
Use your <Smile /> to change the world!
A pioneer in digital technologies since 1991, Smile is the european expert in open source solutions. Smile advises, designs, integrates and implements open source solutions, as well as designs and implements platforms based on open source products and tools. Smile has 25 years of experience in open source, 1200 employees and 18 branches in Europe. In short, Smile is a beautiful philosophy, a unique positioning in the world of IT services, and above all a great economic success!
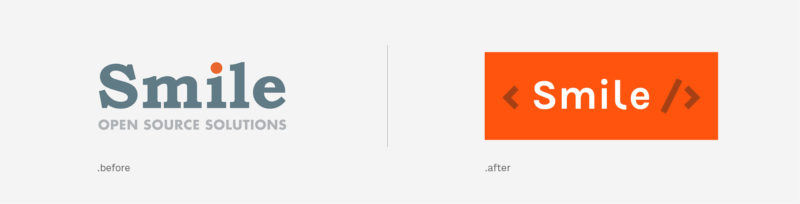
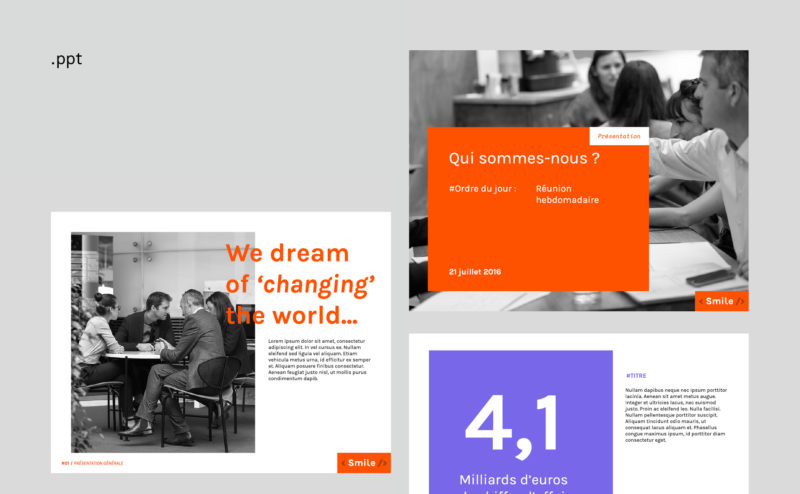
In 2016, Smile starts a project to redesign its visual identity. Here is the project we'd proposed at the time, and that wasn't selected by the client.

Don't let the world change your <Smile/>!
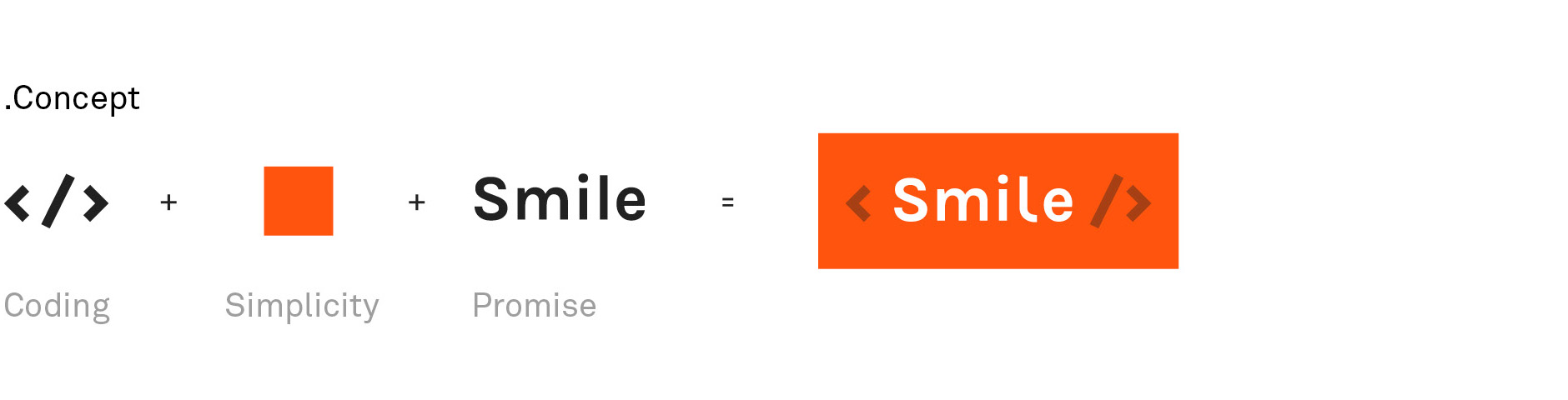
First of all, there's the name "Smile". It's the best promise there is. It is a promise of humanity, kindness, love, joy and sharing. These are all values associated with the world of open source. They are working to make the world more open, freer, more transparent, in short, to make the world a better place.
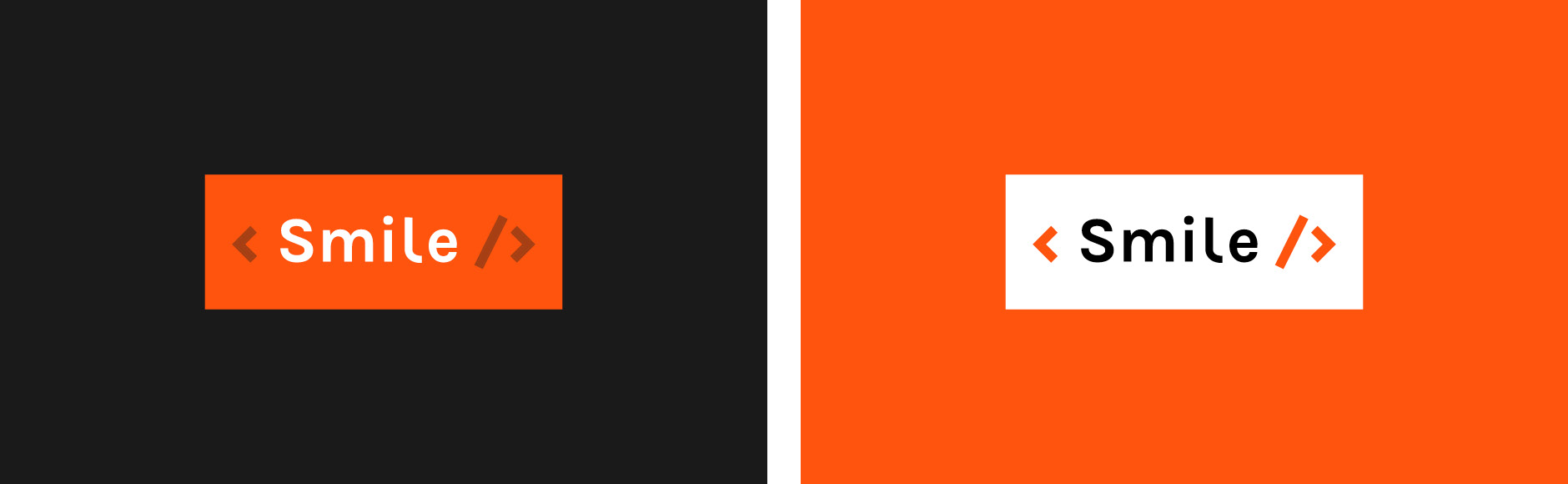
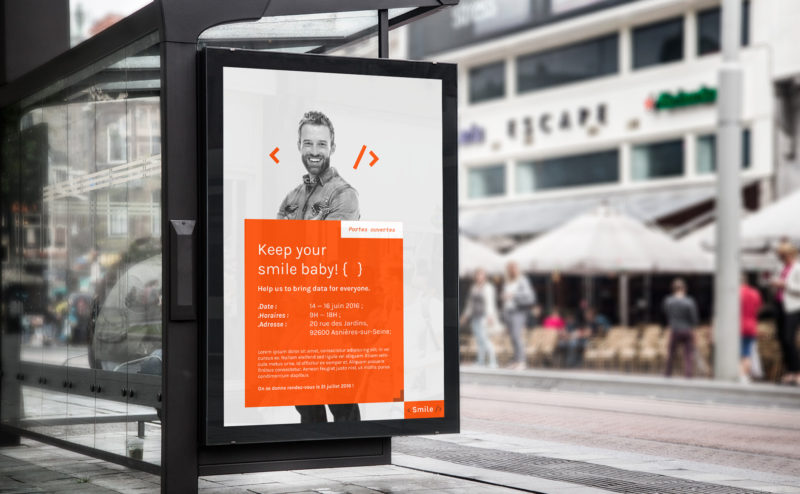
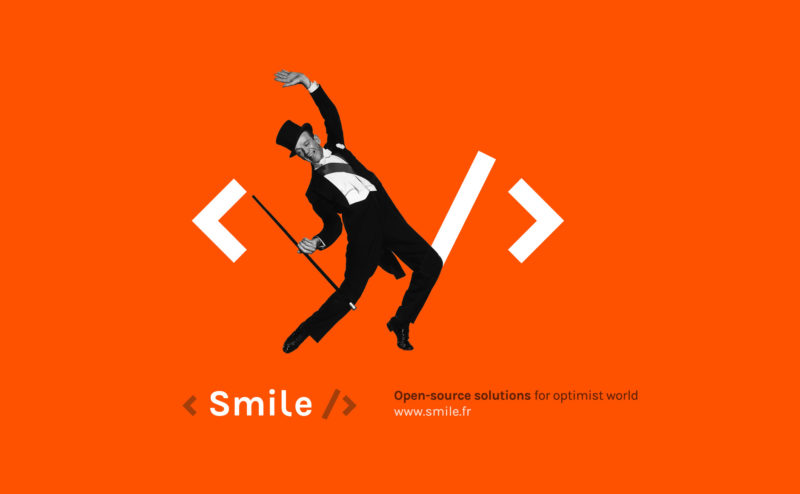
In order to position them as the world leader in open source solutions, we propose to materialize these values in the simplest possible way by creating a <Smile /> tag. In computing, a tag is a character, or series of characters, used for structuring a document and that will be invisible to the final reader, we speak then of "markup language". We propose to make these tags visible, to reveal the source code so that the transparency of the code is really Smile's DNA.
From then on, the IT expertise and the values of open source are displayed loud and clear in the logo.

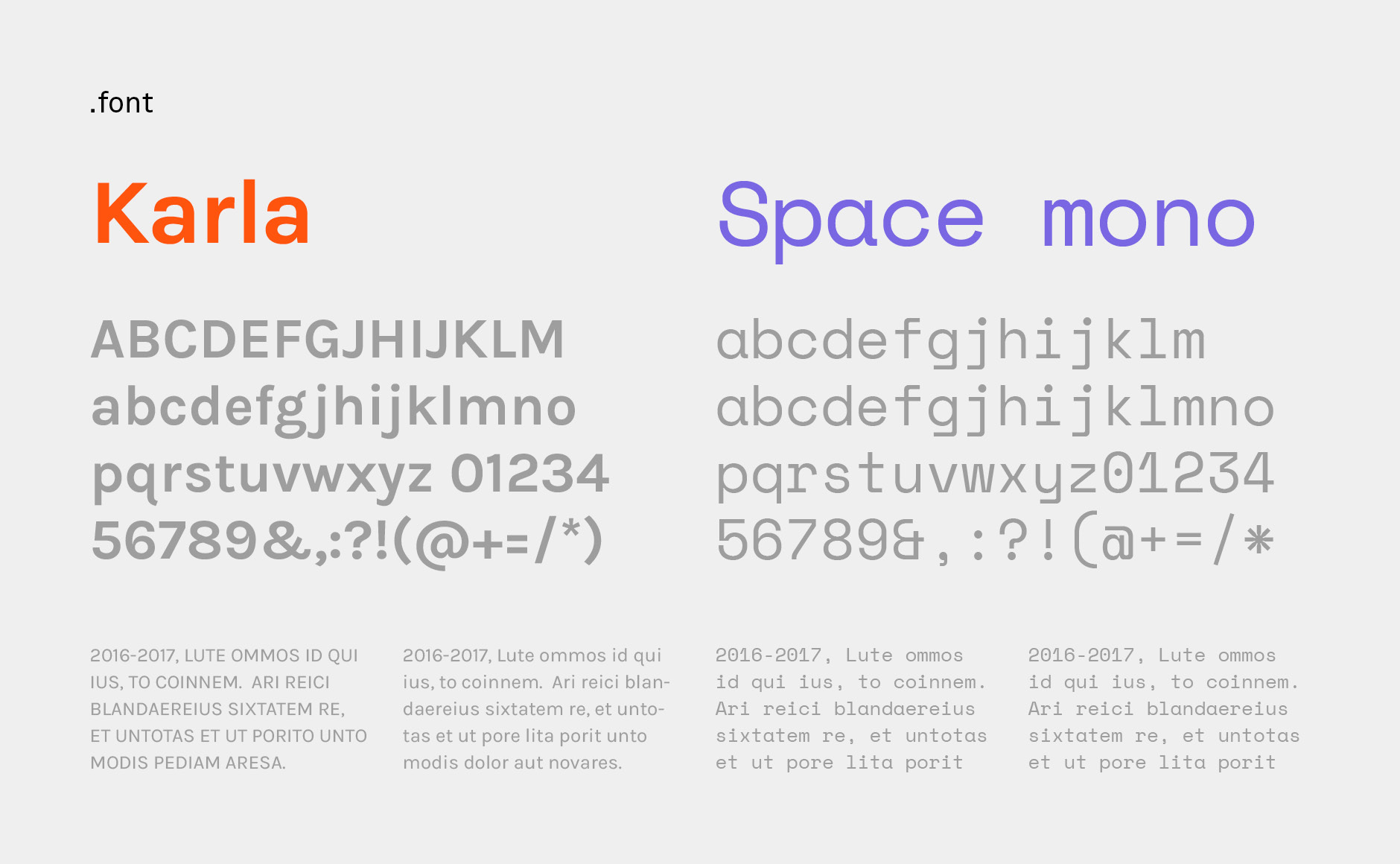
Open source typography!
In line with their philosophy, we propose to use two royalty free typographies. Karla, a sans serif character with a humanist spirit. Space Mono, a monospace character in reference to the typographies used for computer coding.
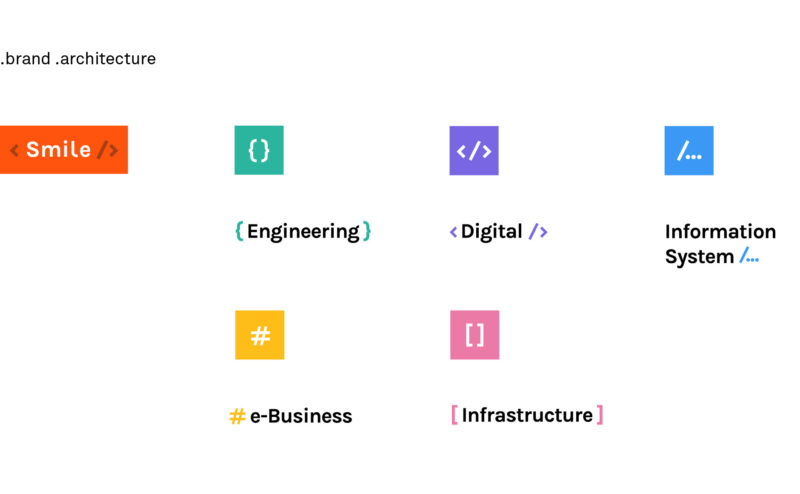
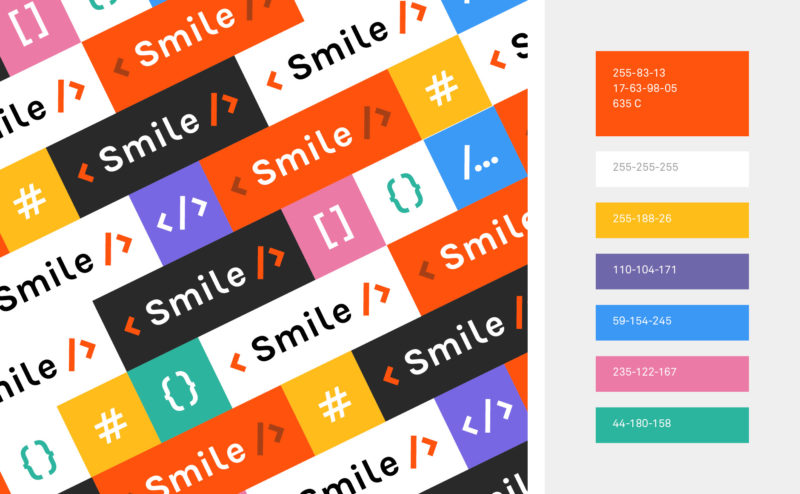
Brand architecture
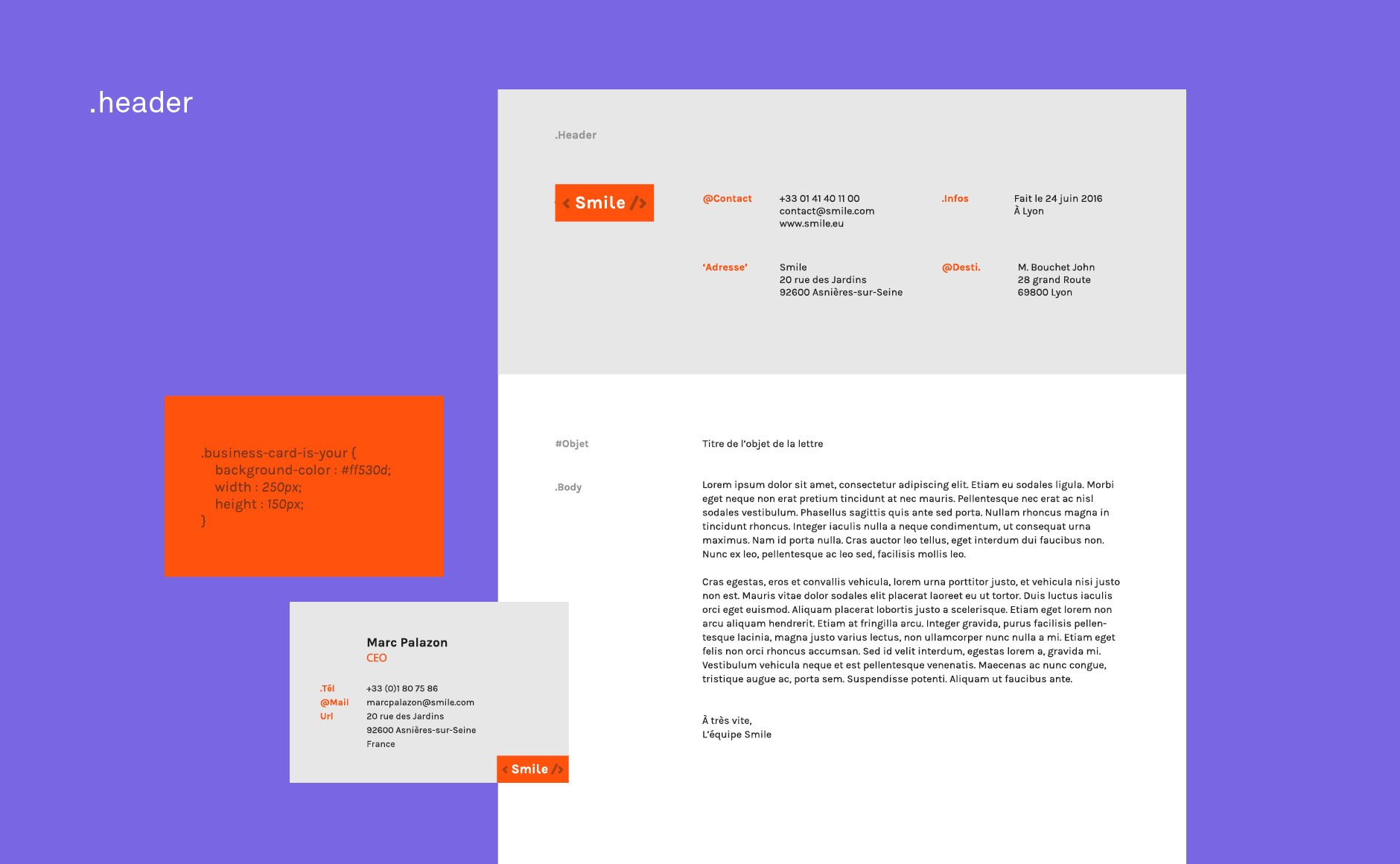
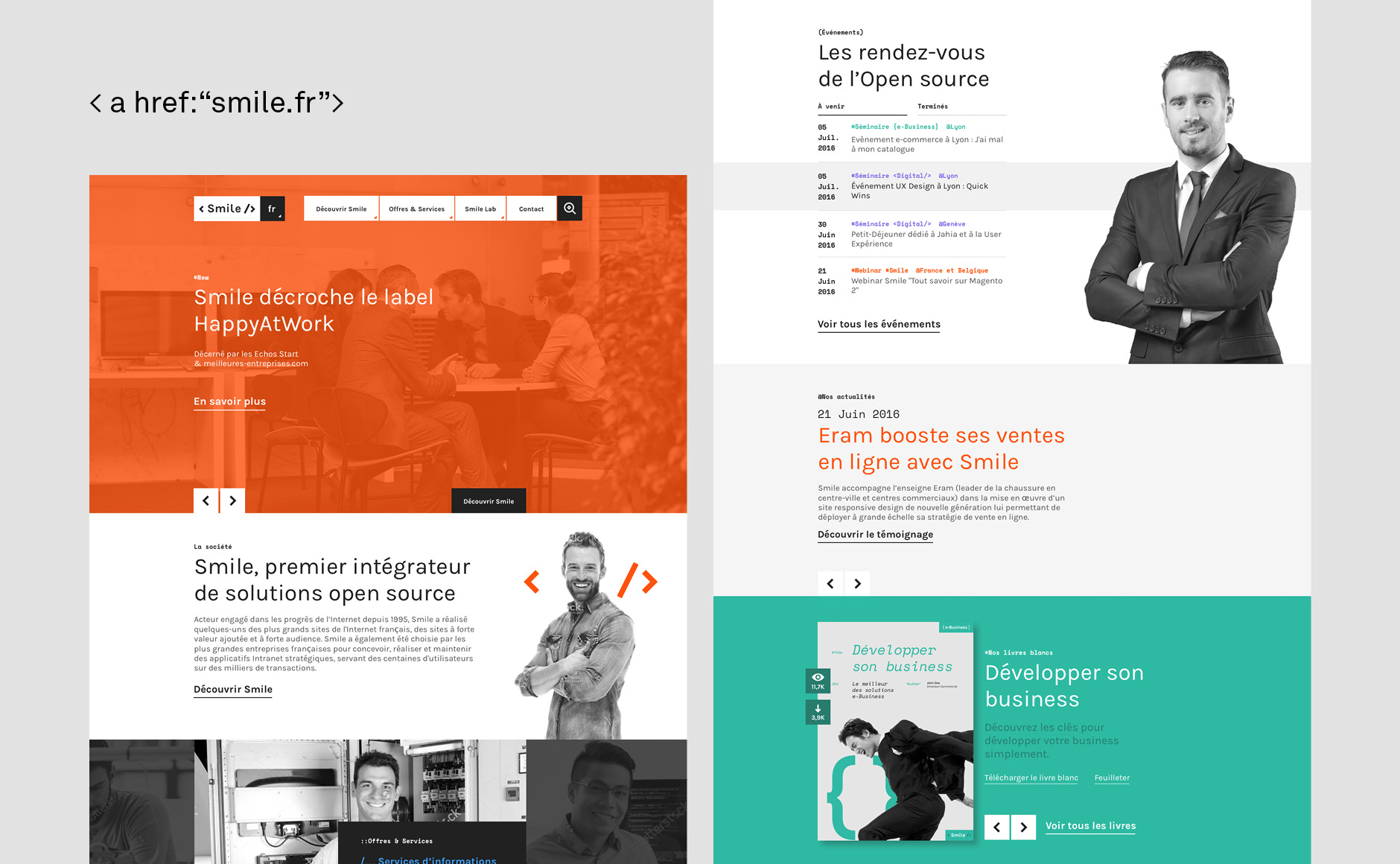
Starting from the principle of making the code transparent, the graphic charter strives to reveal all the tags, and other CSS codes usually invisible. A solid orange color becomes {Background-color: #ff530d}...
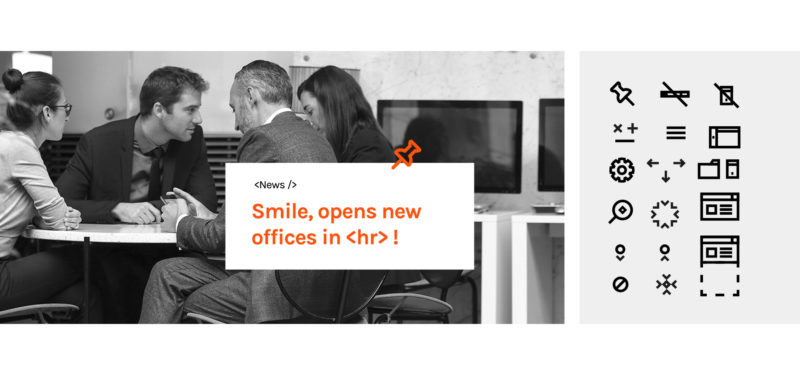
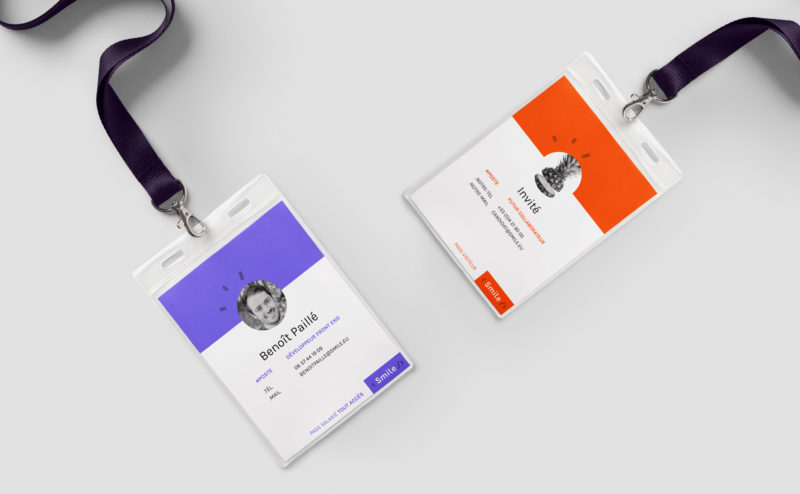
For the brand architecture, we propose a symbol for their different services. Thus the symbols "{}" associated with the programming of functions are used for engineering,"</>" for web solutions, "/..." to reveal the tree structure of information systems,"[ ]" that symbolizes the "tables" where the values are stored for the infrastructure service, and "#" for the e-business part.



Editorial line
Smile has long used humor in its communication. We propose to continue in this direction by incorporating the "code" into this editorial line.



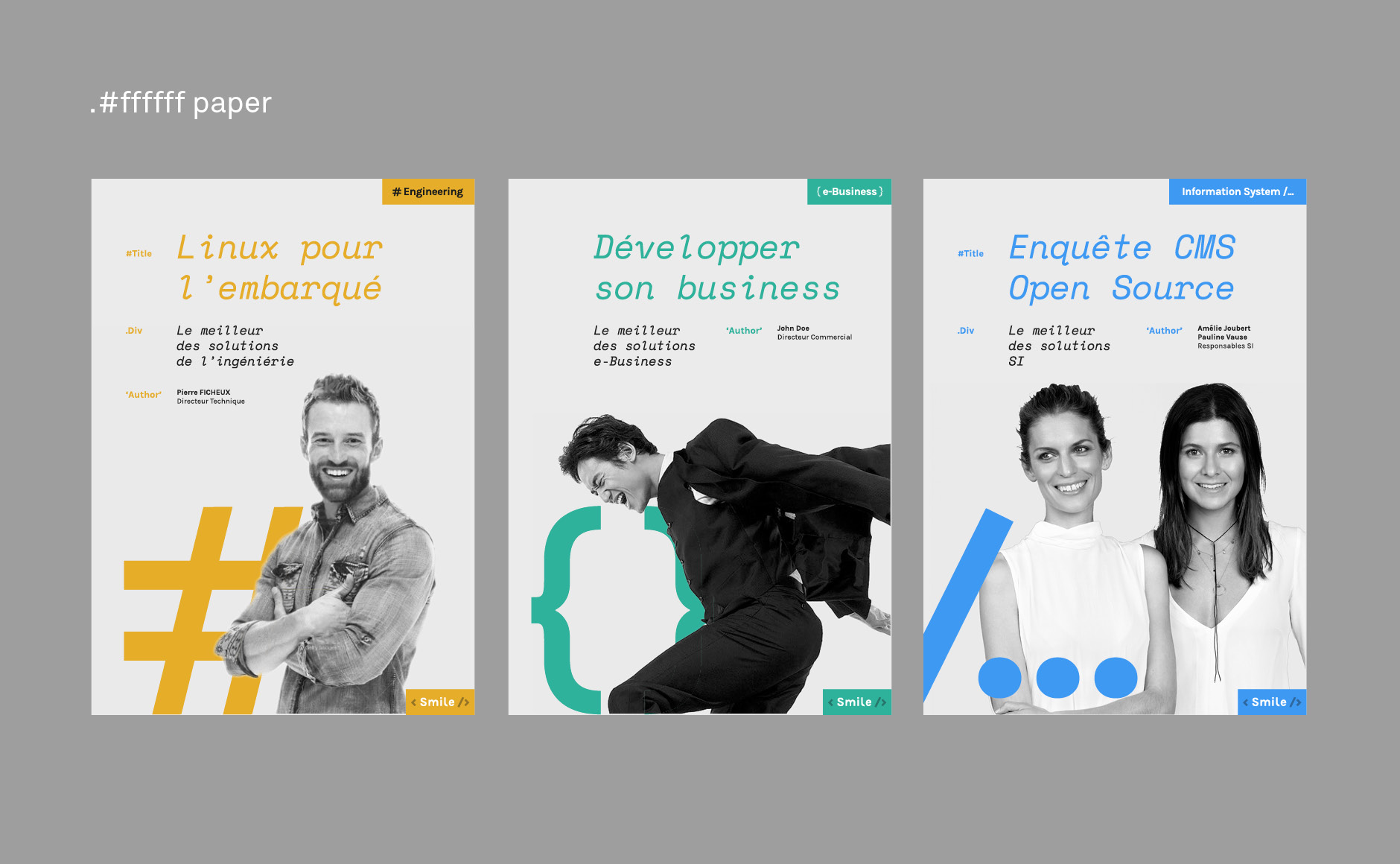
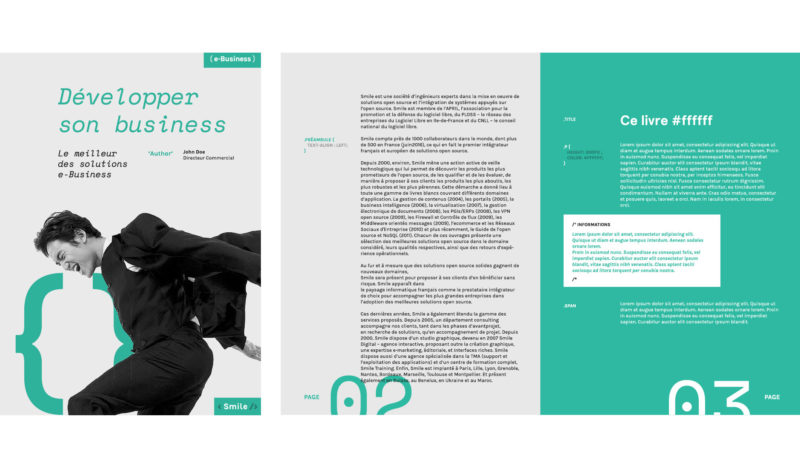
White papers!
Smile publishes various white papers on all subjects related to open source. The html code of white being #ffffffff... The collection is then entitled "#ffffffff# Books"!









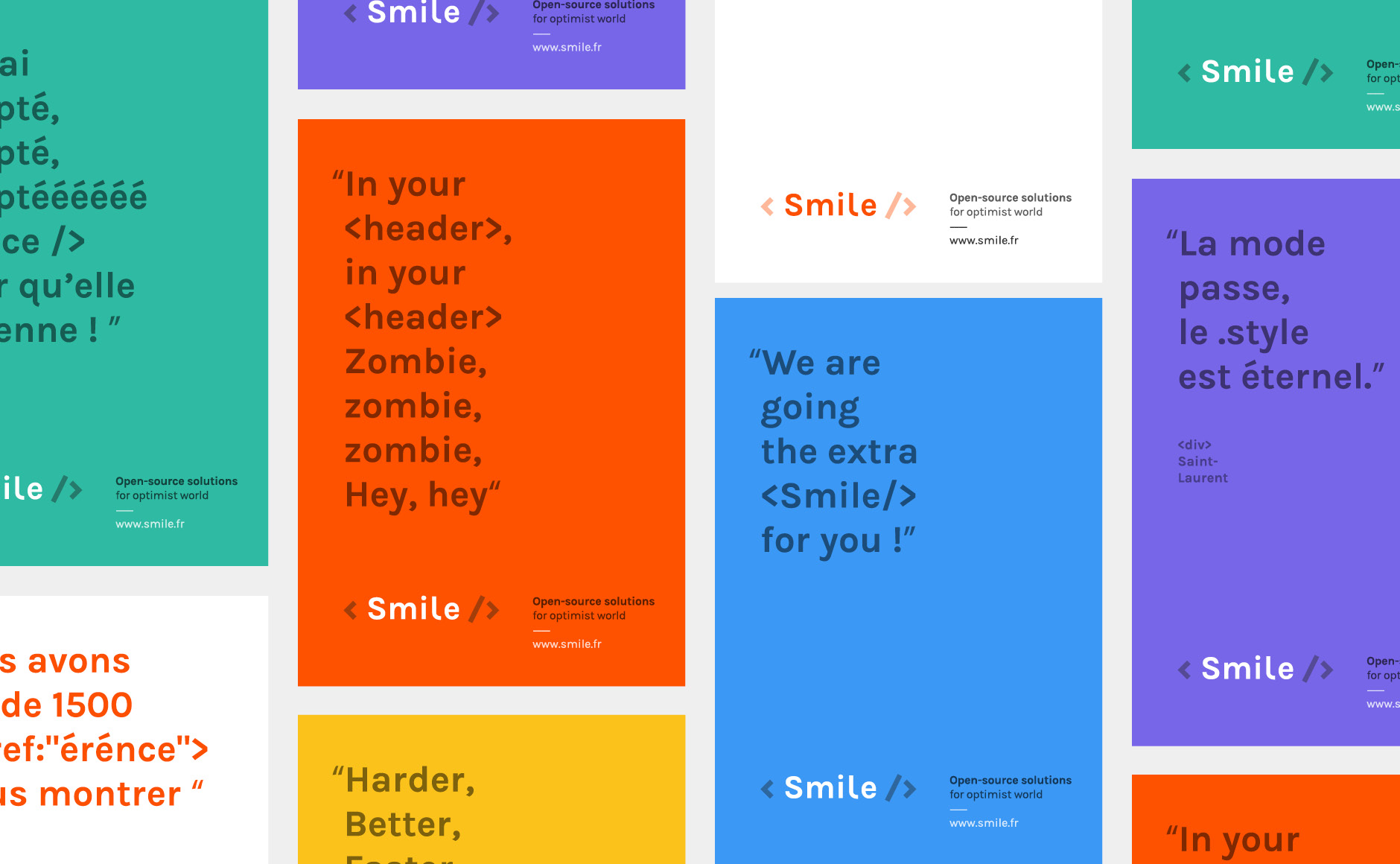
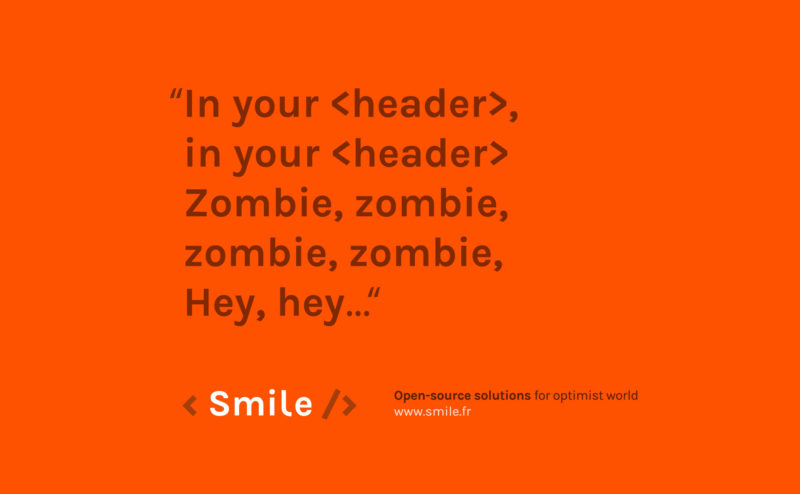
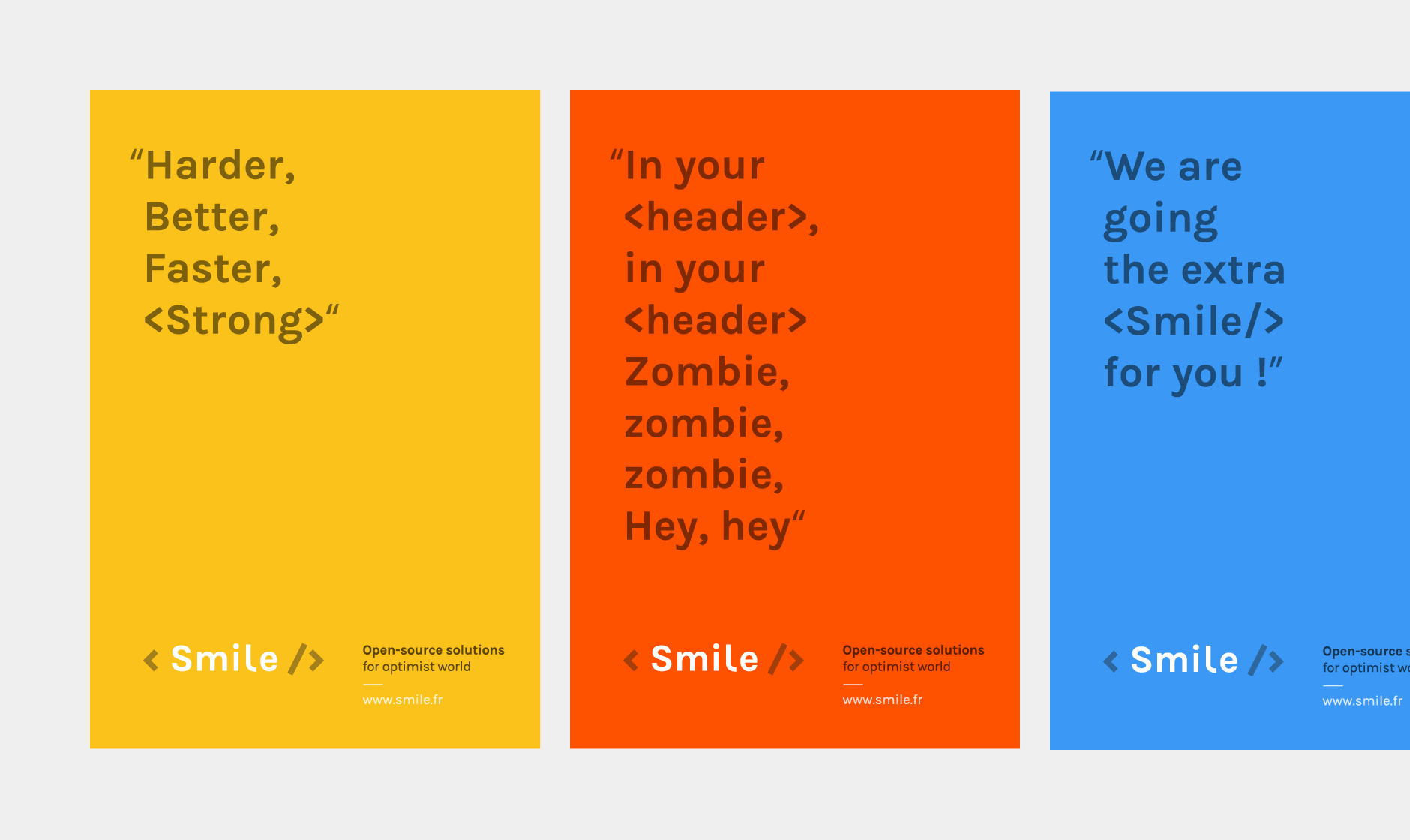
Better than <div> Saint Laurent!
We also proposed a series of crazy typographical posters. Quotations from "<div>-Saint-Laurent", an html version of the Cranberries hit... 1000% geek humor!




Thanks to Quentin Degrange for a creative collaboration on this project!








 Y2K trend, the 2000’s style is back
Y2K trend, the 2000’s style is back From surnames to acronyms: creating a brand name from letters
From surnames to acronyms: creating a brand name from letters The smart set of ambigrams, graphic symmetry and word reflections
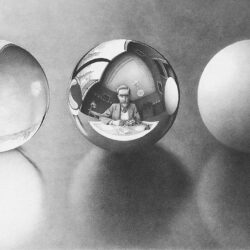
The smart set of ambigrams, graphic symmetry and word reflections Maurits Escher’s impossible reality
Maurits Escher’s impossible reality The UN logo takes on water during COP28
The UN logo takes on water during COP28 Smag – Digital agriculture
Smag – Digital agriculture ObjetRama, gift ideas creator – Branding
ObjetRama, gift ideas creator – Branding Graphic charter for Soletanche Bachy
Graphic charter for Soletanche Bachy Ministry of Justice of the French Republic – Visual Identity
Ministry of Justice of the French Republic – Visual Identity Paris Convention and Visitors Bureau – Visual identity
Paris Convention and Visitors Bureau – Visual identity From glam to filter-free, Glamour’s new look
From glam to filter-free, Glamour’s new look Logo project for the 2024 Paris Olympic Games
Logo project for the 2024 Paris Olympic Games AJA, Adolescents & Young Adults team’s new logo to fight cancer
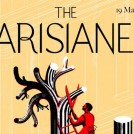
AJA, Adolescents & Young Adults team’s new logo to fight cancer The Parisianer, a real Paris !
The Parisianer, a real Paris ! Typorama #02: Helvetica, my love!
Typorama #02: Helvetica, my love!

Leave a Reply