Les typos geeks
Parlons typo, vous voulez bien ?
Mais lâchez vos tablettes et vos crayons ; voici les typos geeks, 100 % en ligne.

Les typos geeks
Par 'typos geeks', nous faisons un raccourci bien facile qui consiste à présenter des typos made in le web, codées, animées, bref : interactives.
CSS sans, la typo codée
Jusqu'ici, en CSS, on pouvait positionner du texte et une mise en page, gérer l'interlettrage, les couleurs, la typo... mais pas créer de lettre en elle-même. C'est désormais chose faite avec le programme CSS Sans, qui crée des formes en les assemblant en lettre. Chaque lettre est réalisée avec un div tag. Ce qui donne par exemple, pour la barre du A :
position:relative;
left:30px;
width:60px;
height:91px;
border-bottom:solid 14px#000000;
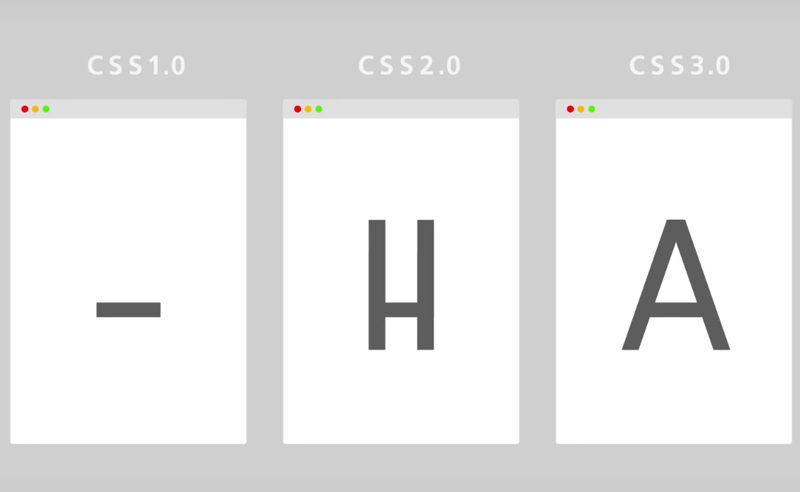
Autre point assez sympathique, les lettres montrent aussi l'évolution du web : le même code sous CSS 1, 2 ou 3.0 donne des lettres différentes suivant le degré d'évolution du programme. Voyez plutôt :

Vous avez même la possibilité de télécharger les codes source. Une vraie typo geek.
Datalegreya, la typo courbe-de-données
Datalegreya est une fonte construite autour d'une typo open-source et agrémentée de courbes de données, entrelacées dans la typographie elle-même. C'est la solution pour ceux qui veulent présenter des données et des jolis titres sans avoir beaucoup de place.


Modulable, elle s'utilise dans n'importe quel programme de police OpenType, comme une typo 'normale'. Elle se télécharge gratuitement contre un partage sur les réseaux sociaux.
La typo sur-mesure
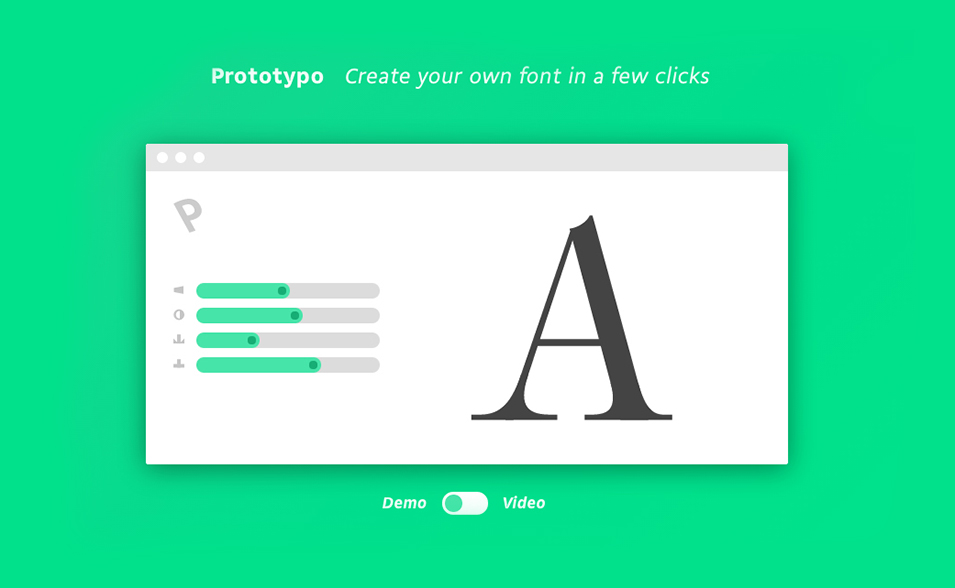
On vous en avait déjà parlé dans cet article à l'époque du crowdfunding, Prototypo permet de moduler en ligne toute sorte de typo, en quelques clics. Il suffit de jouer avec les graisses et les empâtements pour créer la police de ses rêves.

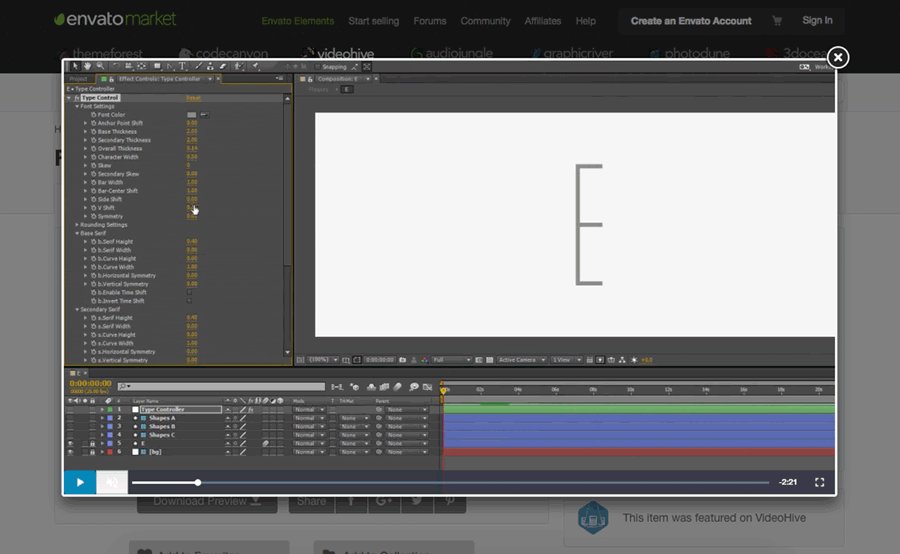
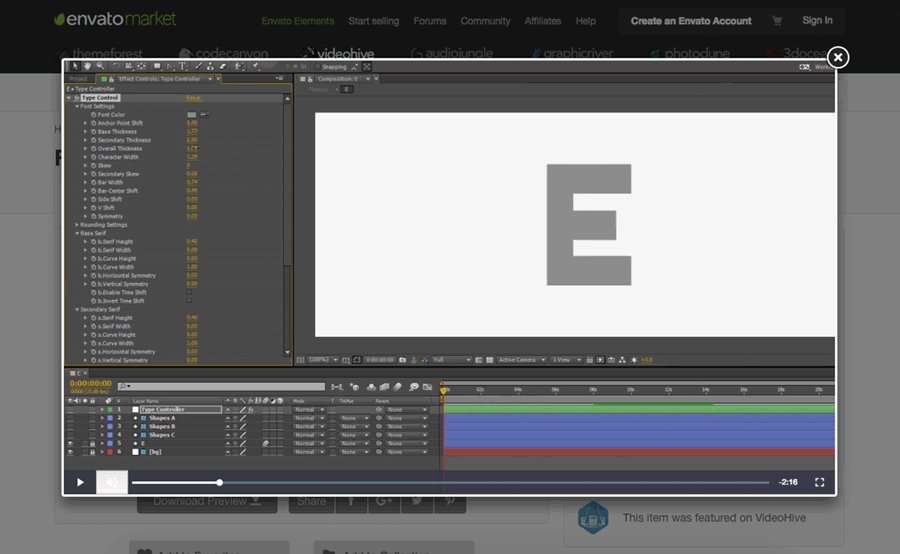
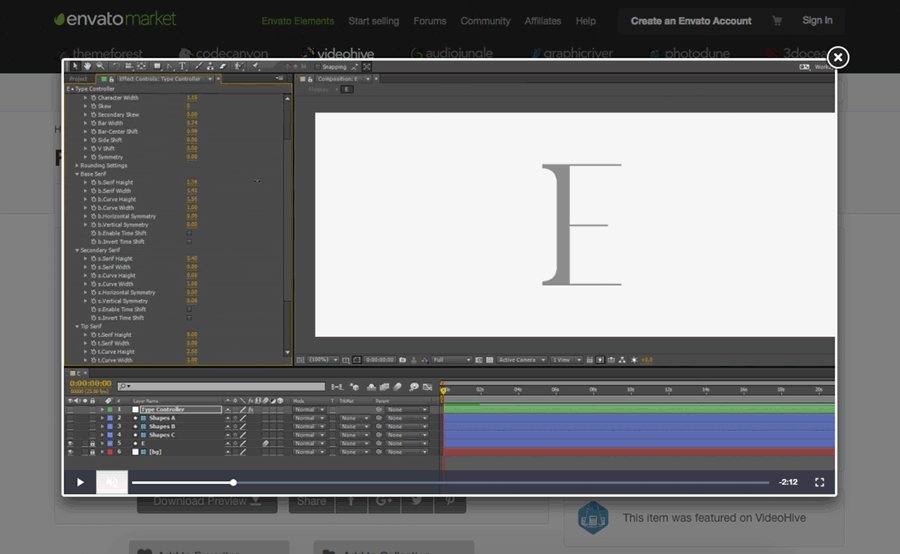
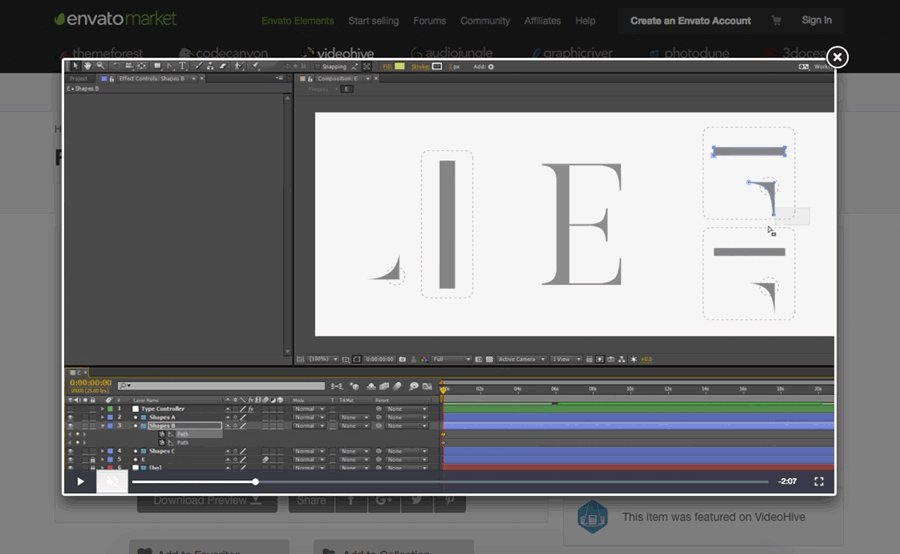
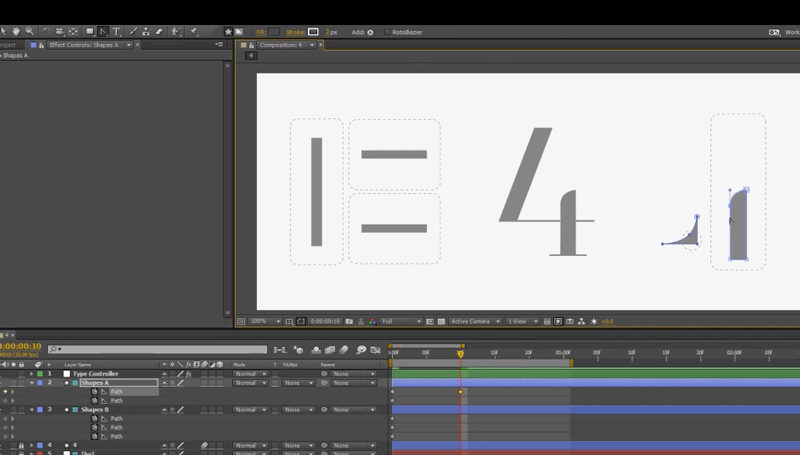
Un peu dans le même genre, mais en plus poussé, il y a Fleqssy, une typo entièrement personnalisable sur AfterEffects. On peut voir la démo ici en vidéo.

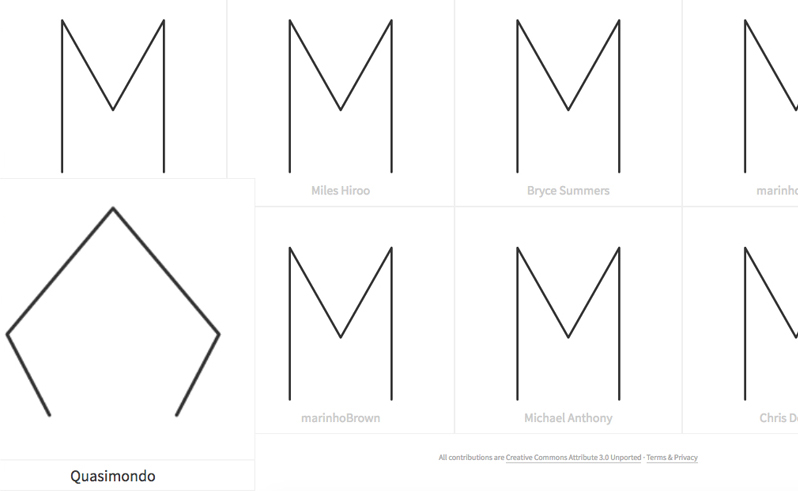
La typo-animée
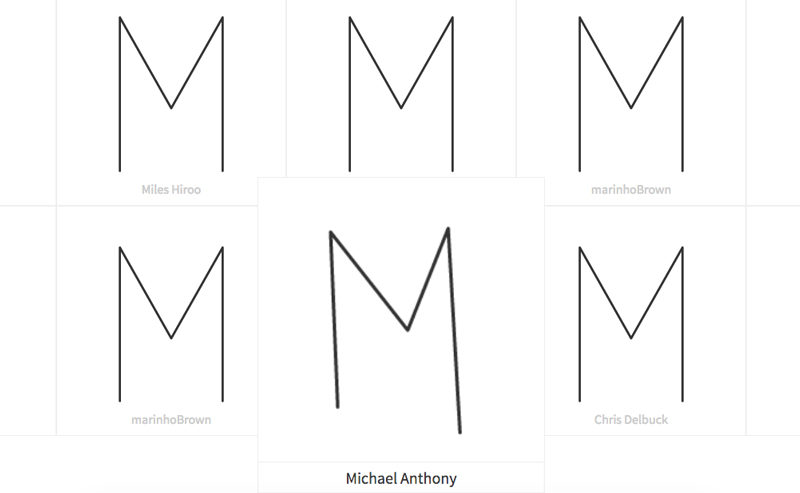
Dans la famille typo geek, je voudrais la typo animée. Sur Anitype, vous avez la possibilité de donner vie à une lettre, en codant avec Java Script. Ce qui donne quelque chose comme ici, pour la lettre M (à voir en animé, c'est mieux).


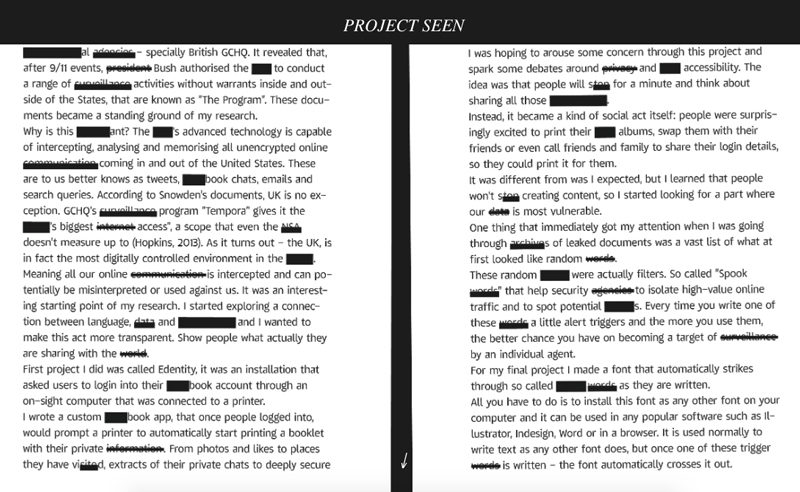
La typo James Bond
Enfin, pour les agents secrets qui veulent éviter de se faire tracer par la NSA (National Security Agency - traitement de données, sécurité des systèmes d'information... = GI-Joe de l'informatique US), il y a Project Seen qui filtre les mots susceptibles d'êtres pistés.

La typo qui fait du bruit
Enfin, pour s'amuser un peu, il y a aussi l'application Noisy Typewriter pour Mac, qui ajoute le doux bruit de la machine à écrire lorsque vous tapez sur votre clavier. Un petite touche de rétro à essayer (mais pas au bureau).
Avec toutes ces clefs en main, vous n'avez plus qu'à apprendre à coder.
En revanche s'il y a bien une chose que ces polices de caractères ne feront pas sans vous, c'est atteindre l'équilibre parfait, le canon d'esthétique qui sera digne d'être placardé sur vos affiches.
Jusqu'ici, les typos ont encore besoin de nous.
Partager cet article :






 Ériger l’image du pénis : anatomie d’un symbole iconique
Ériger l’image du pénis : anatomie d’un symbole iconique Acte VI – La décennie des réseaux sociaux et le règne typographique
Acte VI – La décennie des réseaux sociaux et le règne typographique Acte V – L’intrusion de l’art contemporain
Acte V – L’intrusion de l’art contemporain ACTE IV – Les affiches du théâtre de la Colline, de Batory à l’atelier ter Bekke & Behage
ACTE IV – Les affiches du théâtre de la Colline, de Batory à l’atelier ter Bekke & Behage ACTE III – L’héritage de l’école polonaise et les années 70/80
ACTE III – L’héritage de l’école polonaise et les années 70/80 All’access – Identité visuelle
All’access – Identité visuelle 1215 – Naming & identité visuelle
1215 – Naming & identité visuelle Hôpital NOVO – Identité visuelle
Hôpital NOVO – Identité visuelle SonoSchool – Identité visuelle
SonoSchool – Identité visuelle Centre de musique baroque de Versailles – Identité visuelle
Centre de musique baroque de Versailles – Identité visuelle La fête du slip chez Calvin Klein
La fête du slip chez Calvin Klein Écrire avec des images : des écritures pictographiques aux émojis
Écrire avec des images : des écritures pictographiques aux émojis Identité visuelle Dixxit
Identité visuelle Dixxit Tutorial : l’affiche de la Fête des Lumières en 4 étapes
Tutorial : l’affiche de la Fête des Lumières en 4 étapes McDonalds retourne son logo pour les femmes
McDonalds retourne son logo pour les femmes

Laisser un commentaire