On ne va pas être tendres avec le logo Tinder !
Alors, je vais commencer par chercher un alibi "très professionnel" pour anticiper les commérages. J'étais donc en train de faire un benchmark des identités visuelles pour une marque d'allumette quand je suis tombé sur le logo Tinder... ou alors, non j'ai mieux, je recherchais la traduction de la "carte du tendre" que j'avais maladroitement traduit "Tinder map". Bref, je ne vais pas m'excuser de m'intéresser au logo de Tinder sur un blog dédié aux logos !
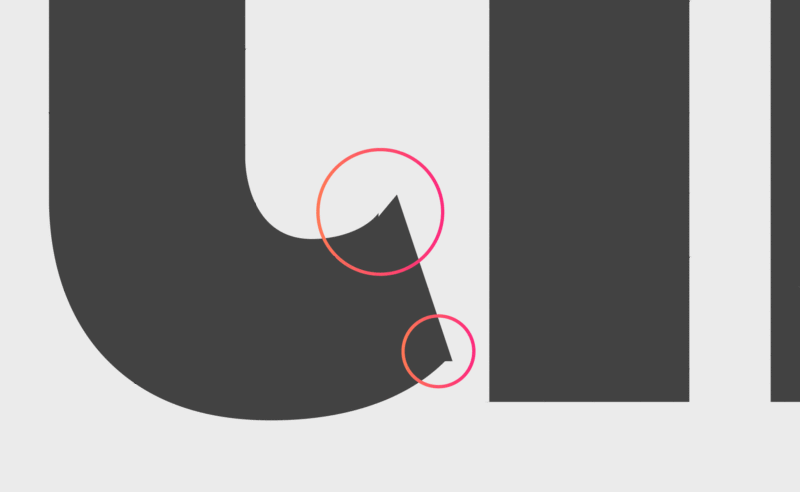
Le jeu du logo aux 8 erreurs
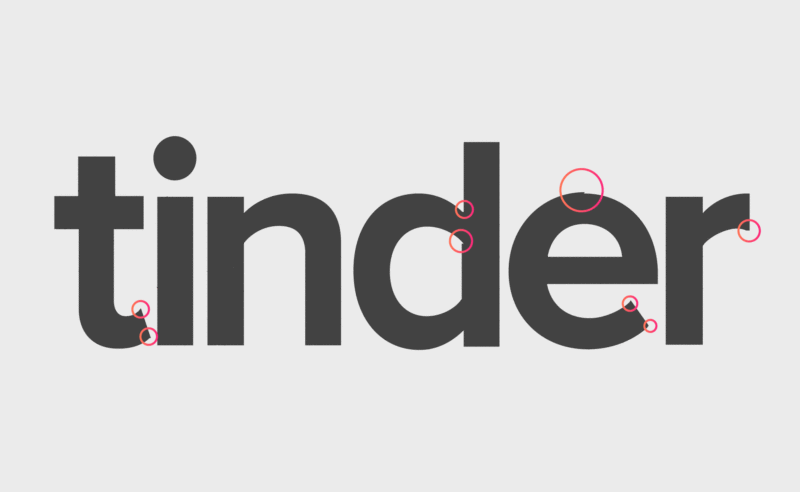
Alors, prenons simplement le logo utilisé en page d'accueil de Tinder (cf : https://tinder.com/static/build/93623929e83571fb02a182782e7e1d29.svg ) et cherchons les 7 erreurs ! 8 erreurs se sont cachées dans le logo ! Saurez-vous les retrouver ? Vous avez le droit de cliquer sur l'image pour la voir en HD...
[ Scroller pour voir les réponses ]
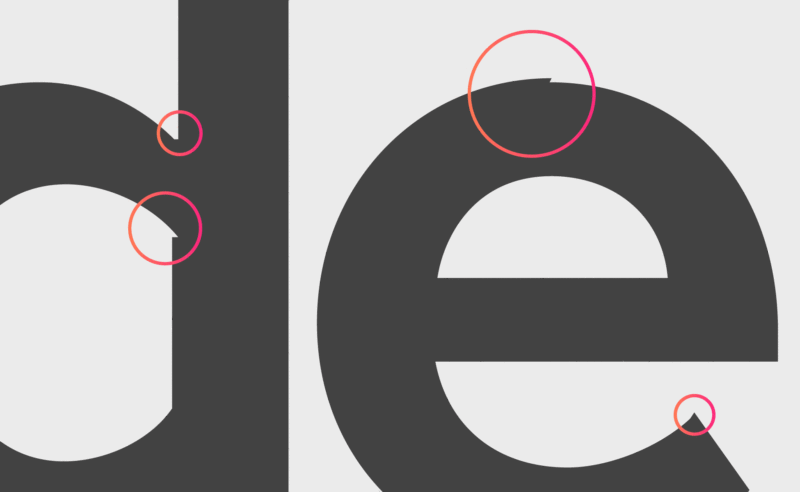
Les réponses sont...
C'est assez étonnant qu'une marque comme Tinder n'ait pas vraiment fait attention à la finalisation de son logo ! Probablement le graphiste était-il distrait... occupé à swipper au lieu d'être concentré au boulot !
Bon les erreurs sont tellement grossières qu'on ne peut pas imaginer autre chose qu'un bug à la compression ou l'enregistrement. Cependant ça fait tache, surtout quand on sait que c'est le fichier qui sera repris partout comme par exemple sur Wikipedia.
La carte du tendre
Comme on n'aime pas écrire des articles sans essayer de vous apprendre un truc intéressant, revenons un moment sur la carte du tendre...
La Carte de Tendre souvent baptisée par erreur Carte du Tendre, est la carte d’un pays imaginaire appelé Tendre, imaginé par Madeleine de Scudéry dans son roman Clélie, histoire romaine, publié en 10 volumes de 1654 à 1660. Cette œuvre est un exemple des cartes allégoriques de l’amour, « un genre prônant le sentiment, son analyse et son discours. Il possède un style littéraire baroque, un vocabulaire élevé, un raffinement du sentiment et une importance de l’intériorité » (source Wikipedia)
Un vidéo valant mieux qu'un long discours...
Partager cet article :












 Ériger l’image du pénis : anatomie d’un symbole iconique
Ériger l’image du pénis : anatomie d’un symbole iconique Acte VI – La décennie des réseaux sociaux et le règne typographique
Acte VI – La décennie des réseaux sociaux et le règne typographique Acte V – L’intrusion de l’art contemporain
Acte V – L’intrusion de l’art contemporain ACTE IV – Les affiches du théâtre de la Colline, de Batory à l’atelier ter Bekke & Behage
ACTE IV – Les affiches du théâtre de la Colline, de Batory à l’atelier ter Bekke & Behage ACTE III – L’héritage de l’école polonaise et les années 70/80
ACTE III – L’héritage de l’école polonaise et les années 70/80 Maison Léonie Paris – Storytelling, identité visuelle & packaging
Maison Léonie Paris – Storytelling, identité visuelle & packaging Brest Bretagne Handball – Identité visuelle
Brest Bretagne Handball – Identité visuelle Anacours, soutien scolaire – Identité visuelle
Anacours, soutien scolaire – Identité visuelle Ville de Romans-sur-Isère – Identité visuelle
Ville de Romans-sur-Isère – Identité visuelle Aïe ! Ooh ! le nouveau logo YahoO !
Aïe ! Ooh ! le nouveau logo YahoO ! Assises de la Culture
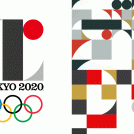
Assises de la Culture Plagiat ou inspiration pour les jeux olympiques du Japon ?
Plagiat ou inspiration pour les jeux olympiques du Japon ? Exposition Fully Booked: Ink on Paper — Berlin
Exposition Fully Booked: Ink on Paper — Berlin Mon client est un graphiste
Mon client est un graphiste

I believe we were the first to discover this on 20th April we sent a tweet out and then the internet went nuts!. https://twitter.com/thelogocreative/status/987311846083395585
:/ Il est d’accord avec vous un jour après : https://www.youtube.com/watch?v=-96lRwIvPmc
C’est un problème d’export SVG, sur Illustrator, lorsque vous exportez un SVG vous pouvez définir la précision des points. Malheureusement les graphistes ne comprennent pas vraiment l’utilité de l’option puisqu’elle s’appelle «Décimale». Il s’agit en fait du nombre de décimales qui vont permettre de placer avec précision les points d’ancrage et de contrôle des courbes. Selon l’échelle du document et des dessins vectoriels qui y figurent, et bien sur la valeur définie dans le paramètre, Illustrator va alors arrondir les coordonnées des points (en les déplaçants !). Résultat : un fichier moins lourd (chaque coordonnée est sous la forme x:5.45 y: 6.18 au lieu de par exemple x:6.4567 y:3214 donc moins de données, mais moins précis. Dans le cas présent, et à l’échelle à laquelle le logo est utilisé sur la page, ça n’as pas vraiment d’importance.
N’est-ce pas fait exprès pour avoir les droit sur la font que de modifier juste un peu cela ?
Leur logo, toujours en SVG, sur la page de leur blog est OK. Dommage effectivement de ne pas avoir effectué de vérification…
Pour défendre (un peu) le logo…
En allant voir le code source, on peut constater qu’il est en SVG. Normal me direz-vous, mais pour avoir déjà rencontré ce soucis, cela peut venir de l’export.
Mon expérience : On ouvre son logo AI ou SVG depuis Sketch, et on l’intégre dans son UI.
Dans Sketch, on paramètre un export SVG et du logo… et si on fait pas gaffe, il y a effectivement des zones de bugs (dépendant des courbes de béziers et des points)
Il est donc hypothétiquement possible que cela vienne de l’export, et non du designer.
Très bel article, je ne m’attendais pas à voir des erreurs aussi flagrantes. Et à moins que je ne sois fou (c’est clairement possible) mais mon côté pointilleux à découvert une neuvième erreur qui se situe au niveau du i. En effet, tout en bas à gauche de cette lettre se trouve une trait horizontale d’environ 1 à 2 pixel (je pense) qui dépasse très légèrement.
En tout cas ce fut un exercice très drôle, voir qu’il y a des marques aussi populaires avec des logos bâclés c’est presque effrayant.
Sans compter les approches atroces…
Ça ressemble plus à une erreur de manipulation qu’à un bug d’enregistrement non ?