Créer une grille de mise en page sous illustrator

Voici un petit tutoriel pour apprendre à créer une grille de mise en page dans illustrator. En effet, si la création de grilles est relativement simple dans Indesign, sous illustrator ce n’est pas chose facile. Voici un petit tutoriel, avec son fichier d’exemple à télécharger.
Petite histoire du chiffre 12 !
Notre objectif est de construire une grille modulaire de 12 colonnes.
Arrêtons-nous quelques instants sur ce chiffre. La face du monde aurait probablement changé si nous avions eu douze doigts !
Au lieu de compter sur dix doigts (base décimale) nous aurions compté en base duo-décimale beaucoup plus pratique. 12 est un nombre dit “abondant”, puisque la somme de ses diviseurs entiers est supérieure à son double (1+2+3+4+6+12 = 28), tandis que 10 est dit “déficient” (1+2+5+10 = 18).
On retrouve cette base 12, par exemple, dans le découpage des heures, des mois ou encore dans les angles (cf:12×30=360°). En matière de mise en page, 12 a l’intérêt de se diviser en 2,3, 4 ou 6, ce qui nous offre de larges possibilités.
Nos ancêtres connaissaient ce système de longue date en comptant les phalanges de la main en omettant celles du pouce (qui est utilisé pour pointer les phalanges des autres doigts). Une technique hyper pratique pour compter puisqu’avec deux mains vous pouvez compter d’un côté les unités et de l’autre les douzaines. Ce qui laisse la possibilité de compter à la main jusqu’à 144 pour votre partie de cache-cache.

Préambule
On est d’accord qu’Indesign est bien mieux adapté pour gérer les grilles. Cependant, nous débutons souvent les créations d’identités visuelles sur papier, puis passons sous illustrator (AI). Une fois l’idée posée sommairement, nous prototypons l’univers graphique dans ce logiciel.
En effet, c’est sous AI que les grands principes de mise en page seront élaborés, et qui devront ensuite s’appliquer autant pour les écrans que pour le papier. C’est là que disposer, très tôt, d’une bonne grille s’avère utile. C’est du temps de gagné pour la suite et la cohérence du projet.
Après d’autres logiciels (Indd, Ae, Xd… ) spécifiques à chaque supports prendront le relais.
Créer une grille modulaire
dans illustrator
Partons d’un format 210x297mm.
Nous allons opter pour une marge de 3mm autour du document.
- Assurez-vous que les règles soient activées (⌘ + R) ainsi que les repères commentés (⌘ + U).
- Trouvez le centre du document, maintenez la touche Option enfoncée et cliquez. Entrez les dimensions “210mm-24pt” et “297mm-24pt” ce qui équivaudra à une gouttière de 12pt autour du document. Cliquez sur OK
- Changer la couleur du rectangle en #000 avec une transparence de 20%.
À ce stade, vous devez avoir un rectangle de 201.533 mm x 288.533 mm.
Il va nous falloir ensuite prendre en considération la taille de notre police pour calculer notre interlignage. Admettons que nous partions sur un corps de texte courant de 10 pt. Sachant que le réglage le plus standard pour l’interlignage est entre 120% et 140%. Soit entre 12pt et 14pt.
- On divise la hauteur du rectangle (288,533 mm) par l’interlignage choisi. Partons sur 12pt (4,233mm), soit “288.533 / 4,233 = 68,1627”. Nous obtenons le nombre de lignes qui tiendront dans la page. Cependant, nous allons préférer un multiple de 8. Au choix, nous aurons 64 ou 72. Partons sur 64, l’interlignage en sera légèrement plus aéré.
Maintenant prenez la hauteur de votre rectangle (288,533 mm) et divisez le par 63 (64-1ligne) vous obtenez 4,5798 mm (12,9821 pt). Nous utiliserons ce chiffre pour l’interlignage et pour nos gouttières. Notons pour mémoire que l’interlignage sera de 129,821%.
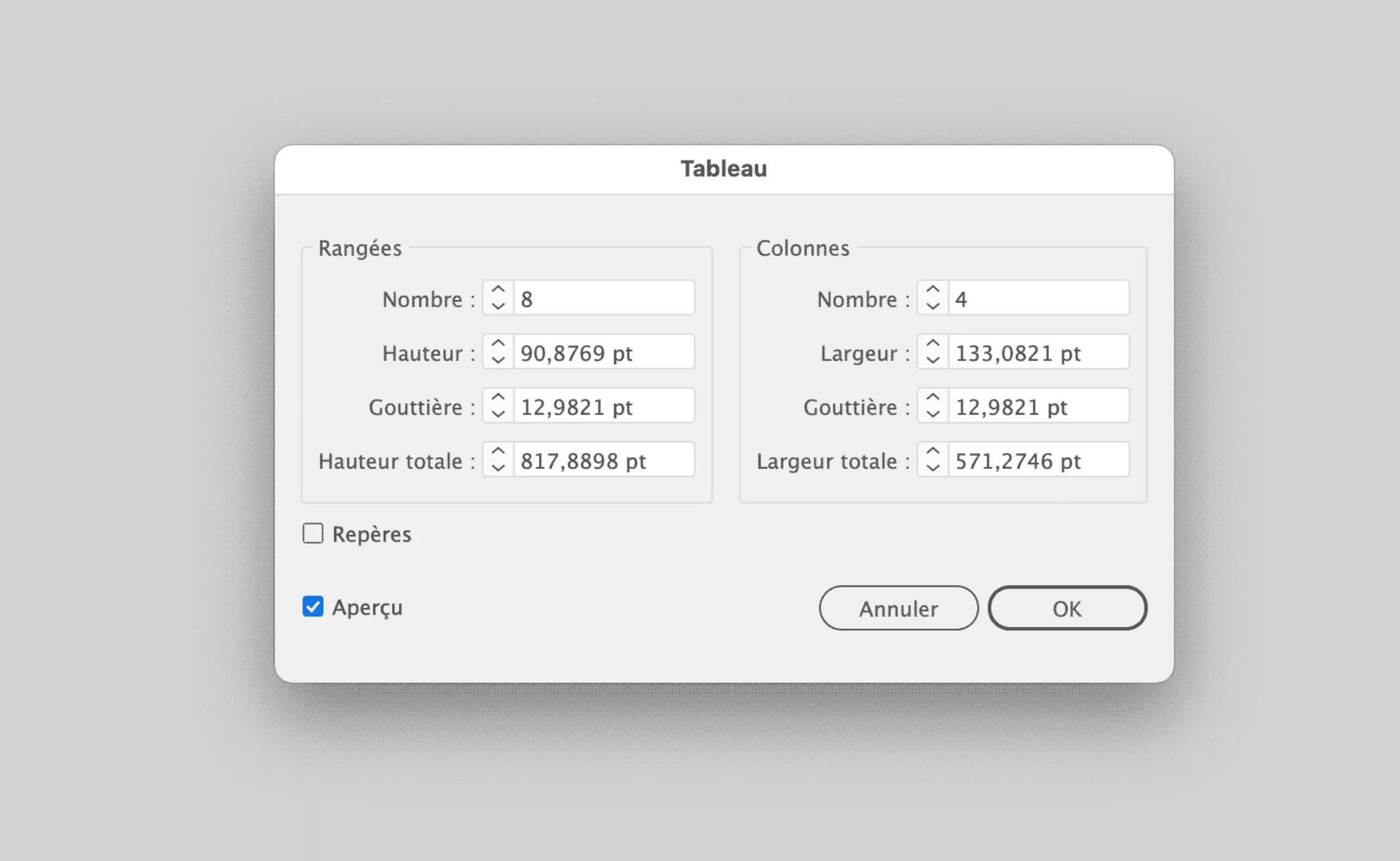
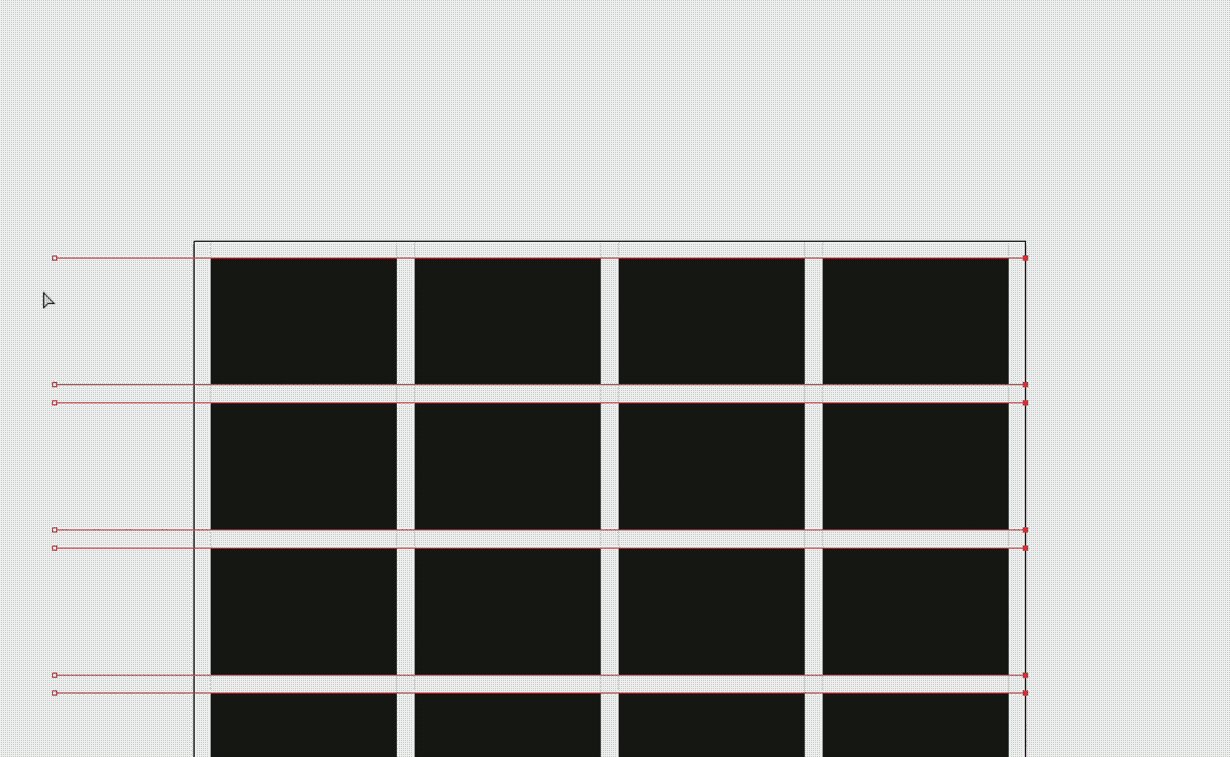
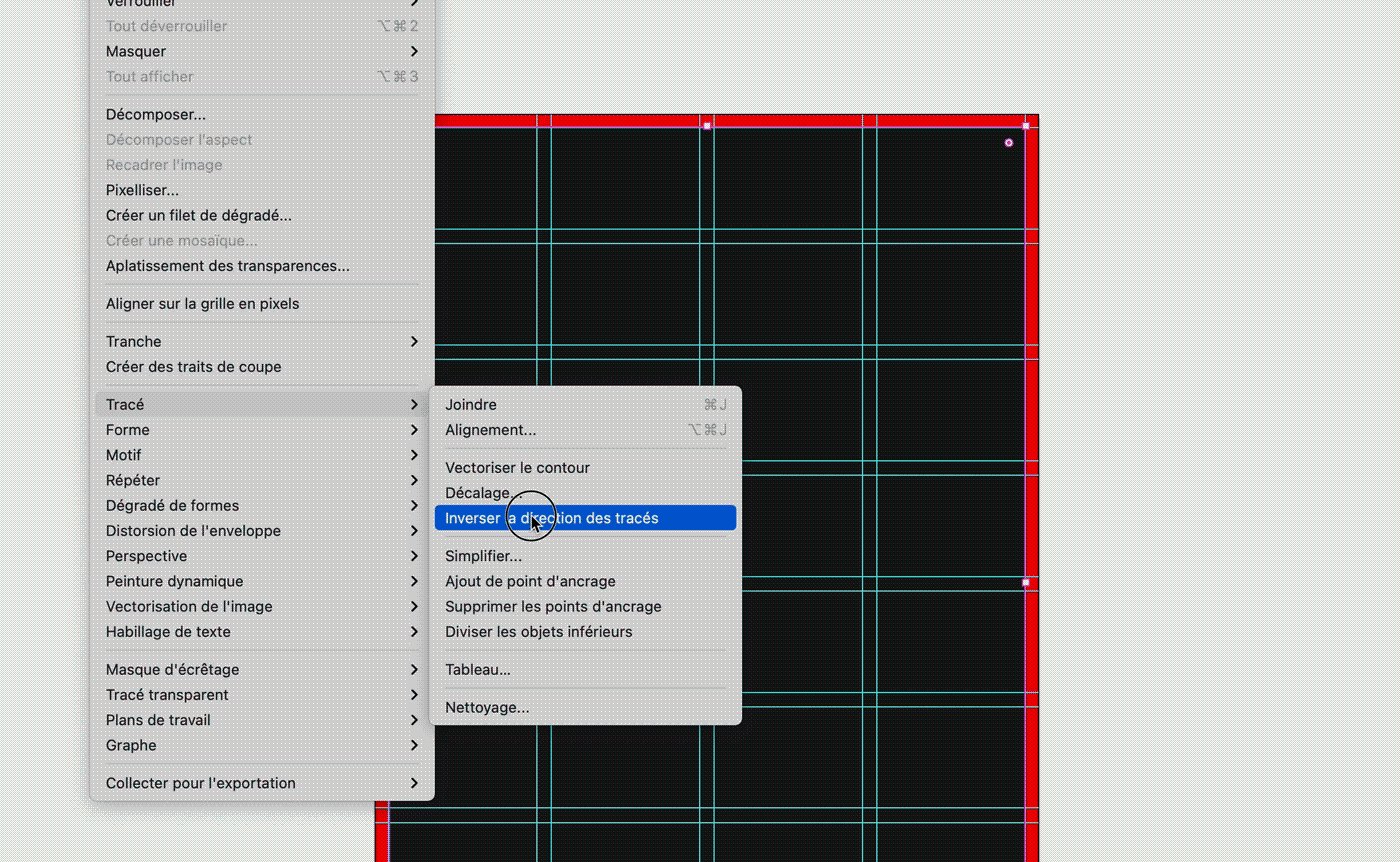
- Sélectionnez le rectangle puis allez “Objet > Tracé > Tableau”
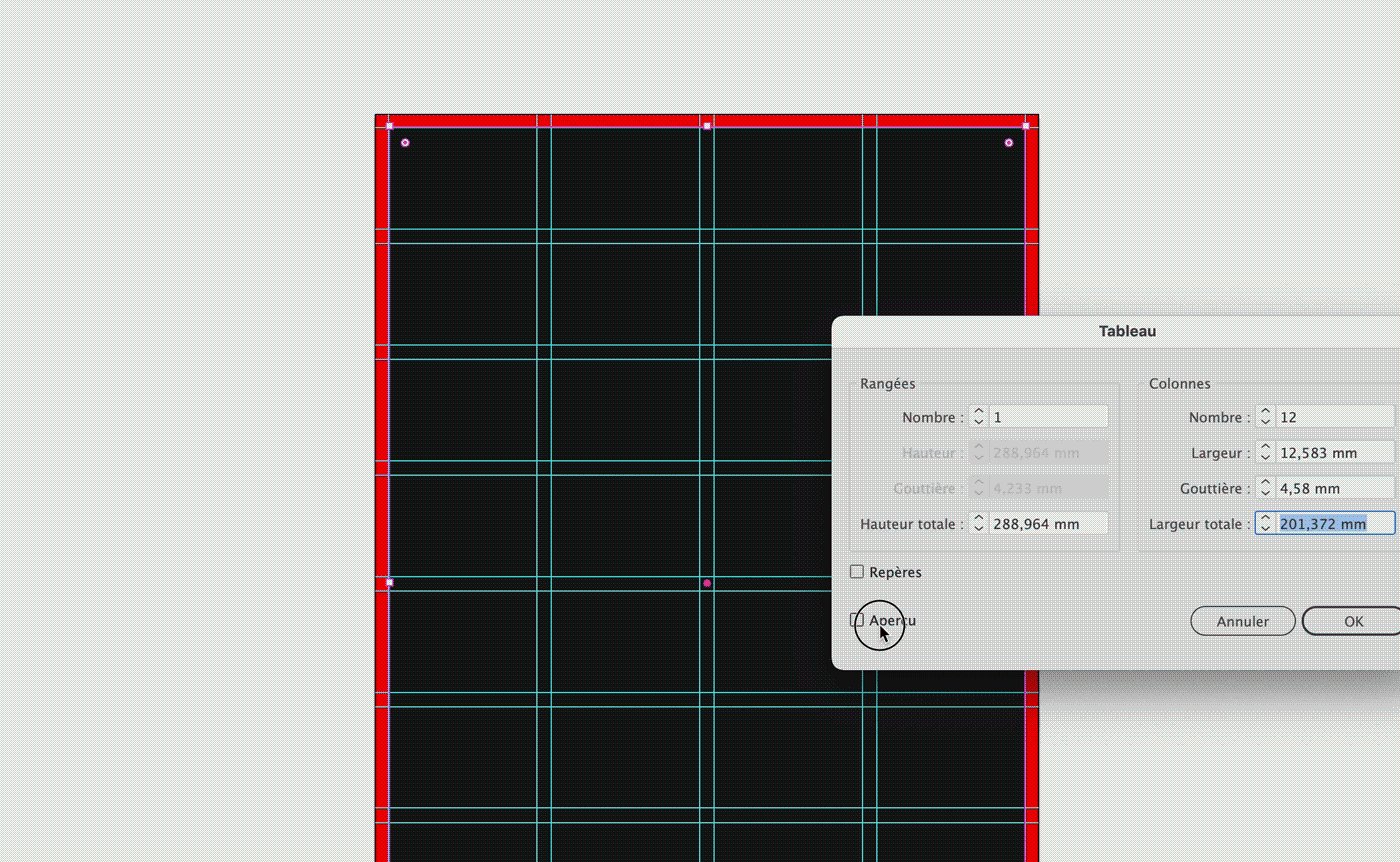
Cochez la case Aperçu ; mais laissez la case “repères” non cochée pour l’instant.
Indiquez le nombre de rangées (8) et de colonnes (4)
Remplir la nouvelle gouttière de 4,5798 mm.
Cliquez sur OK

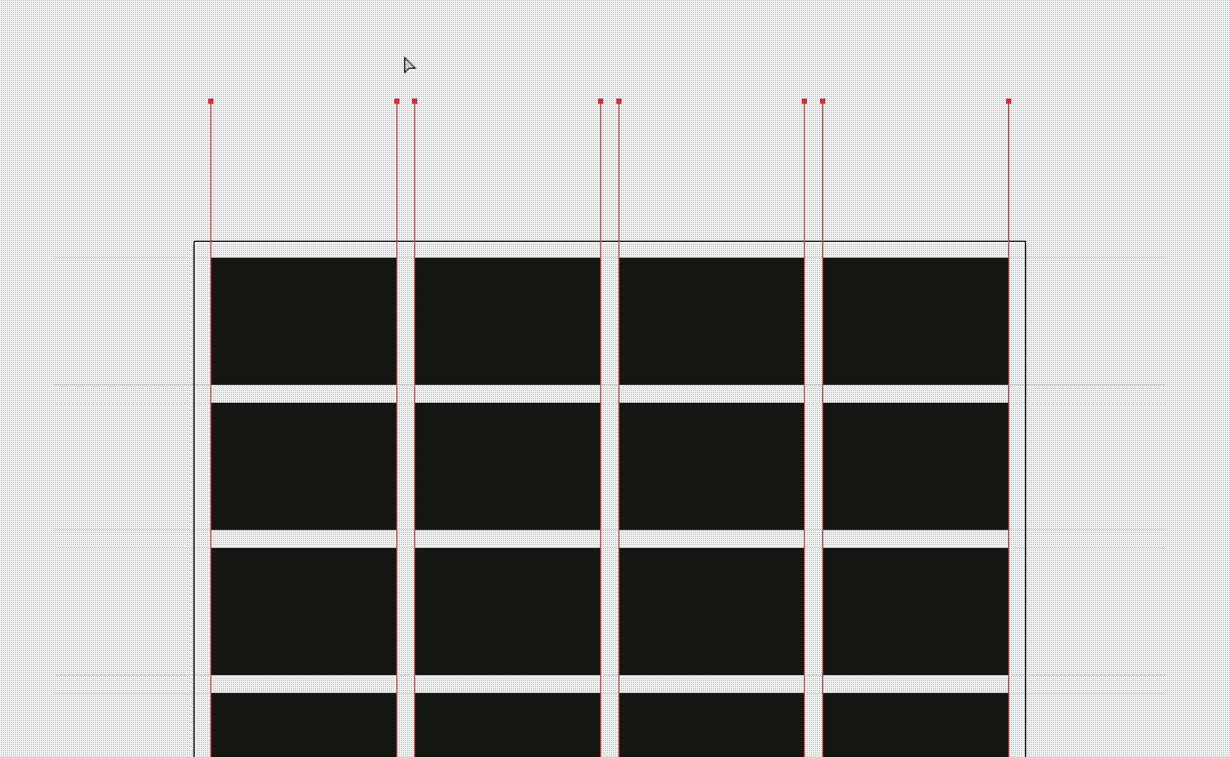
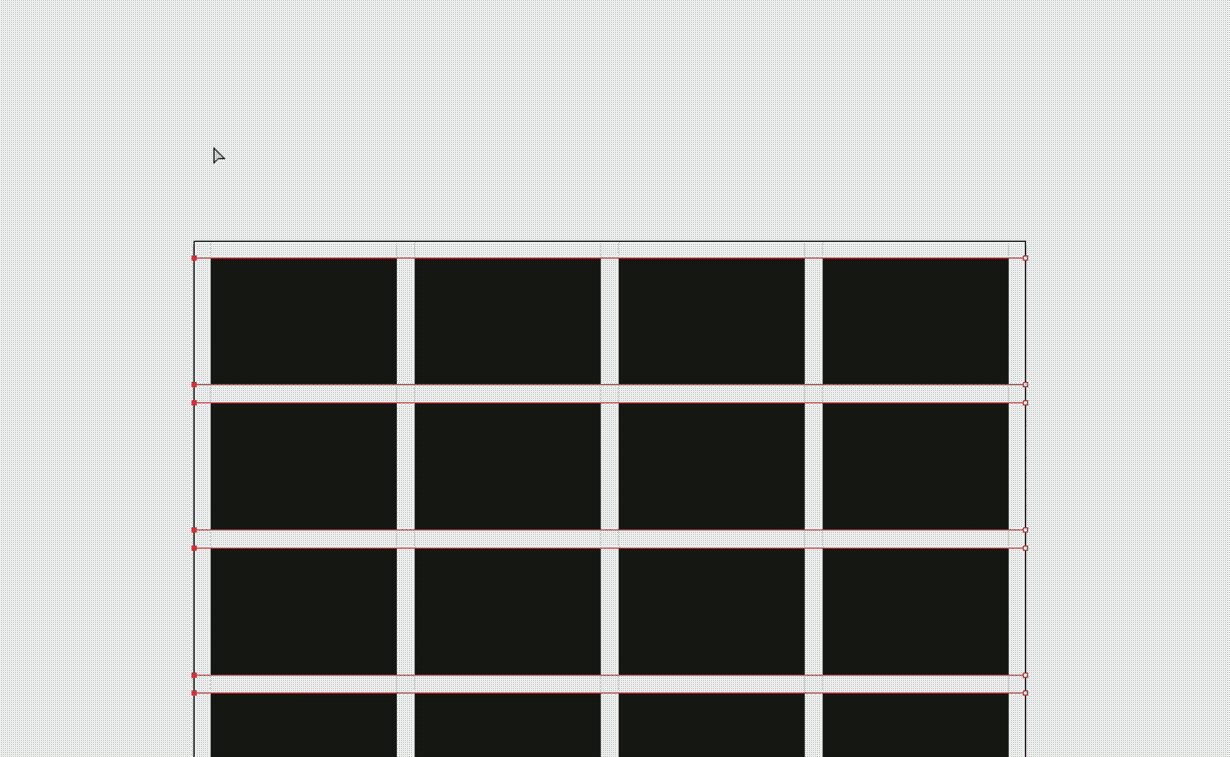
Sélectionnez toutes les cases et regroupez-les (⌘ + G) afin de pouvoir les sélectionner facilement par la suite. Retournez à Objet > Tracé > Tableau… et cochez la case Ajouter des guides. Cliquez maintenant sur OK.
Créez un nouveau calque et nommez-le “Guides”.
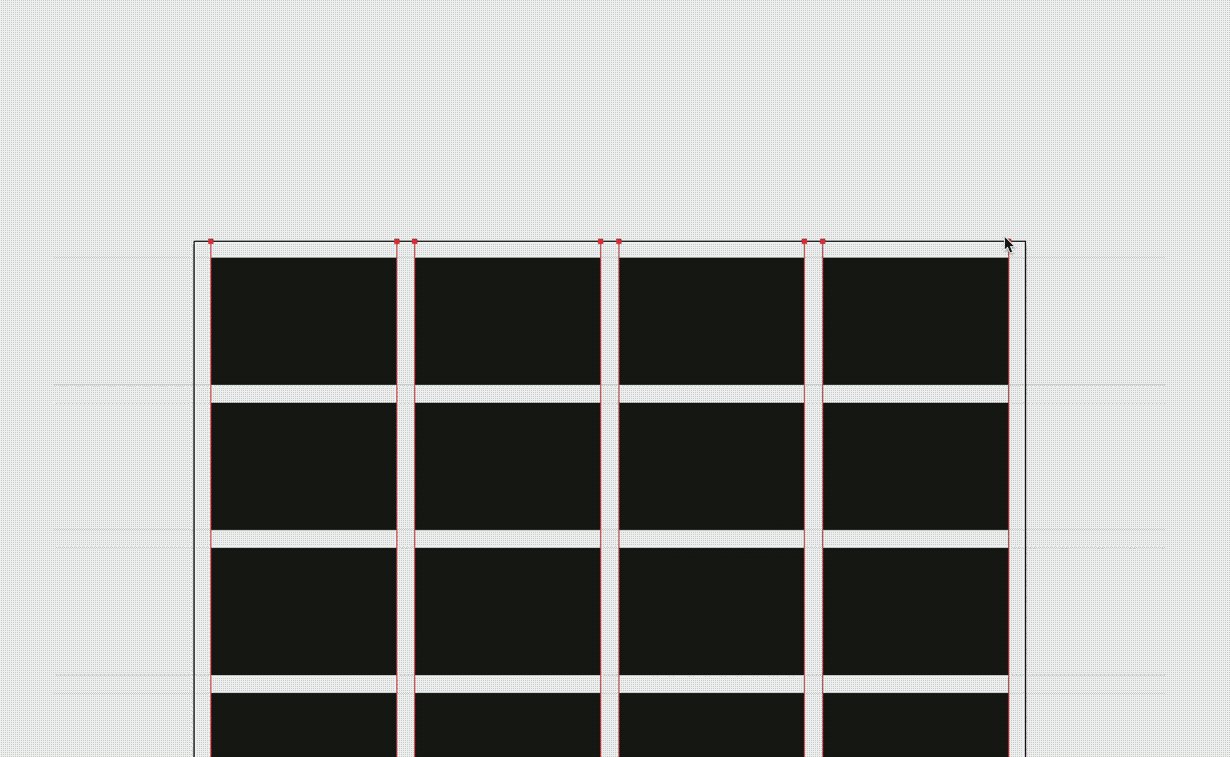
Sélectionnez les guides et copiez-les sur ce calque. Avec la flèche blanche, nous allons réduire ces guides au format A4.
Transformez les lignes en repères via Affichage > Repères > Créer des repères (⌘ + 5)
Verrouiller le calque “Guides”.

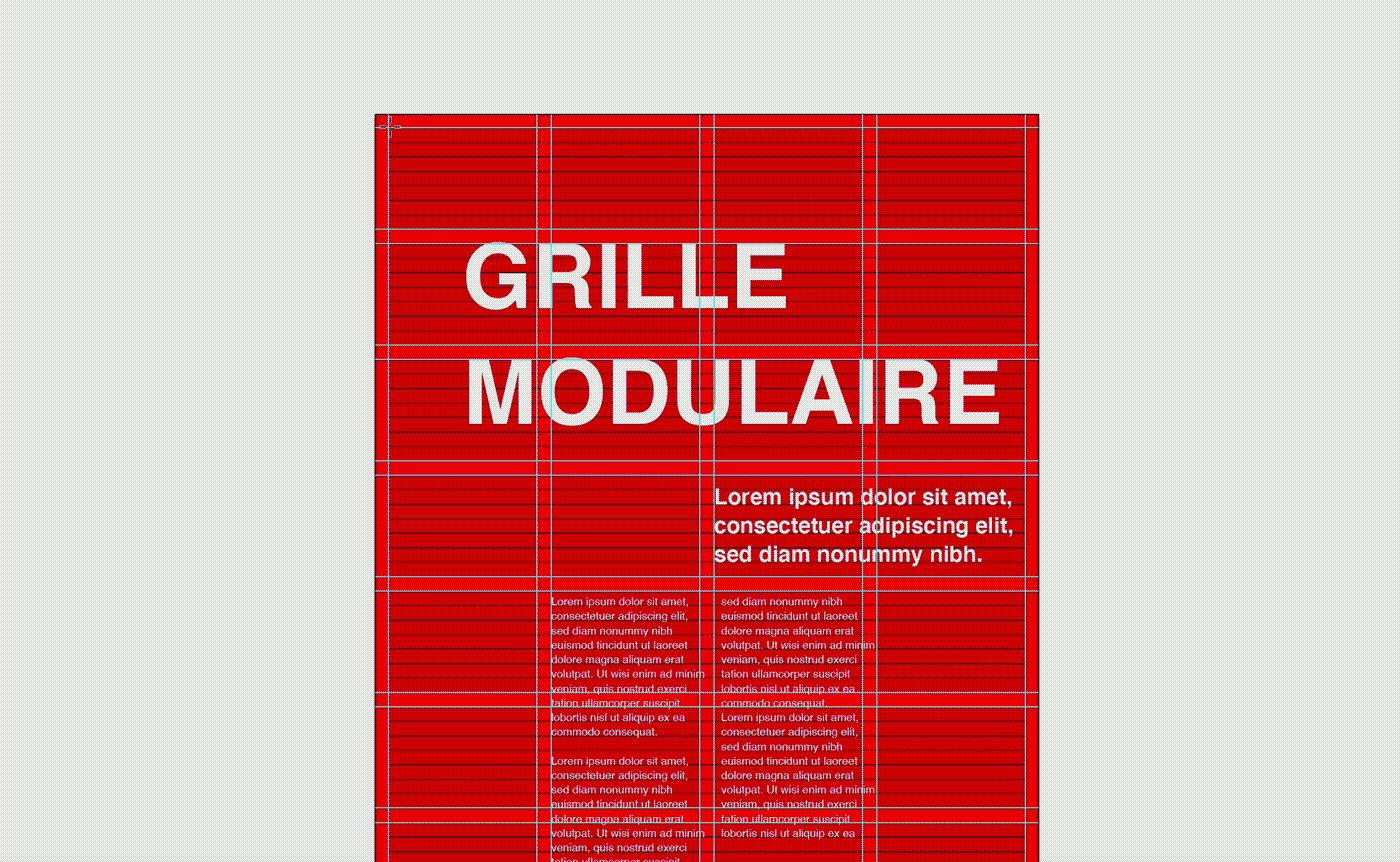
Création de la grille de texte
Créez une nouvelle couche et nommez-la “Grille de texte”
Créez une ligne à travers la grille supérieure. Donnez-lui une contour de trait rouge.
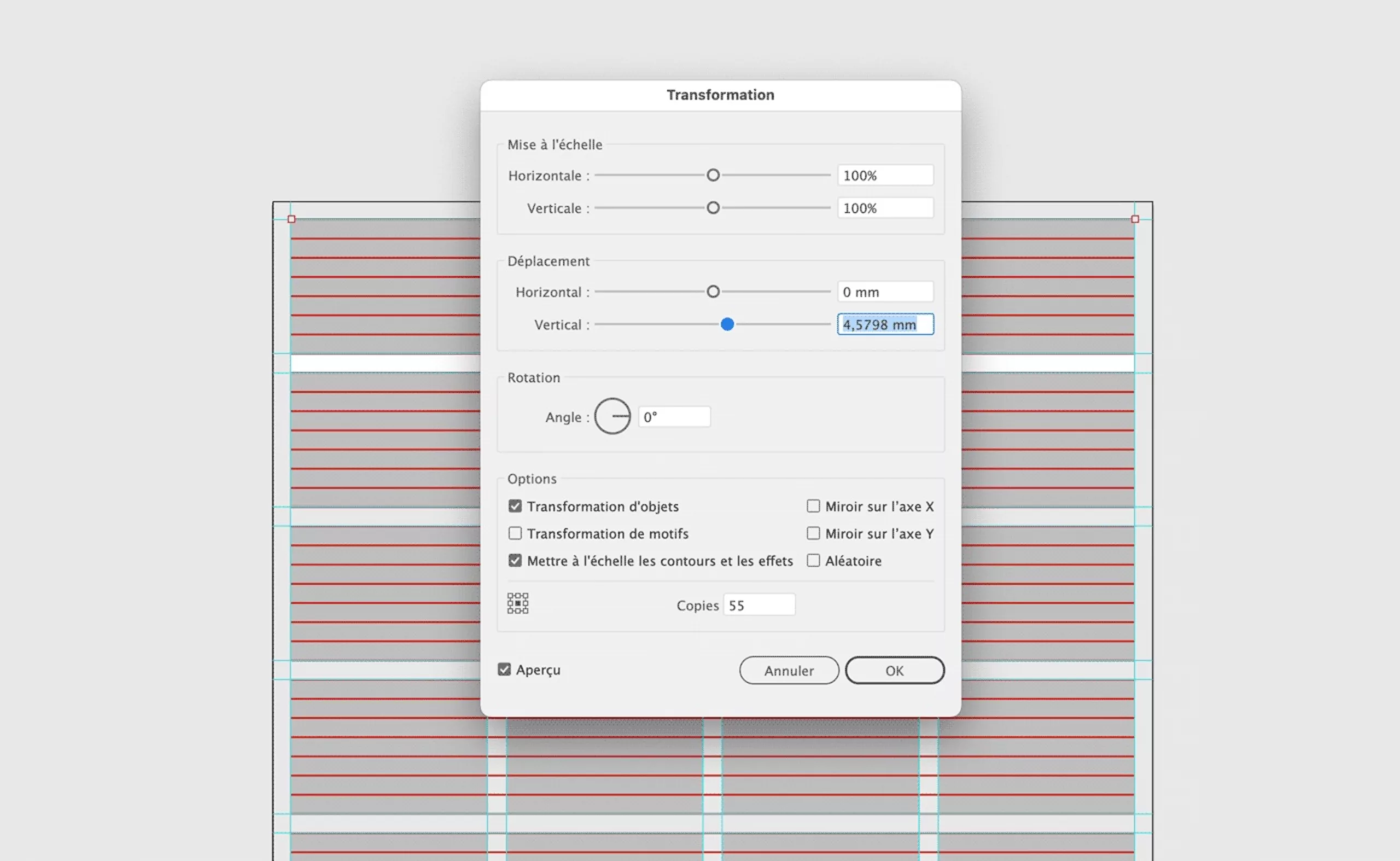
Allez dans Effets > Distorsion et transformation > Transformation
La case à cocher “Aperçu” doit être sélectionnée.
Nous voulons maintenant reproduire la ligne que nous venons de créer verticalement avec un décalage de 4,5798 mm, avec un nombre de copies de 63.
Cliquez sur OK

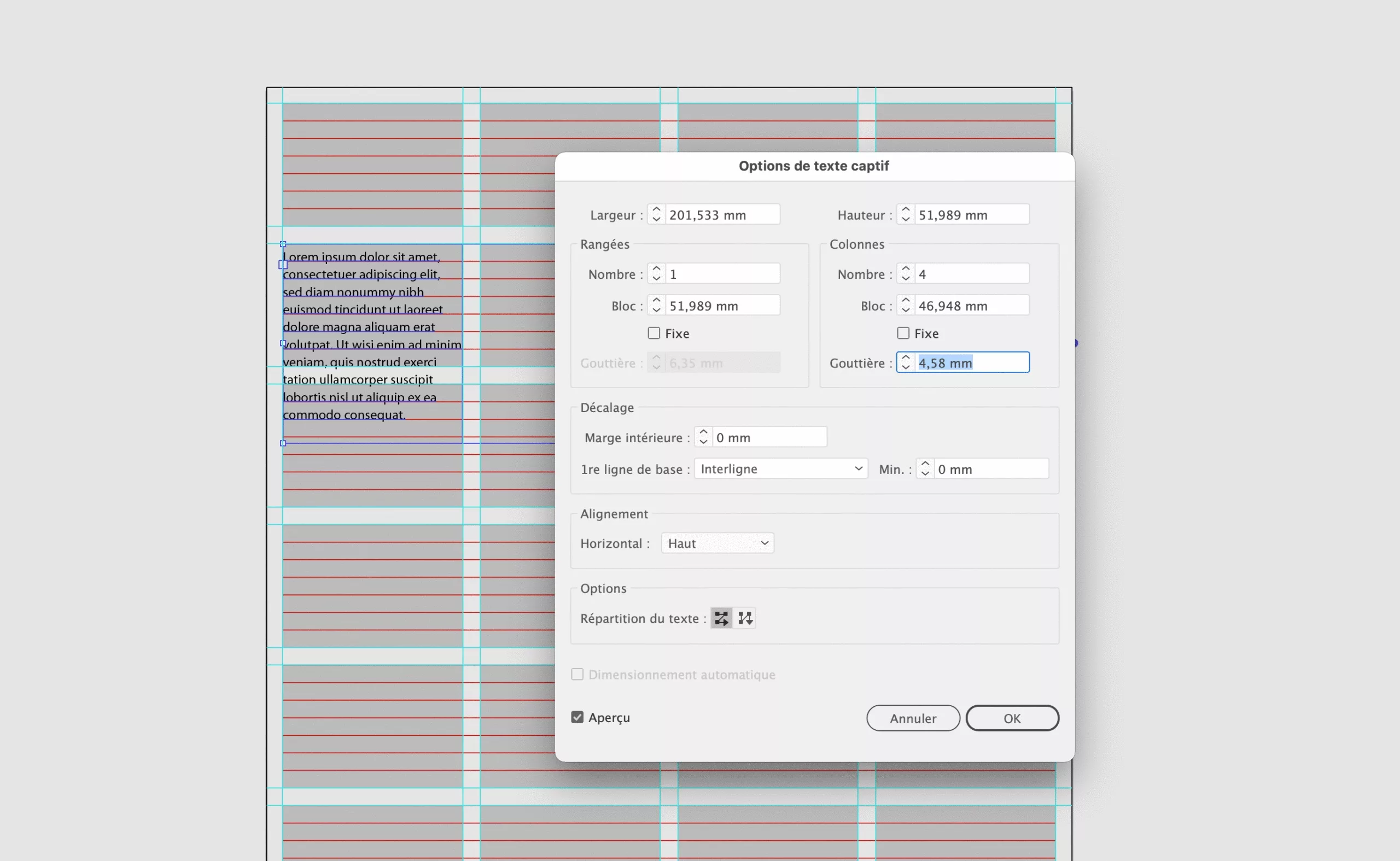
Créons des blocs de textes en corps 10pt avec un interlignage de 4,5798 mm (12,9821pt). Avec “Texte / Option de texte captif” nous allons pouvoir créer des colonnes avec gouttières de 4,5798 mm. Sélectionnez ensuite dans “Décalage / 1re ligne de base : Interligne”, pour que vos lignes de texte soient alignées avec la grille.

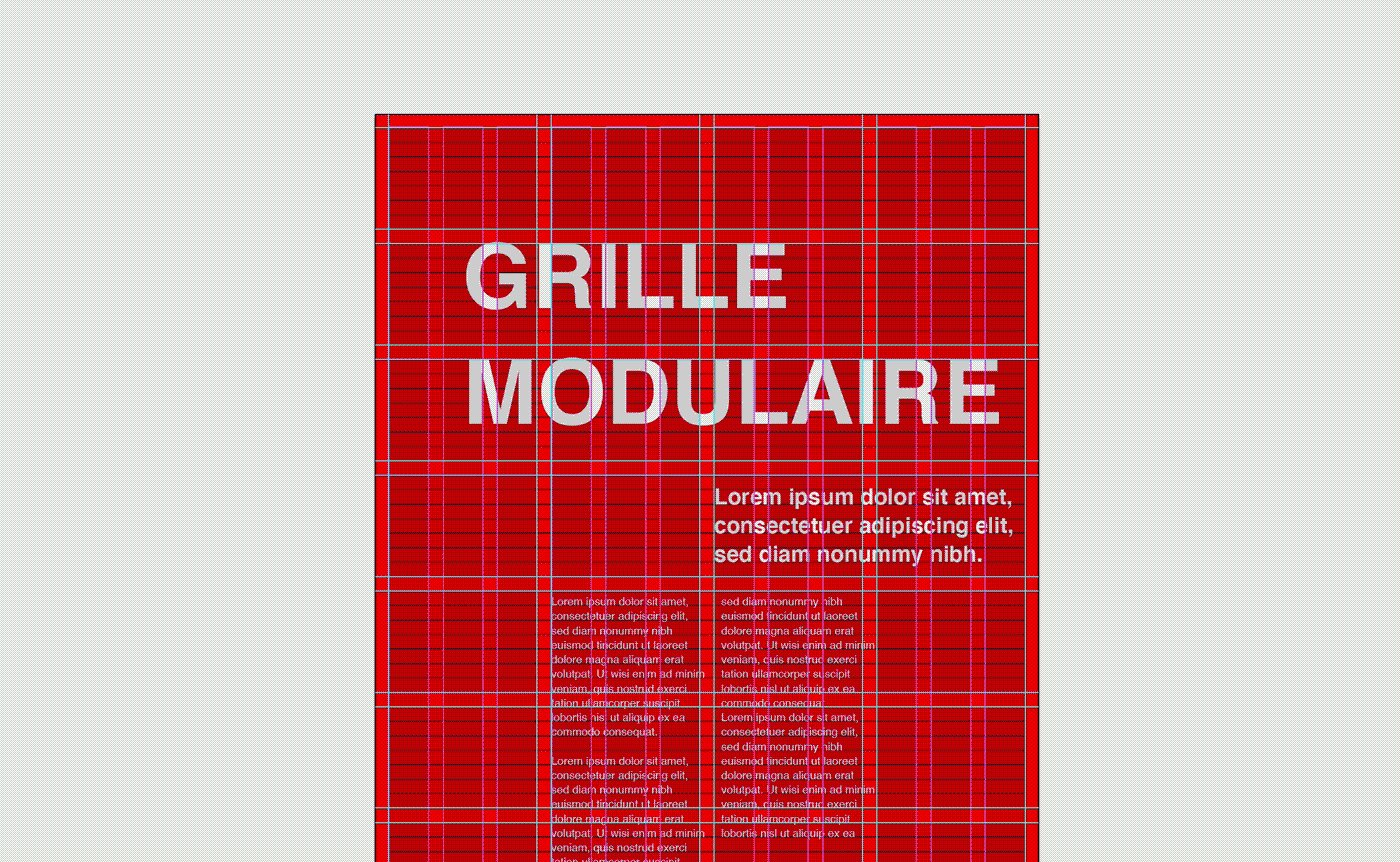
Enfin, nous allons rajouter un calque avec la grille de 12 colonnes. En procédant comme au début, en créant un rectangle centré de 201.533 mm x 288.533 mm que nous allons diviser en 12 colonnes avec le menu “Objet > Tracé > Tableau”. Toujours avec nos gouttières de 4,5798 mm.

Voilà, nous arrivons à la fin de notre grille illustrator.
La dernière astuce consiste à créer un symbole illustrator avec cette grille, puis de la rajouter à votre bibliothèque AdobeCloud pour pouvoir la retrouver dans tous vos prochains documents illustrator.
Pour cela, une fois le symbole créé, faites glisser le symbole depuis le plan de travail vers la bibliothèque Adobe-Cloud.
Voilà, vous pouvez télécharger le modèle !
Bonus: la “Golden Grid” A4
En bonus, vous trouverez dans le fichier source un exemple de “Golden Grid” (en version A4 et non en format Letter américain !).
Voici d’autres ressources au sujet de ce type de grille : Golden Ratio.