Quand Microsoft, Google, Apple et Adobe créent la typo du futur

Varier ses typos, d’accord, mais au détriment du chargement d’une page web ou d’un navigateur, l’idée est moins plaisante. Depuis plusieurs années, des créateurs de typographie cherchent à résoudre ce problème de poids mais aussi d’affichage. Cette année Google, Apple, Microsoft et Adobe ont l’immense joie de vous annoncer la naissance de la typo du futur : la OpenType Font Variations.
Une typo qui coince
Imaginez votre dossier de typos. Vous le connaissez bien. Il est rempli de fichiers déclinant les caractères ; gras, italique, fin, ultra fin…
Oui mais voilà : avec l’essor du web 3.0, des supports de plus en plus variés (mobiles, tablettes, ordinateurs, montres connectées…), des navigateurs aux technologies qui leurs sont propres et le besoin de toujours plus de rapidité, les typos sont devenues un grain de sable dans les rouages. Trop lourdes ou inadaptées à certains supports, les typos n’en font qu’à leur tête.
Pour pallier à ce problème, les géants de l’informatique et du web ont uni leurs forces pour créer la typo du futur : une typographie variable, plus légère, modulable, standardisée… et surtout adaptable sur tout support.
Zoom sur cette grande révolution.
Ménage à 4 entre Microsoft, Google, Apple et Adobe
Le besoin d’harmoniser les typographies web n’est pas nouveau. On en entendait déjà parler dans les années 1990. Mais à l’époque, l’idée était développée individuellement, et la technologie n’était pas au point.
Aujourd’hui, les avancées technologiques ont permis aux 4 rois du web de se pencher sur la question de la typographie digitale, en travaillant main dans la main. Le fait qu’Apple et Microsoft collaborent ensemble est suffisamment extraordinaire pour que l’on puisse y dédier tout un article, mais restons concentrés sur l’essentiel. Concrètement, chacun s’attèle à développer une typographie modulable et adaptable : la OpenType Font Variations.
Comment fonctionne la typo du futur
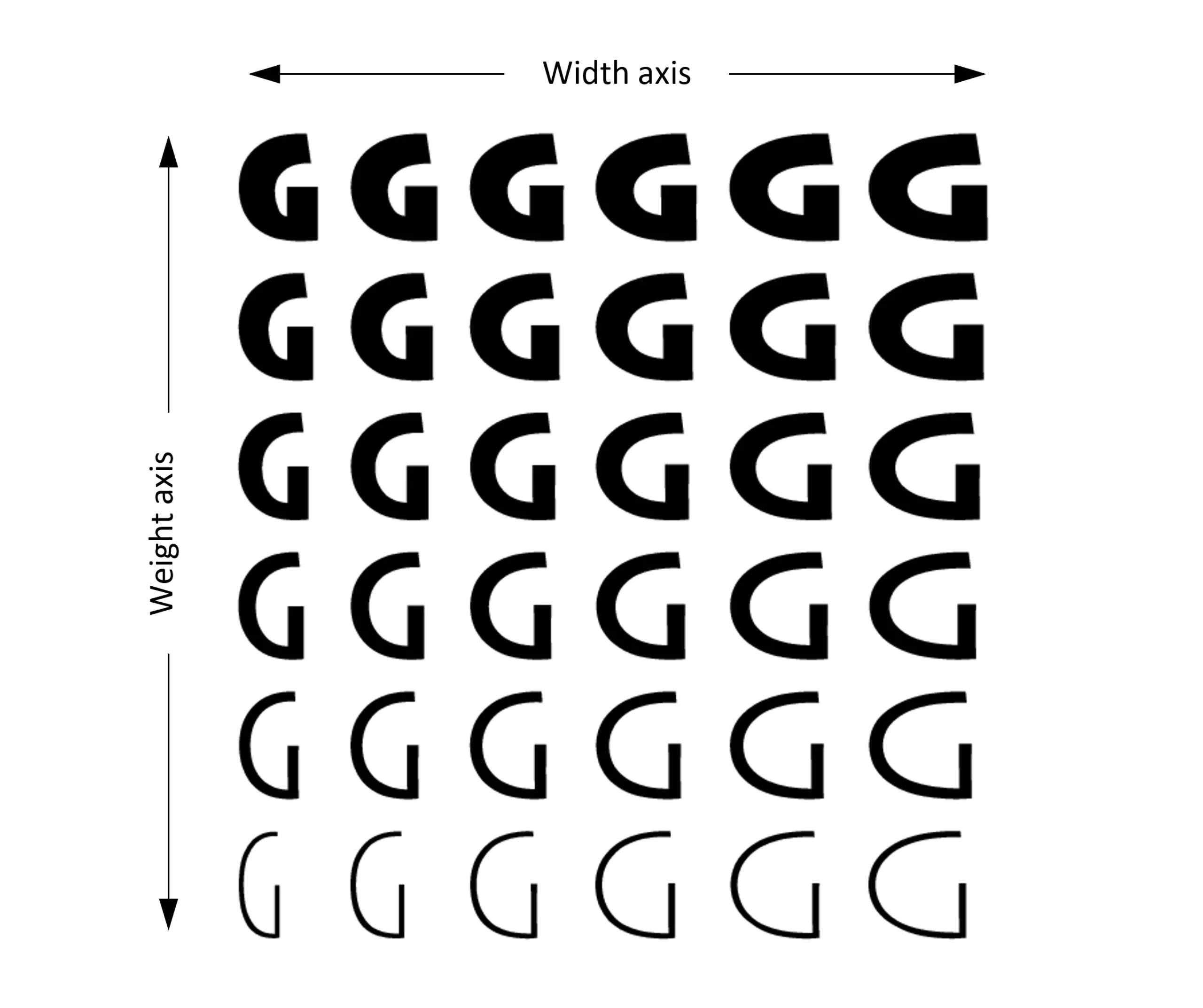
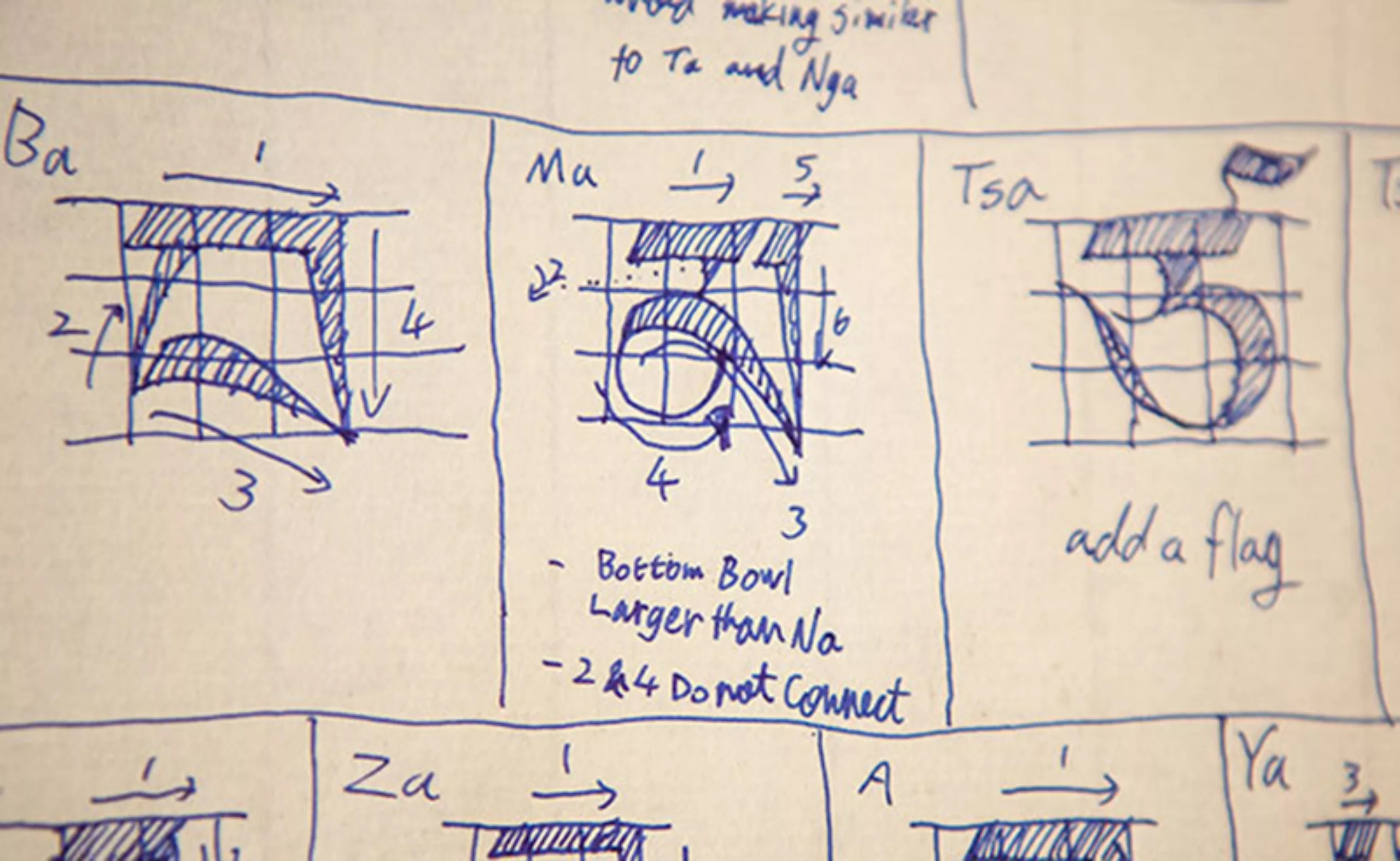
Les équipes de développeurs de l’OpenType ont mis sur pied un système de contour de glyphes avec des noeuds de variations, chiffrés. À partir d’une forme de base, il est possible de faire varier la graisse ou l’inclinaison grâce à des noeuds évoluant en position relative sur des axes de données.
En langage non codé, disons que si la forme neutre est à 5, on peut choisir de faire varier un point à 3 ou 8 pour une lettre plus ou moins grasse, en gardant l’harmonie de la forme. Les points peuvent être définis et évoluer de manière très libre pour les créateurs de fontes. Pour éviter les débordement, plus ou moins 5 axes ont été mis sur pieds pour faire varier les typos : Weight <wght> (graisse) , Width <wdth> (largeur) , Optical size <opsz> (taille optique) , Italic <ital>, et Slant <slnt> (inclinaison).
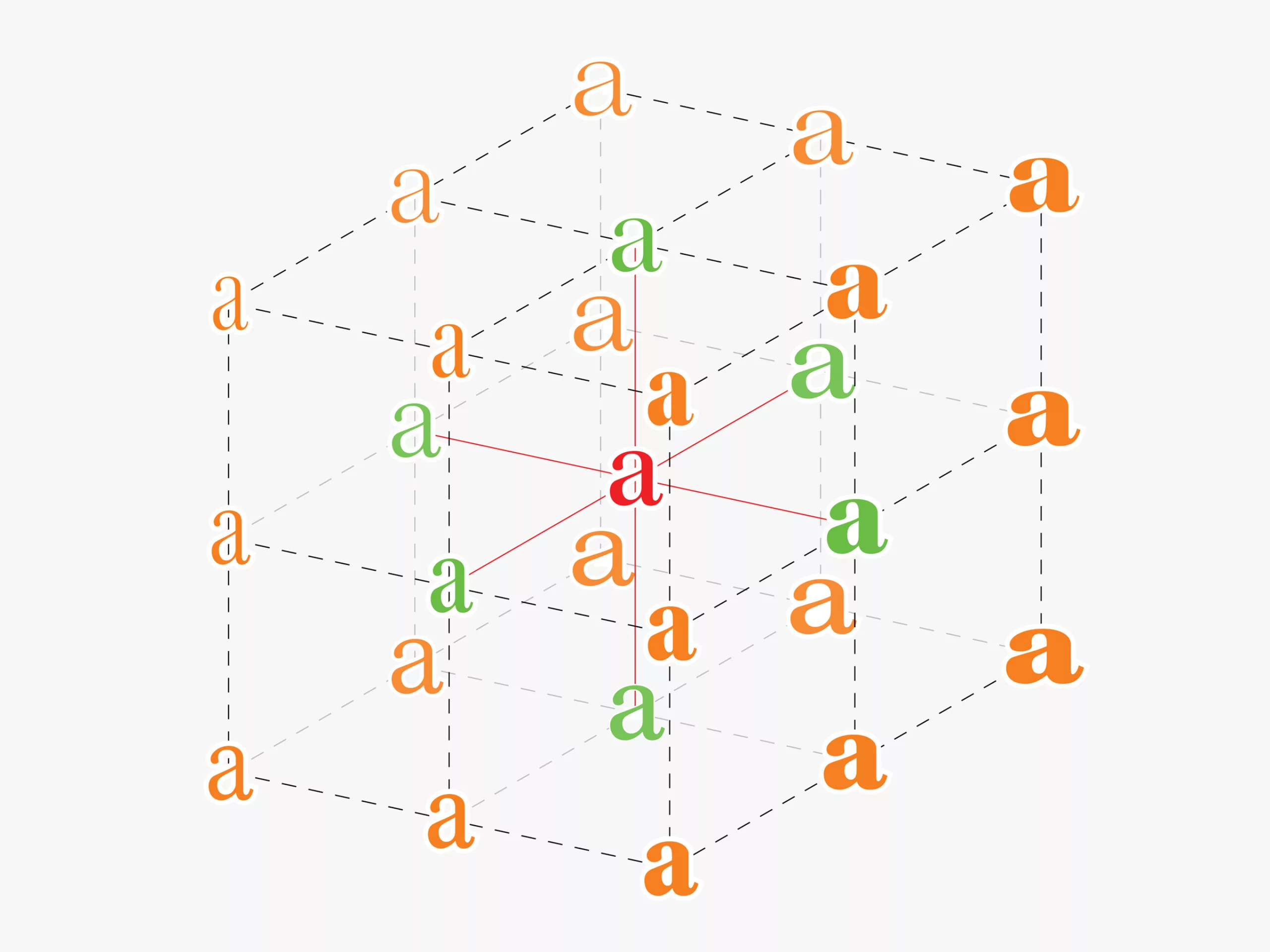
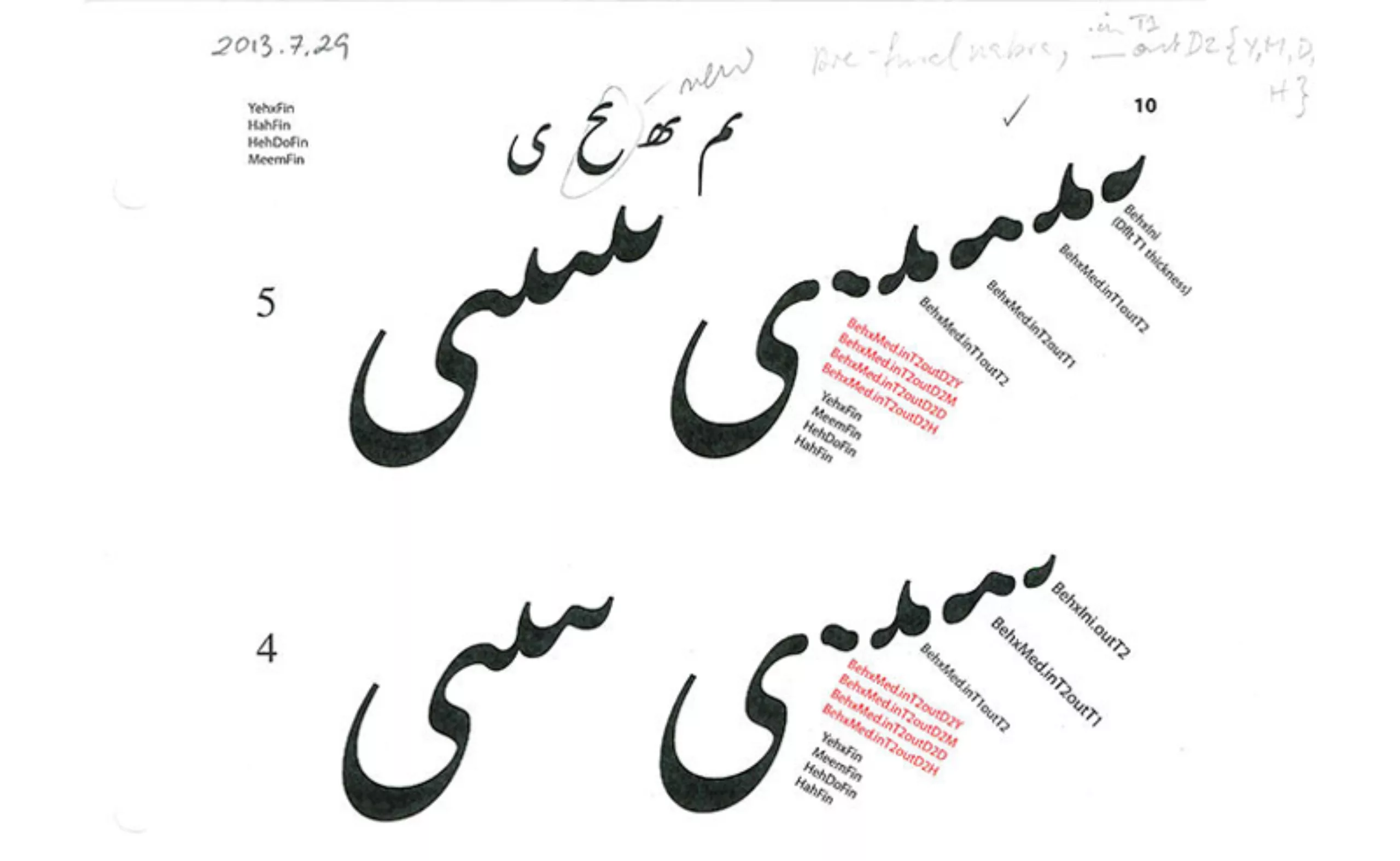
Par exemple sur cette illustration extraite du compte Medium du typographe John Hudson (Tiro Typeworks), la lettre a en rouge est le glyphe de référence. Les a verts sont les 5 extrêmes définis par les 5 axes, permettant la variation des noeuds avec plus ou moins de graisse. Les a oranges sont les dérivés des 5 axes, qui sont autant de possibilités inter-axiales d’évolutions de la lettre. Vous suivez ?


Si vous êtes un super développeur, vous pouvez aller plus loin en lisant cet article info de Microsoft (beaucoup de chiffres et de courbes dans leur article, ça m’a fatiguée d’avance mais cela en réjouira sûrement certains d’entre-vous).
Autre point utile, la dénomination des typos ne se fait plus en ‘noms’ mais en statistiques. À chaque branche son numéro, fini les noms à rallonge comme ‘Acme UltraBlack Condensed Display Roman’ ou ‘Acme Roman Super Black Display Condensed’ (à vos souhaits) pour la même typographie.
Je vous vois venir, surtout que l’on en avait déjà un peu parlé dans notre article sur les typos geeks : l’invention ne semble pas si révolutionnaire. Et pourtant ce système à l’apparence simpliste va tout changer (teasing).
Comment tester l’Open Type Variation dans Illustrator
Dans illustrator, en cherchant une typographie, vous allez découvrir une petite icone “O var” comme Open Type Variation. Ensuite, vous pourrez voir un petit menu “T” apparaitre. En cliquant dessus vous pourrez alors piloter les différentes variations disponibles dans la typographie.

À quoi sert l’OpenType Font Variations
D’après Microsoft, “OpenType Font Variations permet aux designers web et développeurs d’applications mobile de créer des expériences typographiques fortes avec très peu de débit et des dossiers typographiques légers“.
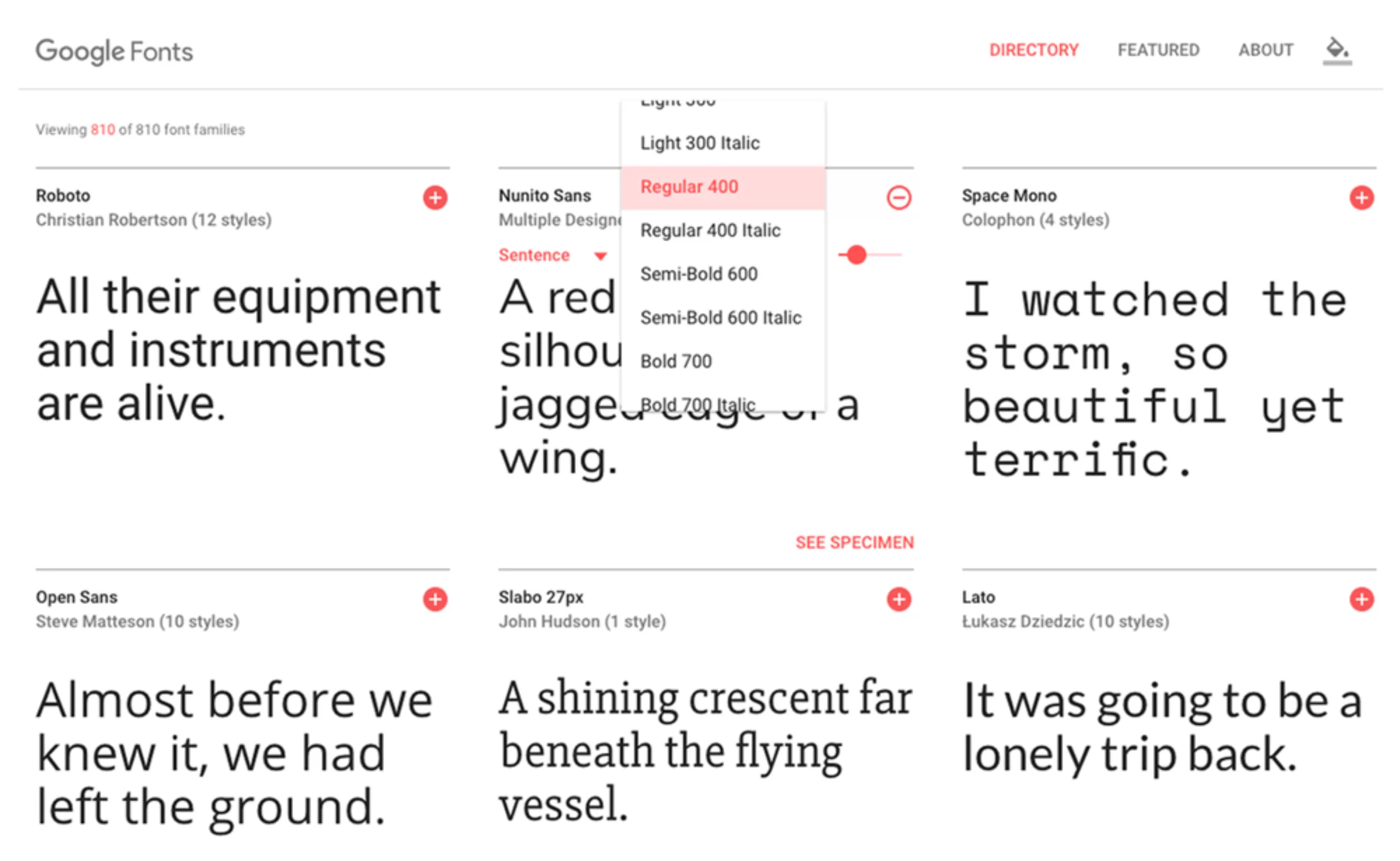
Aujourd’hui, les dossiers de typographies sont compartimentés en familles avec des sous-fichiers pour chaque type de graisse ou d’inclinaison. Classic, black, bold, medium, thin, extra light… bref, les dénominations ne manquent pas. Sur Google Fonts, dans la famille NunitoSans, je voudrais la Regular 400.
Avoir le choix, c’est bien, mais plus les typos sont déclinées plus ces fichiers pèsent lourd dans le système. Et c’est justement là que l’OpenType Font vient frapper très fort.

Là où un dossier normal de 5 variations de typos pèse en moyenne 656 ko (soyons précis), la même en OpenType ne pèserait plus que 199 ko. Qui dit moins lourd dit plus rapide, avec des navigateurs qui chargent encore plus vite. À nous le Safari à la vitesse de la lumière.
Deuxième effet kiss-cool ; la typo n’est pas censée planter de Firefox à Chrome et offrir une lisibilité sur tous navigateurs. Vos newsletters passeront gentiment sur iPhone 6 et sur Outlook, sans bugger (joie). L’intérêt du ménage à 4 dont nous parlions plus tôt est que les 4 fantastiques se démènent pour que ces typos fonctionnent sur tous les supports. Même sur Adobe. C’est beau le travail d’équipe.
Troisième effet plus que cool, ces typos ont pour vocation de s’adapter aux différents supports en ajoutant de la dynamique web. Elles s’adapteront à la taille ou l’inclinaison de n’importe quel écran ou même à la distance de lecture, en étant toujours responsive.
Imaginez alors votre typo d’ordinateur, tablette, portable, mail ou Illustrator rapide, légère, responsive et adaptable. Et toujours créative. Peut-être trop créative ?
2017 l’odyssée de l’espace !
> Pour utiliser la typo du futur, RDV par ici.
> Pour essayer et jouer avec les lettres de l’OpenType variable font rdv sur axis-praxis, ou Colorfonts avec la monolinear et la snake (à voir sur Firefox absolument).

Et la couleur fut !
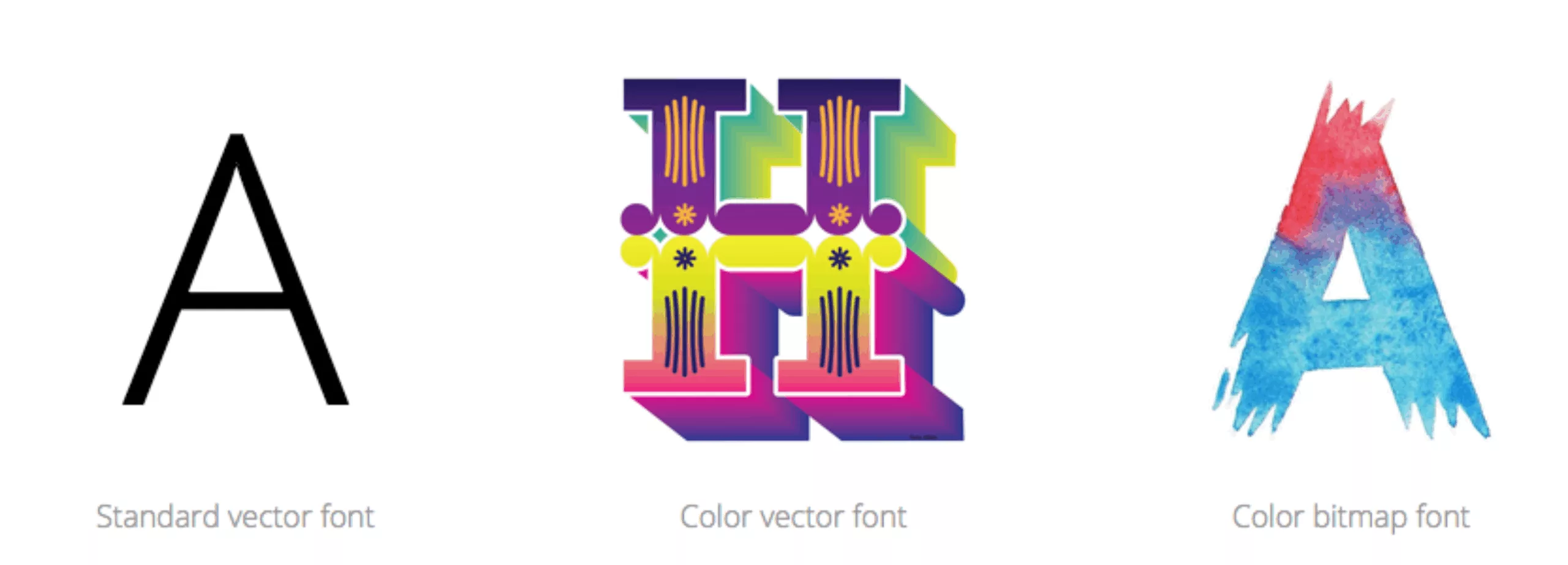
Attention les yeux. Maintenant que vous avez les bases de la typo du futur, rajoutons une couche de cooleur (c’est cool la couleur) avec les OpenType-SVG fonts et ColorFont. Nouvelle évolution en typographie web, les caractères peuvent désormais se décliner en couleur, en vector ou bitmap. Et non seulement on ajoute de la couleur, mais on peut désormais superposer plusieurs couches ou images, et combiner animations et couleurs, comme avec la typo disco.
La technologie est censée fonctionner sur n’importe quel support. Elle est pour l’instant utilisable aussi sur Photoshop et Illustrator, mais pas encore InDesign ni sur tous les supports web. Elle permet aussi l’utilisation des émoticones directement dans la suite Adobe via colorfont. Si ça vous botte, Adobe vous explique comment installer les caractéristiques OpenType sur votre ordi.
Bizarrement, la typo du futur nous plonge dans un univers web des 90’s avec son lot de couleurs clignotantes et animations, mais en remplaçant les pixels par des visuels vectorisés.

Sur le web, mieux vaut privilégier Firefox pour voir les lettres s’animer en OpenType, Chrome n’est pas encore au point là-dessus. Pour tout comprendre, RDV sur colorfonts qui explique tout en détail.


L’avantage est que l’on peut s’amuser follement avec les typos en “live”. Comme celle-ci qui rappelle un mix entre gravures et impression polychrome sur blocs de bois, dont on voit quelques très beaux exemples sur ces archives.

Et quelques exemples de typos créées en opentype sur colorfonts.wtf.

No more Tofu – le musée digital des alphabets
Autre collaboration, autre projet typographique. On en profite pour faire un petit détour non pas du côté des magasins végétariens mais des typos à caractères spéciaux. ‘No more tofu – noto‘ est le petit nom donné à la dernière famille typographique contenant… toutes les langues du monde.
Pour info, le tofu est ce petit symbole rectangulaire évidé qui apparaît lorsqu’un caractère n’est pas supporté dans un fichier. Pas de soja dans cette histoire, donc.

Il aura fallu 5 ans de travail à Google et Monotype pour lancer la Noto. Certains de ces langages s’écrivaient avant aujourd’hui uniquement dans le sable, ou gravés dans la pierre.
Regroupant plus de 800 langues parlées et 100 scripts (Cherookee, Tifinagh, Hébreux, Hiéroglyphes ou Emojis…) ainsi que des chiffres ou des notations musicales, cette famille typographique vise à préserver un héritage global de manière digitale. Elle les rassemble dans une espèce de musée digital de 474,2 MB (le poids du fichier de typo).



Un projet typographique monumental qui semble partir d’une idée saugrenue (harmoniser les langues et dialectes ?!) mais offre néanmoins l’intérêt de pouvoir garder la trace d’une grande majorité d’entre elles.
En téléchargeant la typo Noto, on peut désormais lire ou écrire des textes dans tous les symboles et langues du monde. Joli projet.


