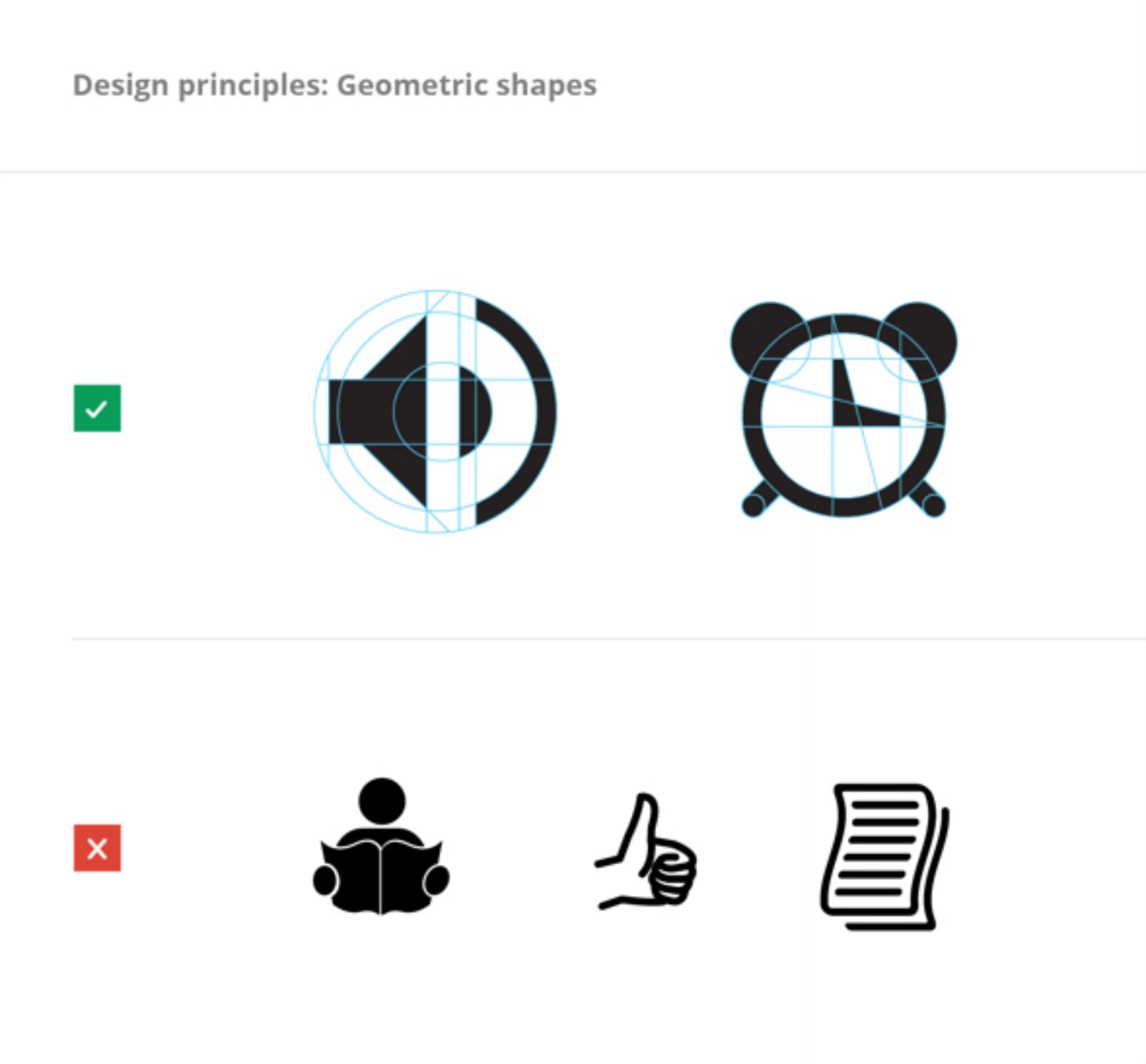
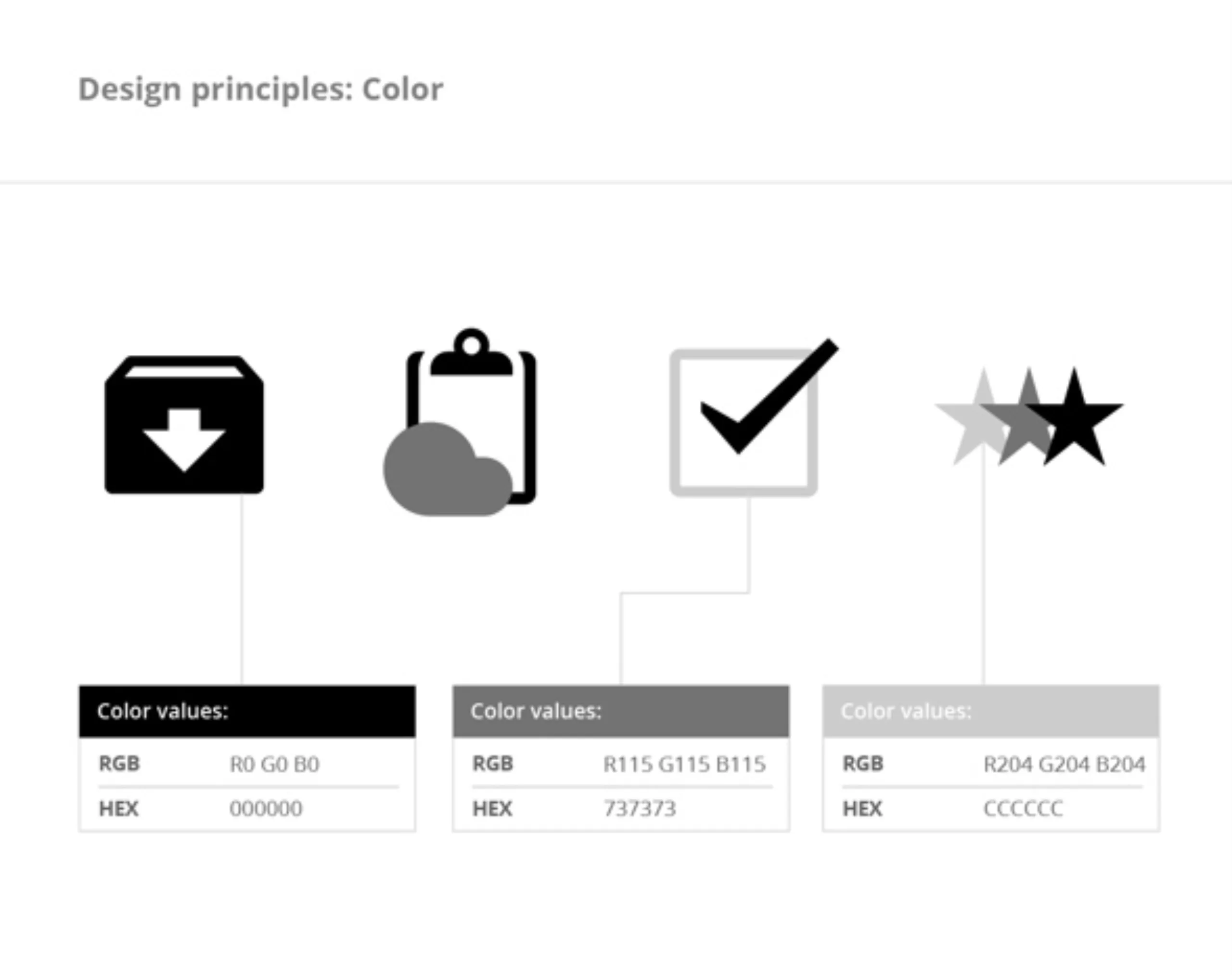
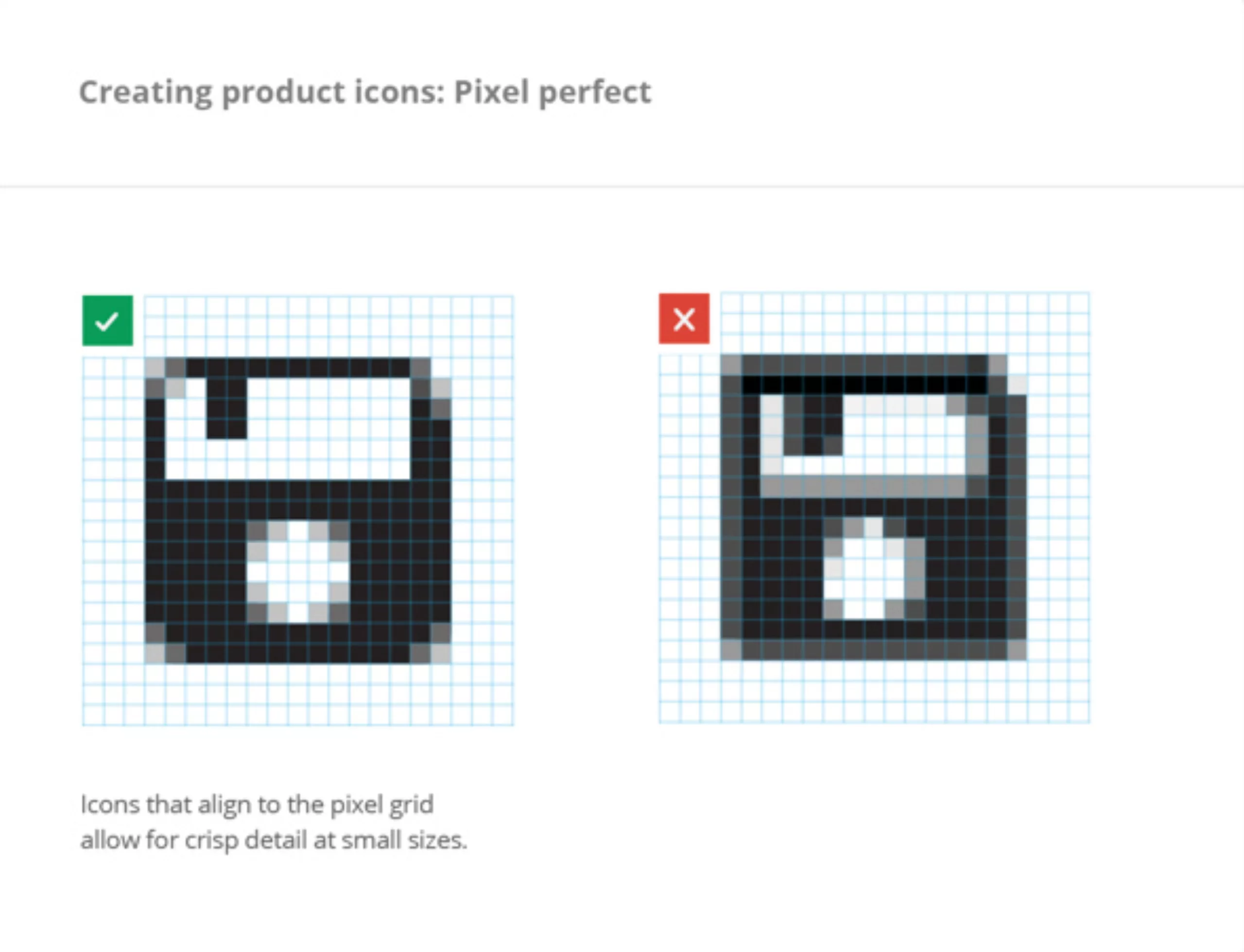
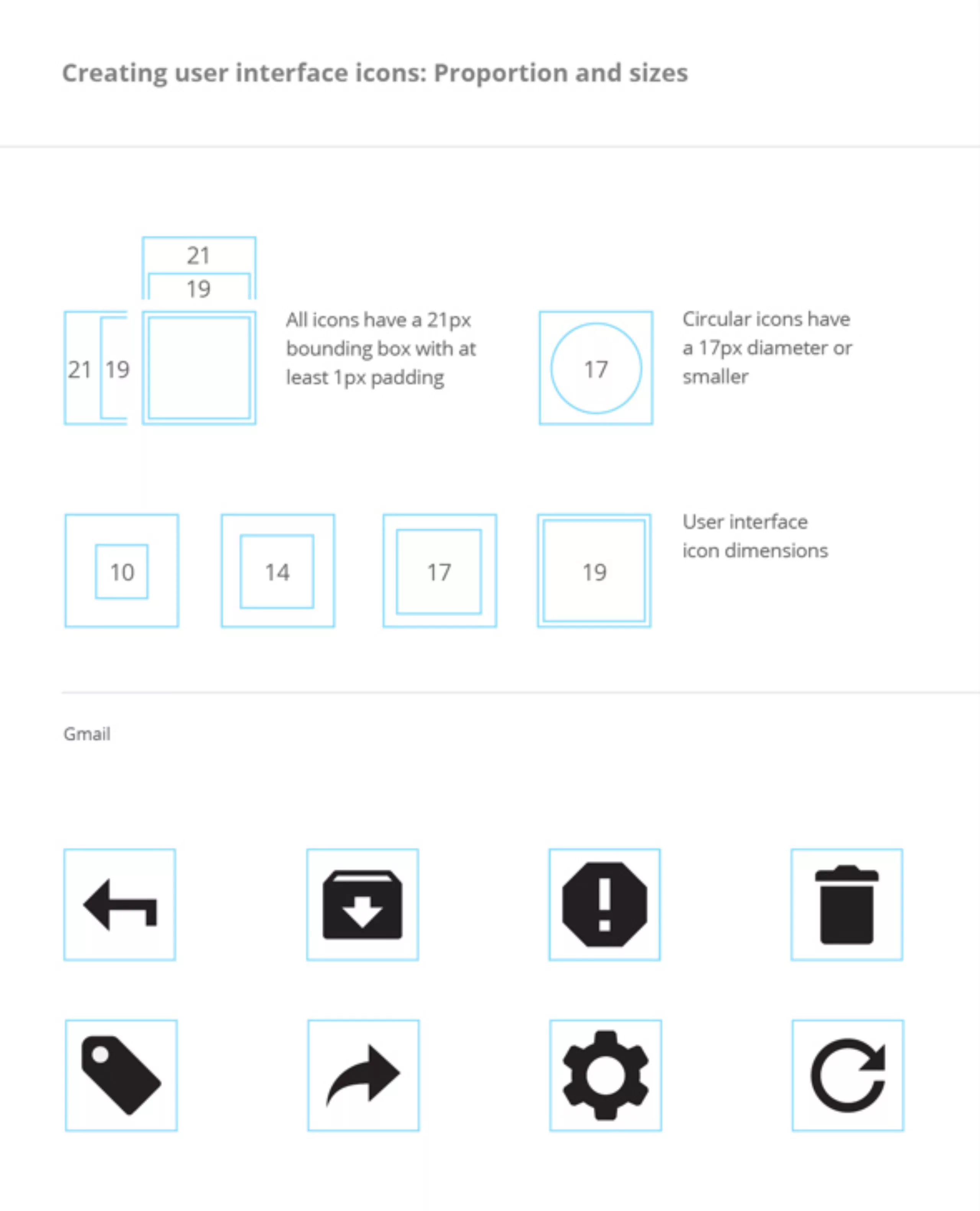
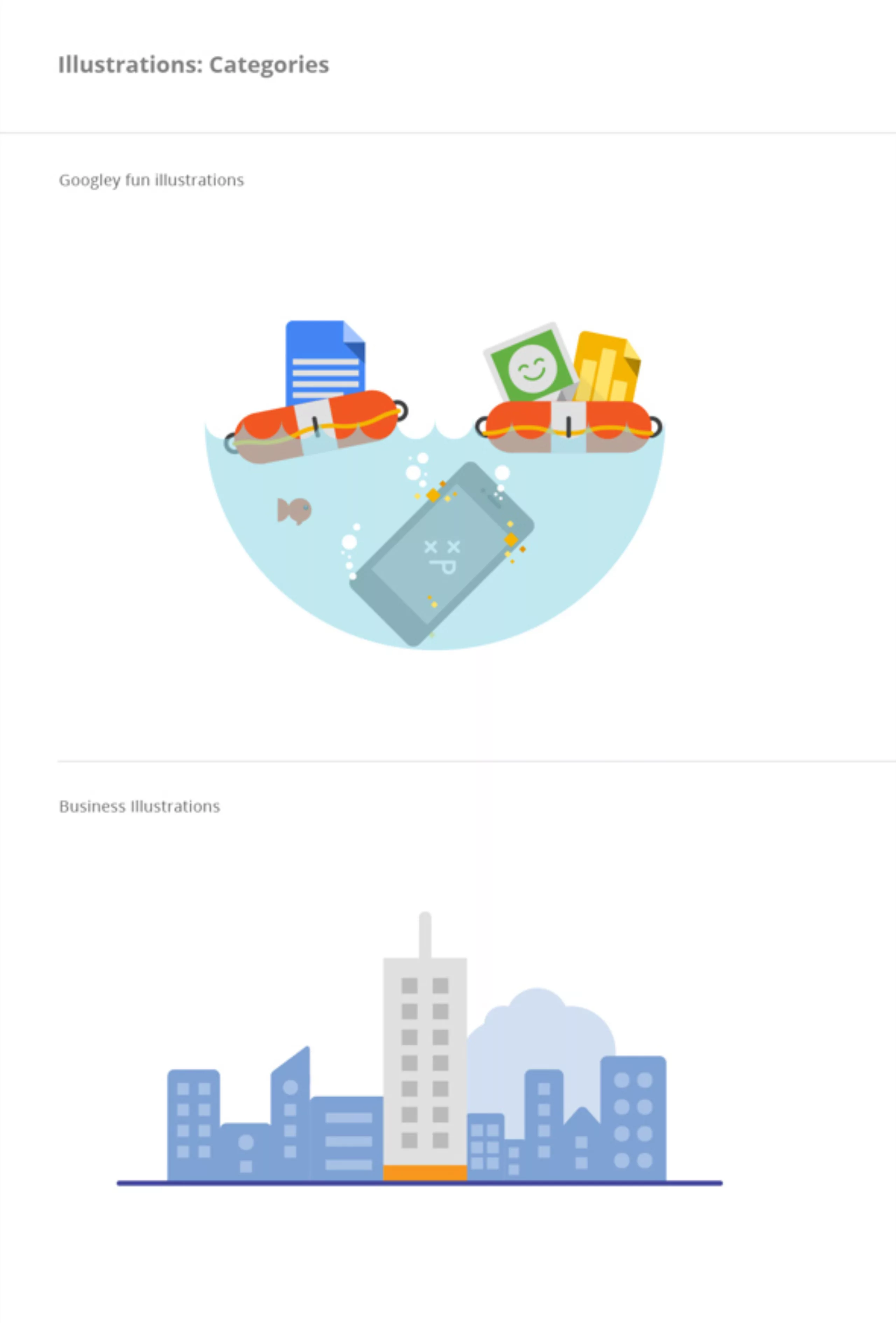
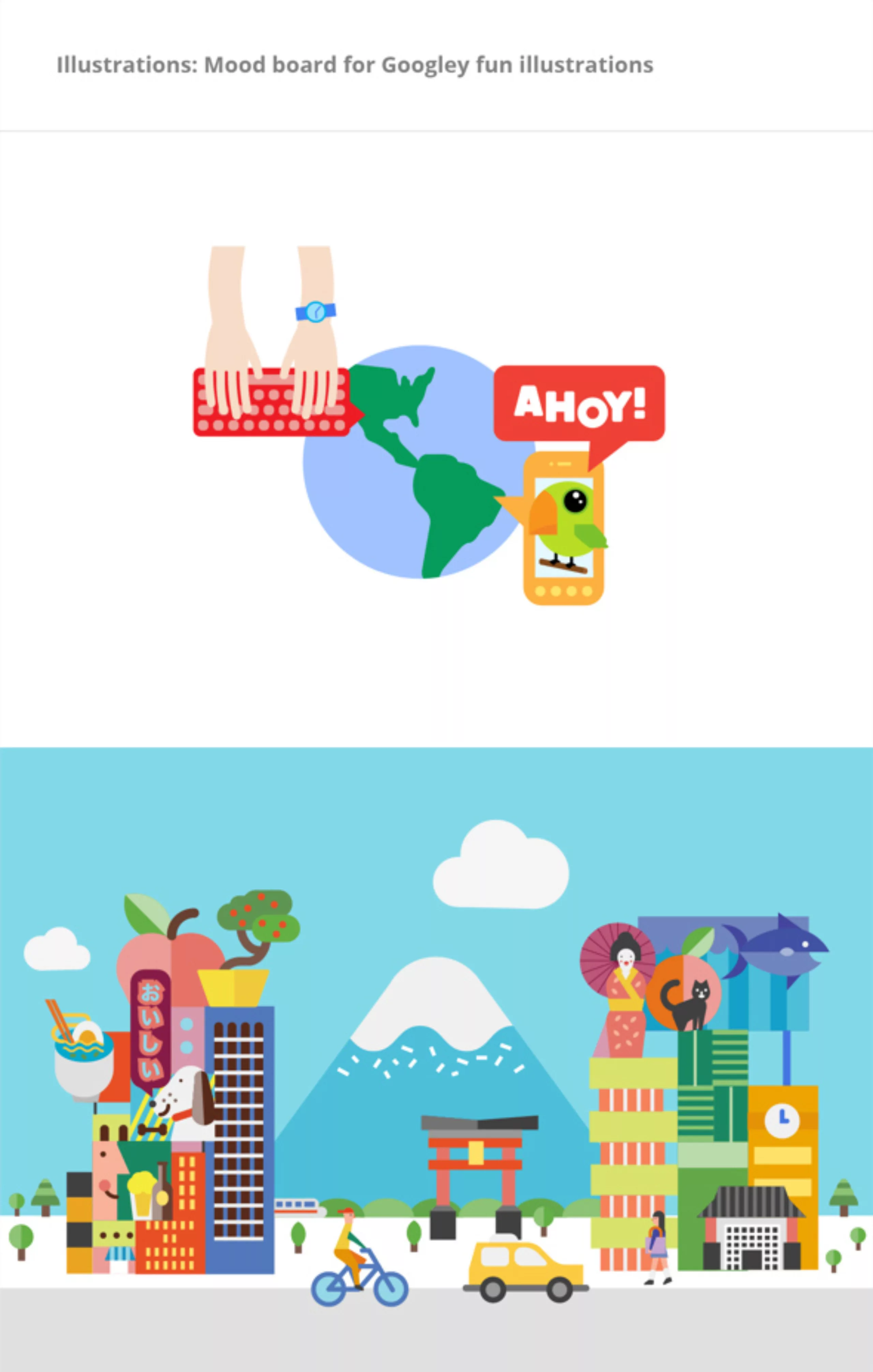
Récemment, la charte graphique qui regroupe ce travail a été publiée. Il s’agit d’une véritable leçon de design, où le moindre pixel n’est jamais envisagé à la légère. Quand on connait l’histoire de Google, et comment ils ont su s’imposer grâce à une page de recherche toute blanche (no-design) face à la bavarde page de Yahoo, cette charte graphique minimaliste n’étonnera personne. La voici en détail :













































Le cas Apple
Apple a une longue histoire avec le skeumorphisme. En travaillant sur leur première interface graphique, au début des années 80, et en introduisant le concept de “bureau” avec des icônes en forme de “dossier et de feuilles de papier”, Steve Jobs et son acolyte ont durablement influencé le design d’interface. C’est d’ailleurs, en partie grâce à ce skeumorphisme qu’Apple est devenu l’un des leaders mondiaux 30 ans plus tard. Il faut rappeler qu’aux débuts de l’informatique, le concept d’interface graphique était totalement nouveau, et ces métaphores visuelles avec des objets anciens ont facilité la vie de millions de personnes !
Trente ans plus tard, force est de constater que les gens ont moins en moins besoin de repères visuels pour comprendre la fonction d’une icône. Apple semble s’en rendre compte et initie une timide transition avec sa nouvelle interface iOS 7. Probablement ont-ils raison de ne pas renoncer radicalement au “skeumorphisme” au risque de créer un effet de rupture avec leurs utilisateurs… L’exemple de Microsoft (cf : ci-dessous) est passé par là !

Le cas Microsoft
Si l’intérêt pour le design semble assez récent chez Microsoft, on peut leur attribuer le mérite d’avoir rapidement rattrapé leur retard. Pendant longtemps, la firme de Redmond a privilégié la technologie au détriment du design. Les interfaces sont devenues complexes, et ont oublié les utilisateurs. À partir de 2010, l’heure du changement avait sonné. La refonte de Windows phone fut le premier chantier ouvert. Aujourd’hui, Microsoft propose une expérience utilisateur harmonisée entre ses différents produits, de Windows 8 à la Xbox, en passant par la suite Office. Le Flat design a envahi les interfaces de Microsoft, et malgré cette apparente simplicité, ces dernières ont largement été saluées comme une réussite exemplaire en matière de design.
Seul bémol, et pas des moindres, en créant une telle rupture, ils semblent avoir commis une erreur stratégique. En effet, presque 8 mois après un lancement en grande pompe, les ventes ne décollent pas. L’une des raisons avancées est que la nouvelle l’interface rebuterait bon nombre d’utilisateurs. Exemple de rupture symptomatique, le bouton “démarrer” (qui sert en fait à éteindre !) avait légitimement disparu dans Windows 8. Mais, sous la pression des utilisateurs, il va se voir ressusciter à l’occasion de la prochaine mise à jour !
Il est probable que Microsoft ai fourni un bel exemple d’innovation de rupture raté. L’avenir nous le dira !

L’innovation de rupture
Petite digression autour de cette notion d’innovation de rupture. C’est une notion que l’on oppose à l’innovation classique dite incrémentale. En gros, quand l’innovation incrémentale se déploie dans un contexte connu en améliorant un produit ou service existant (ex : l’invention de l’ABS dans le secteur automobile), l’innovation de rupture aime s’aventurer en terrain vierge.
L’aventure d’Apple en matière de téléphonie illustre bien le concept d’innovation de rupture. Steve Jobs avait développé l’iPad, un projet qui devait lui permettre de lancer un nouveau type d’écran. Mais les premiers prototypes étaient décevants. Il confia alors son problème à un ergonome qui lui proposa la fonction de scrolling, permettant de faire défiler verticalement une page web avec son doigt. La navigation internet sur un petit écran devenait possible. Ce qui nous semble d’une évidente banalité, était à l’époque un élément de rupture majeure, tant est si bien qu’au lieu de lancer l’iPad, Apple a lancé l’iPhone, avec le succès qu’on leur connait. La rupture a créé un nouveau marché pour Apple. Là où l’objet “iPhone” est une rupture, son interface l’est beaucoup moins visuellement. Le skeumorphisme remplit alors complètement son rôle de doudou visuel : il rassure l’utilisateur !
La rupture impose un renversement des habitudes, qui n’est accepté que si certaines conditions sont réunies.
On parle généralement de trois piliers en matière d’innovation : La créativité (génération de nouveauté), la valeur ( d’estime, d’usage, d’échange) et la socialisation (maitrise de la conduite du changement).
Dans l’exemple de “Windows 8”, la conduite du changement semble avoir été oubliée.
Flat design : Les raisons du succès ?
Outre que les utilisateurs d’écrans sont devenus suffisamment matures pour ne plus avoir besoin de “doudou” visuel, le succès actuel du Flat design peut probablement s’expliquer par un aspect plus technique.
La multiplication des formats d’écrans a donné naissance au Design Responssive. Vous savez, quand un même site s’adapte automatiquement à toutes les formes d’écrans. Dès lors, les éléments visuels doivent faire preuve de flexibilité. Exit les dégradés et les textures de fonds !
L’arrivée des web-fonts a également changé la donne. Jusqu’au début des années 2010, on était limité aux typographies système. Tout autre choix typographique passait par des images. Aujourd’hui exit les images, et vive les web-fonts !
Le Flat design s’inscrit dans cette tendance.
Les 3 influences du Flat design !
Voici trois influences dont le Flat design est issu :
Un design moderniste
Si le terme “Flat design” s’est démocratisé depuis les dernières années, c’est pourtant un concept qui prend ses sources au cœur des années 30, avec l’école du Bauhaus. “Ne pas ajouter de détails superflus, se concentrer sur l’essence même de la fonction” voila le premier des commandements modernistes.
Merci le HTML5, sans qui l’influence de Le Corbusier ne pourrait pas se faire sentir aujourd’hui !
Un design international
Le style international (ou “style suisse”) est la deuxième influence du Flat design. Particulièrement en matière de typographie, c’est un style qui met l’accent sur la lisibilité et l’objectivité. L’espace se divise en grille, la couleur s’utilise en aplat, la typographie est d’influence géométrique… Priorité au contenu et à la hiérarchisation des informations. C’est un style qui s’exprime à merveille dans les signalétiques aéroportuaires du monde entier (environnements denses en informations). C’est donc logiquement une approche qui fonctionne très bien avec les interfaces numériques, très denses en informations par nature.
Merci le CSS3, sans qui l’influence du Muller Brockmann ne pourrait pas se faire sentir aujourd’hui !
Le design du mouvement
Dans les années 60-70, des motions-designers comme Saul Bass ont rajouté une troisième dimension aux deux précédents concepts du design (cf : Modernisme et Style International). N’allez pas croire qu’il s’agit là d’un vulgaire effet de volume !
En travaillant avec le temps et le mouvement, Saul Bass anime les principes du design moderniste et du design international. Par animer, il faut entendre “donner la vie” ! D’un design qui peut être jugé froid et neutre, l’animation va introduit de la narration… et donc de l’émotion.
Cette troisième influence est d’ailleurs celle qui semble la moins utilisée. Ce sera assurément un axe de développement important pour nos futures interfaces graphiques.
Merci le Jquery, sans qui l’influence de Saul Bass ne pourrait pas se faire sentir aujourd’hui !
Flat design : Effet de mode ?
Si l’approche du “Less is more” va évidement séduire la plupart de nos contemporains designers, il semble malgré tout évident qu’il s’agit aujourd’hui en partie d’un effet de mode. En 2008, en pleine apogée de l’effet “Web 2.0”, nous écrivions “Laisse c’est mort“, un article qui traitait des cycles de modes en matière de design. C’est un propos qui prend ici tout son sens, le voici :
“En matière de graphisme, comme en architecture, on oscille depuis des siècles entre deux voies… le purisme ou la surcharge (cf : Le Flat design ou le Skeumorphisme !). Si ces routes semblent imprévisibles, une seule constante : la voie de la surcharge est longue et progressive, tandis que la voie « minimaliste » est bien plus rapide et brutale !
Tout laisse à penser qu’au fur et à mesure du temps les choses se « chargent » de souvenirs, elles accumulent les couches de maquillages jusqu’à en devenir pompeuse, juste avant de revenir brusquement au minimalisme.
N’est-on pas passé du style gothique primitif, au gothique classique, puis flamboyant avant de passer brusquement au style renaissance en reprenant le dépouillement des canons antiques ?… puis l’histoire de continuer, le style renaissance de s’empâter peu à peu pour tendre vers le baroque… et pire encore le Rococo… avant de passer soudainement au style Classique (qui au regard du Rococo semble nu comme un ver ! )… architecture néoclassique [ …] victorienne, Art nouveau… puis nouvelle rupture avec le mouvement Moderne dans les années 20-30 ! …
Bref, en typographie l’histoire doit être à peu près la même… Les capitales Grecques, puis les onciales Romaines, les minuscules Carolines, puis les gothiques enluminées… rupture soudaine avec les humanistes Italiennes… Garamond… Baskerville… Didot… Walbaum… et nouvelle rupture avec le Futura de P. Renner vers 1927…”
C’est peut-être simpliste comme raisonnement… mais force est de constater qu’en l’espace de deux ans, tous les plus grands acteurs se sont convertis au minimalisme. Une rupture rapide est brutale (pour Micorsoft !).
En suivant cette analyse, on peut être sûr, au cours de la prochaine décennie, de revoir les “ombres portées” pointer leur nez… sur la pointe des pieds !
Et vous ? comment-vous voyez l’avenir ?